Cada día el mundo cambia más rápido y nuestro productos tienen que adaptarse a estos cambios. Definir, diseñar y desarrollar un producto no es tarea fácil si no seguimos ciertas pautas y normas dentro de la organización. Nos encontramos a menudo con problemas como:
- «Vamos muy lentos»
- «Tenemos que sacar las nuevas funcionalidades y no nos da tiempo»
- «Se incorporan nuevos diseñadores y no tenemos una metodología de trabajo»
- «¿Dónde están los diseños de estas pantallas?»
- «Tenemos muchos diseños desactualizados»
- «Desarrollo nunca sigue pixel perfect los diseños»
¿Qué hay detrás de estos problemas?
- Componentes duplicados: el programador acaba teniendo que desarrollar más de 50 colores grises, 10 tipos de modales, 5 formas diferentes de filtrar una tabla, 20 botones con estilos parecidos pero diferentes, 40 estilos de tipografía con 5 fuentes diferentes, etc.
- Miles y miles de líneas de CSS personalizado para cada componente.
- Desarrolladores bloqueados: los desarrolladores tienen que esperar las iteraciones nuevas de los diseñadores y, en muchos casos, ante estas circunstancias, los desarrolladores siguen adelante y acabamos teniendo experiencias de usuario inconsistentes o fuera de marca.
- Deuda tecnológica: a medida que pasa el tiempo y el producto se hace más grande, el costo de los cambios en las características también se hace más grande. El diseño y la deuda tecnológica se acumulan.
Al final todo esto desemboca en la disminución de la velocidad, escalabilidad y consistencia visual. Empiezas a darte cuenta de que necesitas repensar por completo la forma en que diseñas y construyes los productos, ya no vale con rediseñar, necesitas un método.
Un método ideal
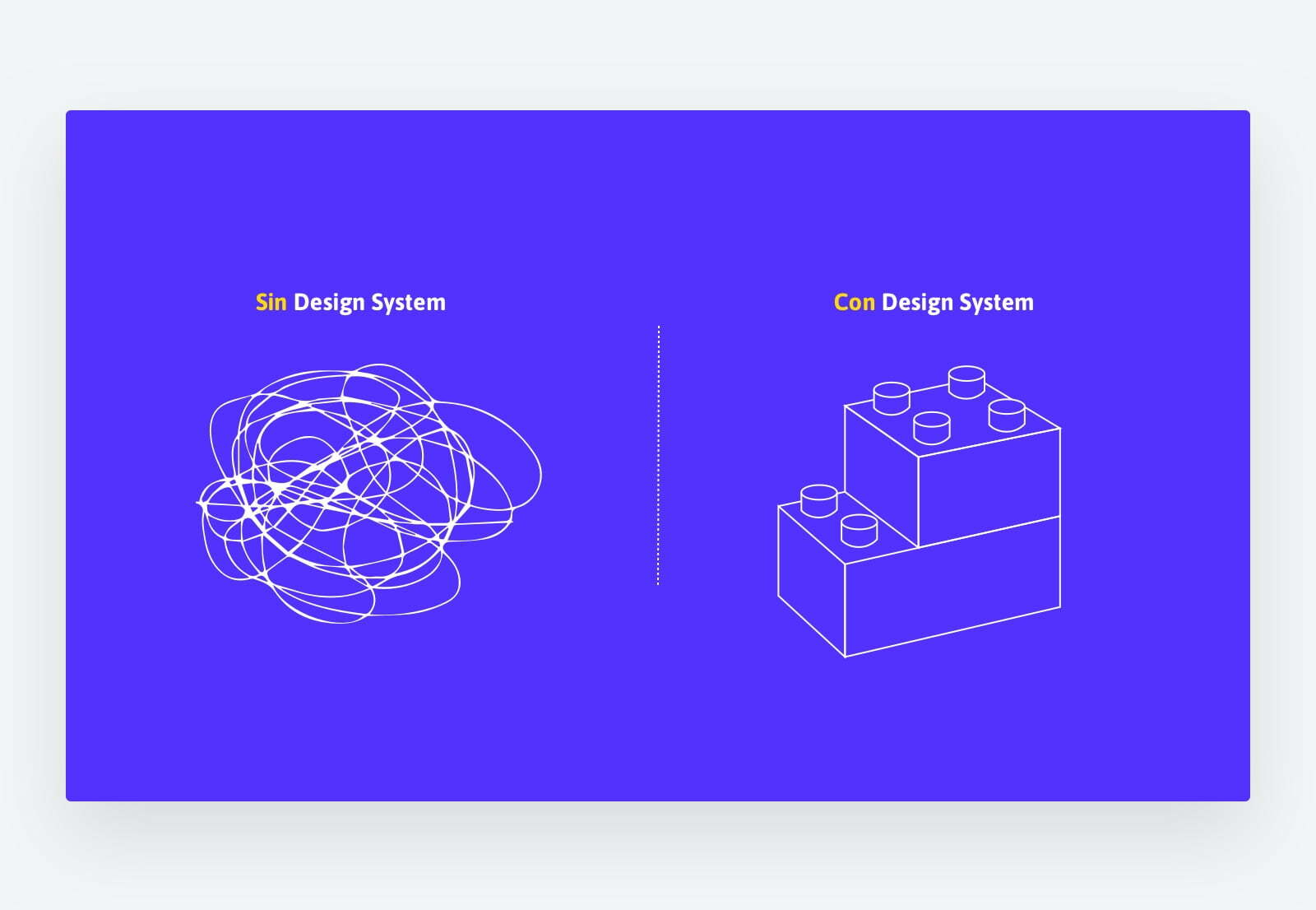
Imagínate que tienes la respuesta a todos estos problemas. El programador y el diseñador hablan el mismo idioma, son el doble de rápidos, empiezas a sacar funcionalidades antes que tus competidores, consigues testear con usuarios prototipos que antes lanzabas sin miramientos, empiezas a obtener datos que te