
Los principios de diseño de interfaz de usuarios (UI) ayudan a tener unas guías con las que desarrollar un buen diseño. Son fáciles de usar y su uso tiene un gran impacto visualmente. Hoy te contaré 5 de los principios que, en mi opinión, son buenas prácticas que en su momento fueron reveladoras para mí y me ayudaron a mejorar poco a poco la calidad del diseño de una interfaz de usuario.
Debemos partir de la base que la interfaz existe para permitir la interacción entre los usuarios y las páginas web o aplicaciones móviles. Con esto en mente podemos empezar a hablar de los principios de UI que te van a ser muy útiles en tus diseños.
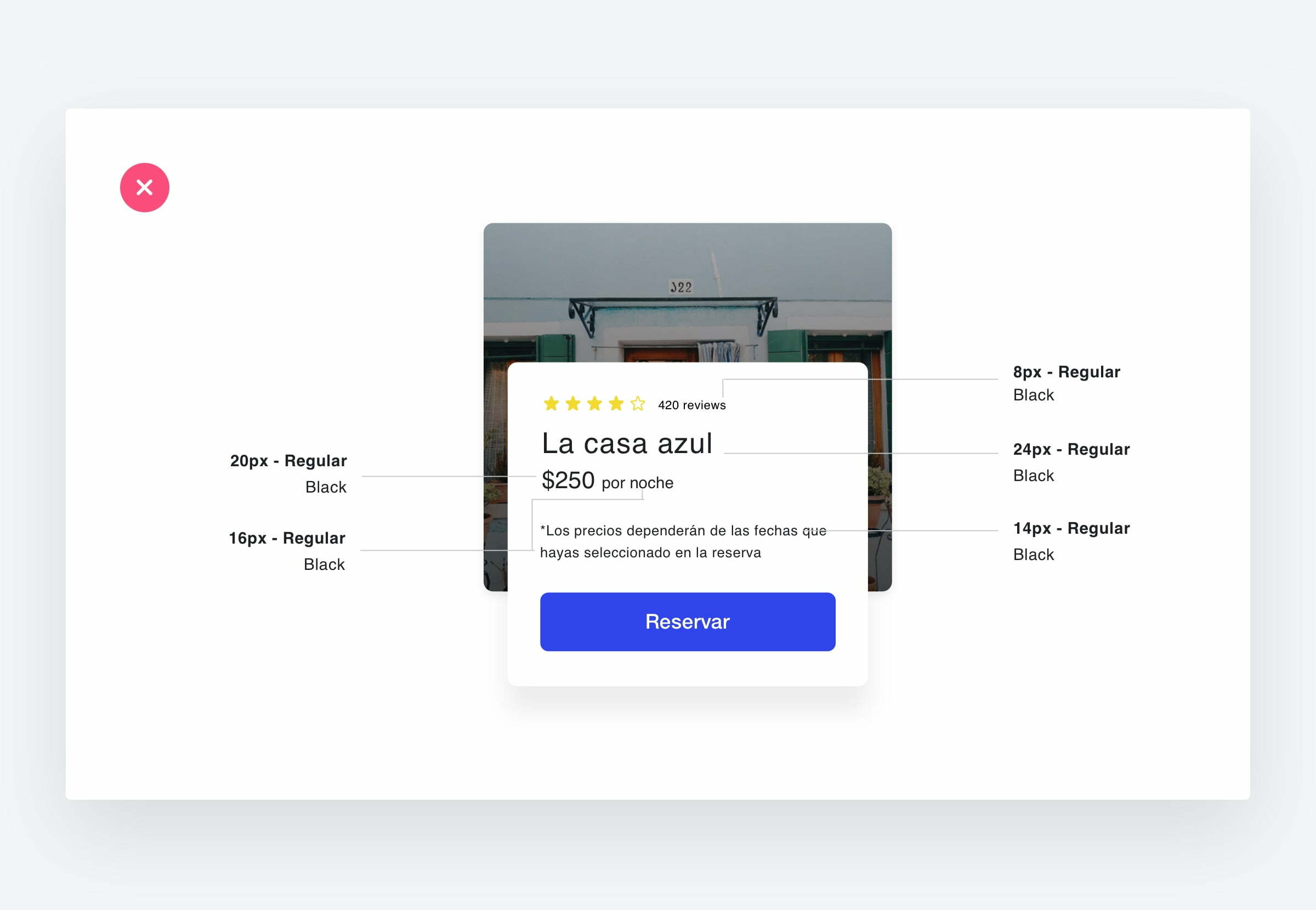
Para mantener una jerarquía visual damos más peso o menos peso a los diferentes elementos que componen nuestro diseño. Es una buena práctica de usabilidad para diseño de interfaces, pero no lo es todo a la hora de establecer la jerarquía. En el siguiente ejemplo vemos que para poder diferenciar el contenido primario del secundario y del terciario utilizamos diferentes tamaños de tipografía. Esto hace que tengamos textos demasiado grandes y otros demasiado pequeños.
Acabamos rompiéndonos la cabeza pensando en cómo jerarquizarlo sin dejar fuera ningún elemento importante. 🤯