ayudan a mejorar tu negocio, tus desarrolladores cumplen a pixel perfect el diseño, incluso si llega alguien nuevo al equipo la incorporación es inmediata y mantienes la consistencia del producto. Imagina que diseñar y crear productos fuera como construir con piezas de lego. ¿Te gustaría saber cómo? El Design System es la respuesta.
¿Qué es un Design System?
Los sistemas de diseño se están convirtiendo en una infraestructura esencial para garantizar la calidad del diseño y la eficiencia del desarrollo en empresas de todo el mundo.
Un sistema de diseño es la única fuente de verdad que agrupa todos los elementos que permitirán a los equipos definir, prototipar y desarrollar un producto. Por lo tanto, un sistema de diseño no es una entrega, sino un conjunto de entregables. Evolucionará constantemente con el producto, con las herramientas y con las nuevas tecnologías.
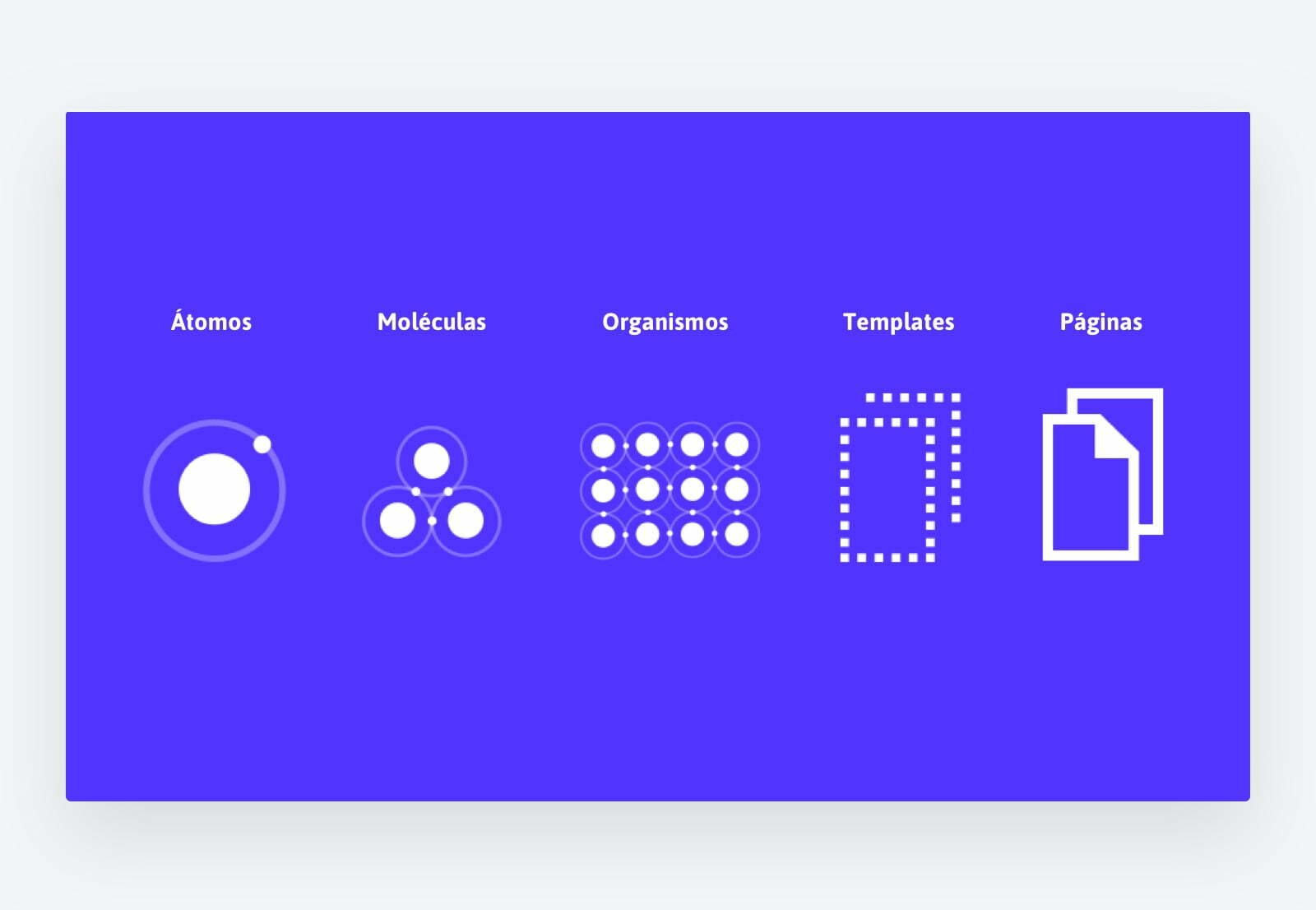
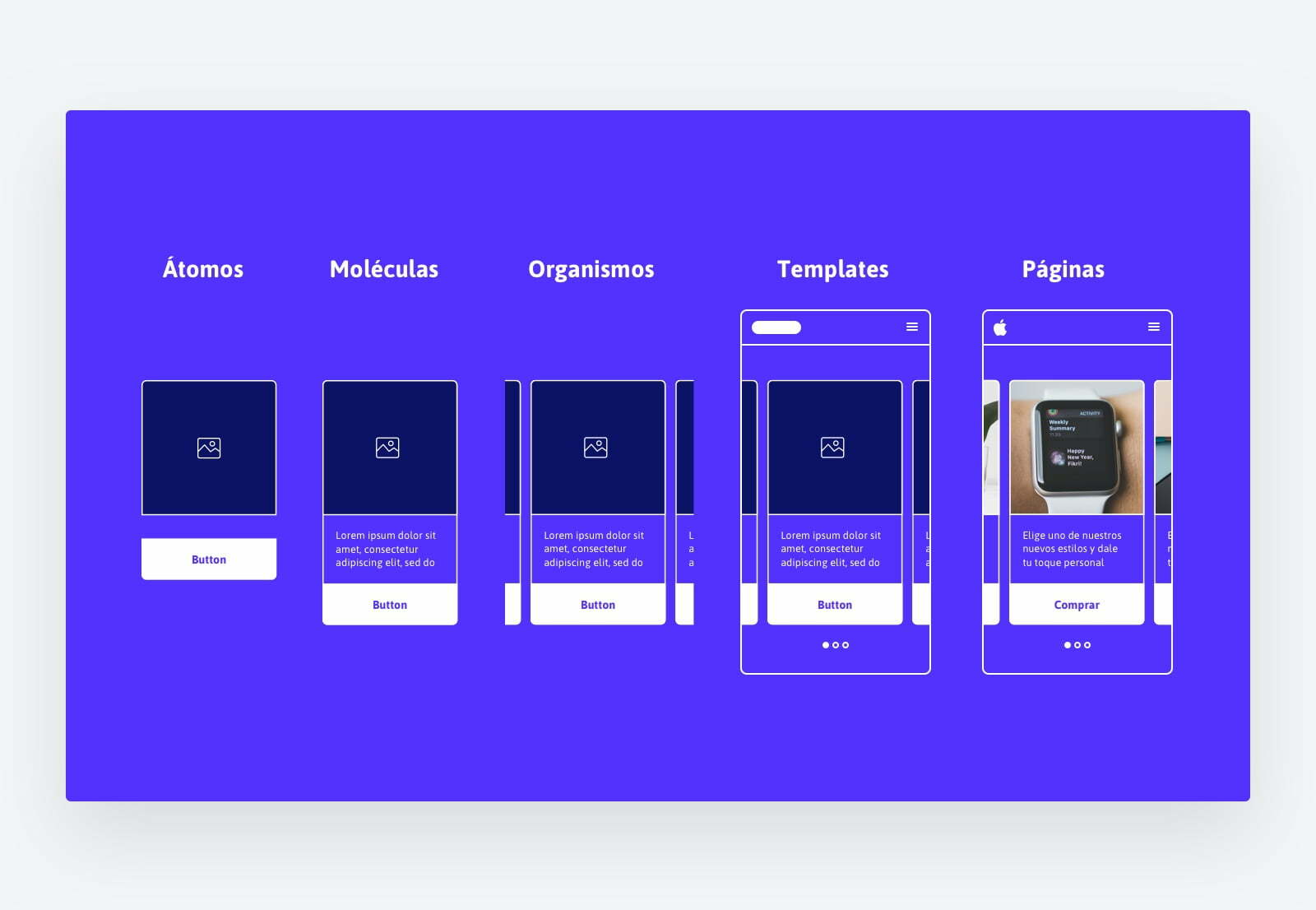
Para crear un Design System nos basamos en el concepto Atomic Design. Este método, inspirado en los principios de la química, fue ideado por Brad Frost y nos permite construir productos complejos en base a:
Átomos → Moléculas → Organismo → Templates → Páginas
Comprobamos finalmente que un Design System es una serie de componentes que pueden reutilizarse en diferentes combinaciones. Esto nos ayuda a:
- Mejorar la velocidad de producción
- Mejorar la comunicación
- Facilitar la consistencia
- Potenciar la escalabilidad en tu producto
- Conseguir coherencia visual
- Simplificar el producto
- Aumentar la eficiencia para construir nuevas funcionalidades
- Concentrarse más en UX
- Aportar claridad a los desarrolladores
- Incorporaciones inmediatas
- Reutilizar el trabajo
¿Qué incluye un Design System?
Para los diseñadores que crean o contribuyen en el Design System, el diseño de la UI se convierte en un trabajo más técnico. Es su responsabilidad asegurarse de que están diseñando cosas de una manera reutilizable y sistemática para garantizar que sus diseños imiten el mundo del desarrollo.
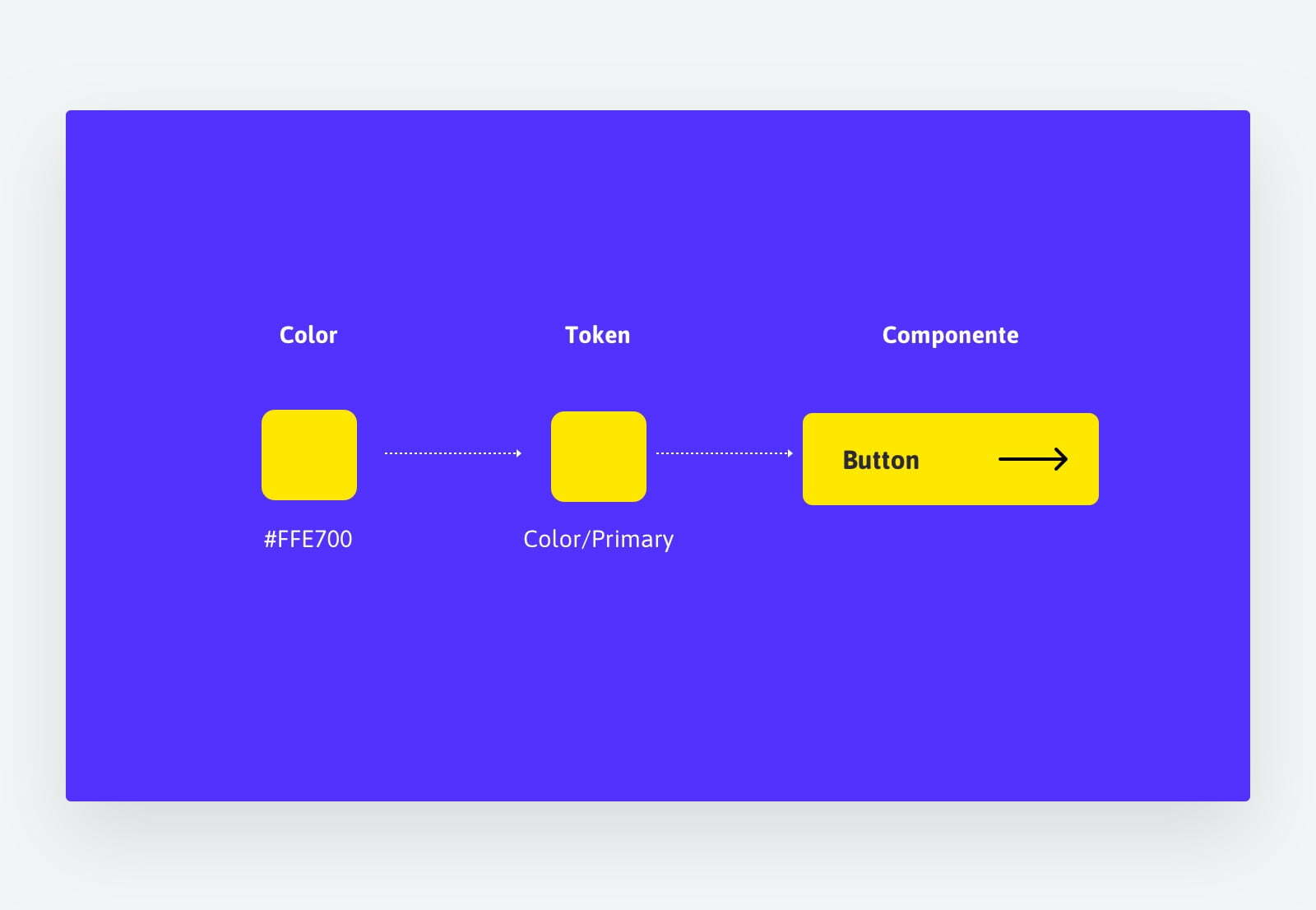
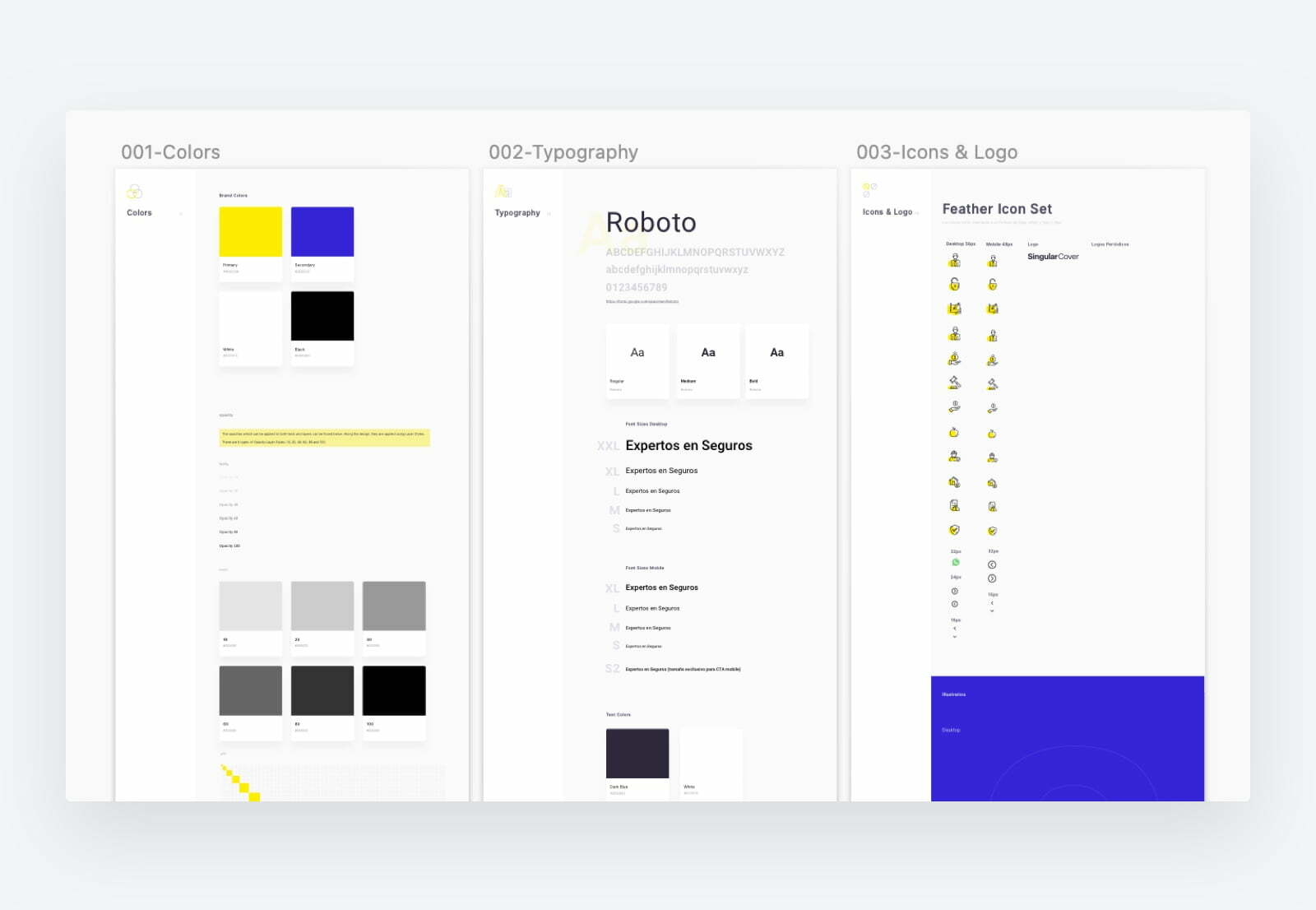
1. Tokens de diseño:
Esta base define características tales como tipografía, colores, iconos, espacios y arquitectura de la información. Puedes definir valores de bajo nivel y luego usarlos para crear los estilos para tu producto. La esencia de tu marca en un contexto digital. Los tokens del sistema de diseño están diseñados para ser flexibles y trabajar multiplataforma, por lo tanto, crear un lenguaje común es importante. Se podría lograr mucha interoperabilidad si todos, por ejemplo, nombramos nuestra paleta de colores color/type y los tamaños de fuente que utilizamos font/size.
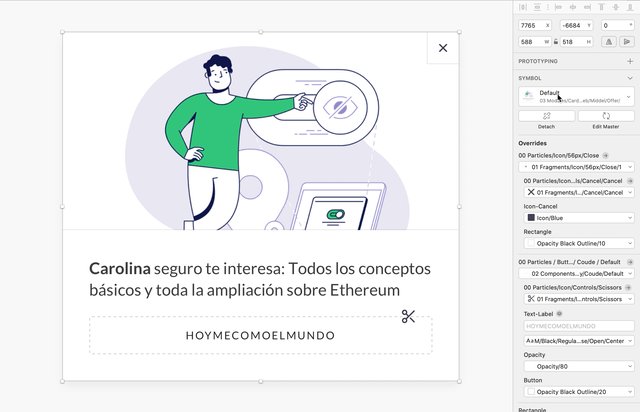
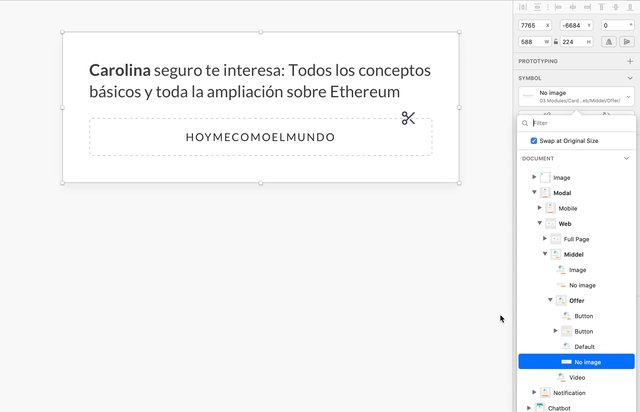
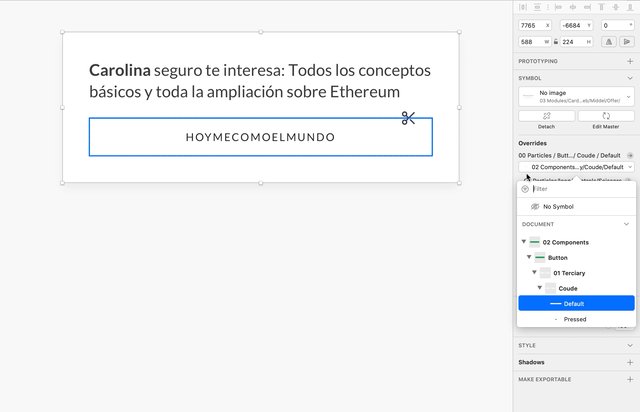
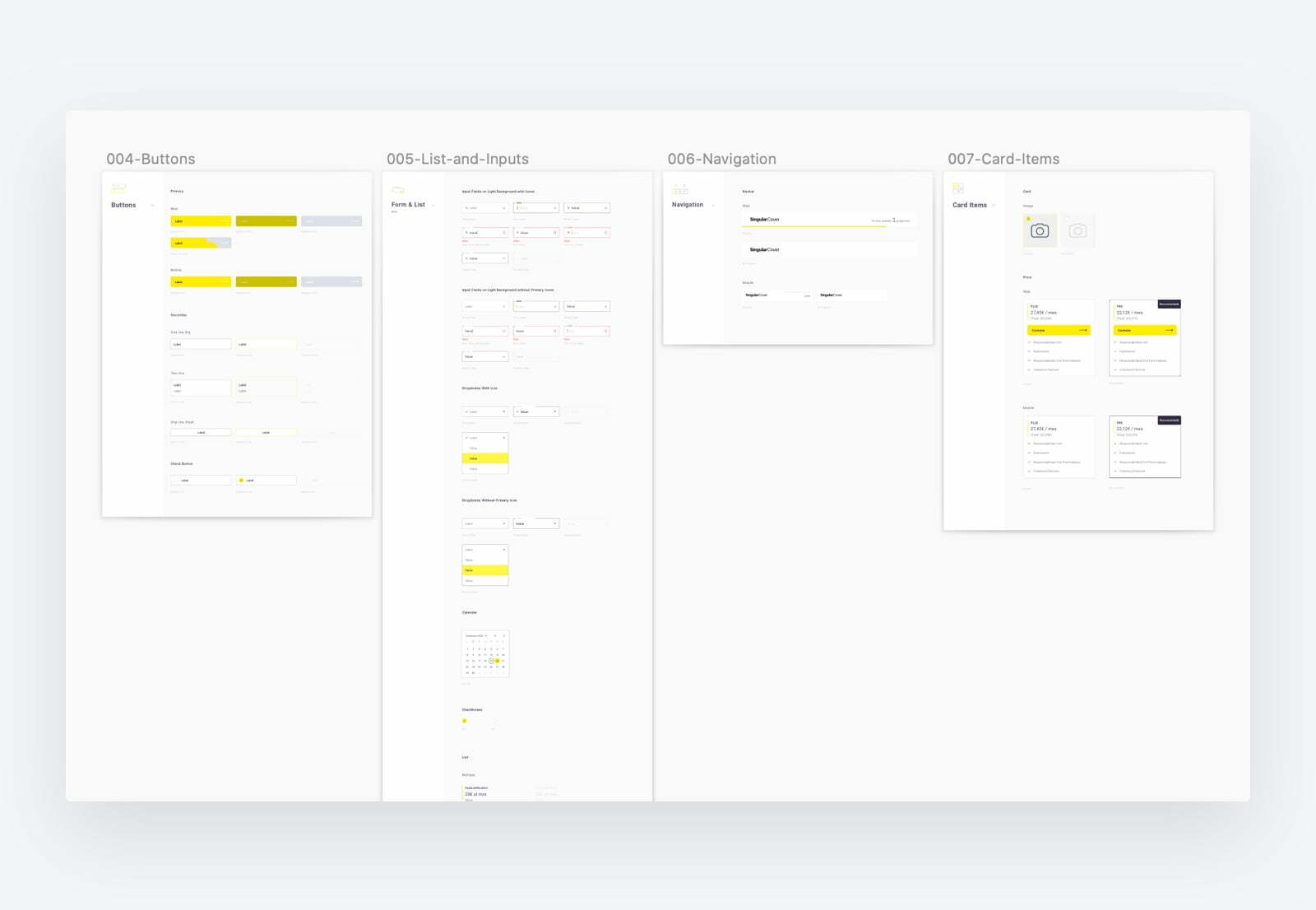
2. Bibliotecas
Una biblioteca de estilos, símbolos o componentes compartidos que los equipos de productos pueden utilizar para diseñar o crear prototipos de nuevas experiencias. Estos símbolos se actualizan para mantenerse siempre sincronizados. Es importante saber que el Design System no es una guía de estilo, es esencial no solo comprender las piezas de su sistema de diseño, sino también el contexto de su uso y el porqué detrás de ello.
3. Documentación
Al unir todo, creamos pautas sobre cómo consumir el Design System, consideraciones de diseño y desarrollo y documentación detallada para cada componente.
4. Lenguaje común
Es muy importante saber que un Design System está en constante evolución y que las formas de crearlo y documentarlo varían a lo largo del tiempo. Es por ello que debemos impulsar la comunicación entre diseñador y desarrollador, para hacernos el trabajo más fácil, ser cada día más productivos y evolucionar en nuestras metodologías.
¿Cómo puedo empezar?
Para que puedas empezar a introducirte en el mundo del Design System te dejo algunas referencias que te pueden ser de utilidad y aportarte inspiración en tu nueva aventura. Si quieres saber más, hablaré de ello en mi siguiente post «Cómo simplificar mi producto y empezar a crear un Design System consistente».
Referencias Design System:
Espero que este artículo te haya ayudado a enfocar el diseño desde su lado más técnico. Si quieres colaborar o hablar sobre UI/UX puedes contactar conmigo a través de LinkedIn. ¡Que tengas un feliz día!



















Hola Carolina,
fantástico post, muy clarito y muy bien explicado, no puedo estar mas de acuerdo.
Un saludo!
Eduardo
Como puedo compartir el SD con mi equipo de desarrolladores?. Alguna plataforma recomendada?
Buenísimo artículo! Muy bien abordados los 5 puntos y sobre todo la clara explicación.
Gracias por este post, claro y conciso!
Me gusta lo expresado en este blog. Que muy claro en lo básico lo que quiere decirnos respecto a Design System y motiva a profundizar y prácticar esta ráma del diseño de sistemas
¡Gracias por comentar, José! 😉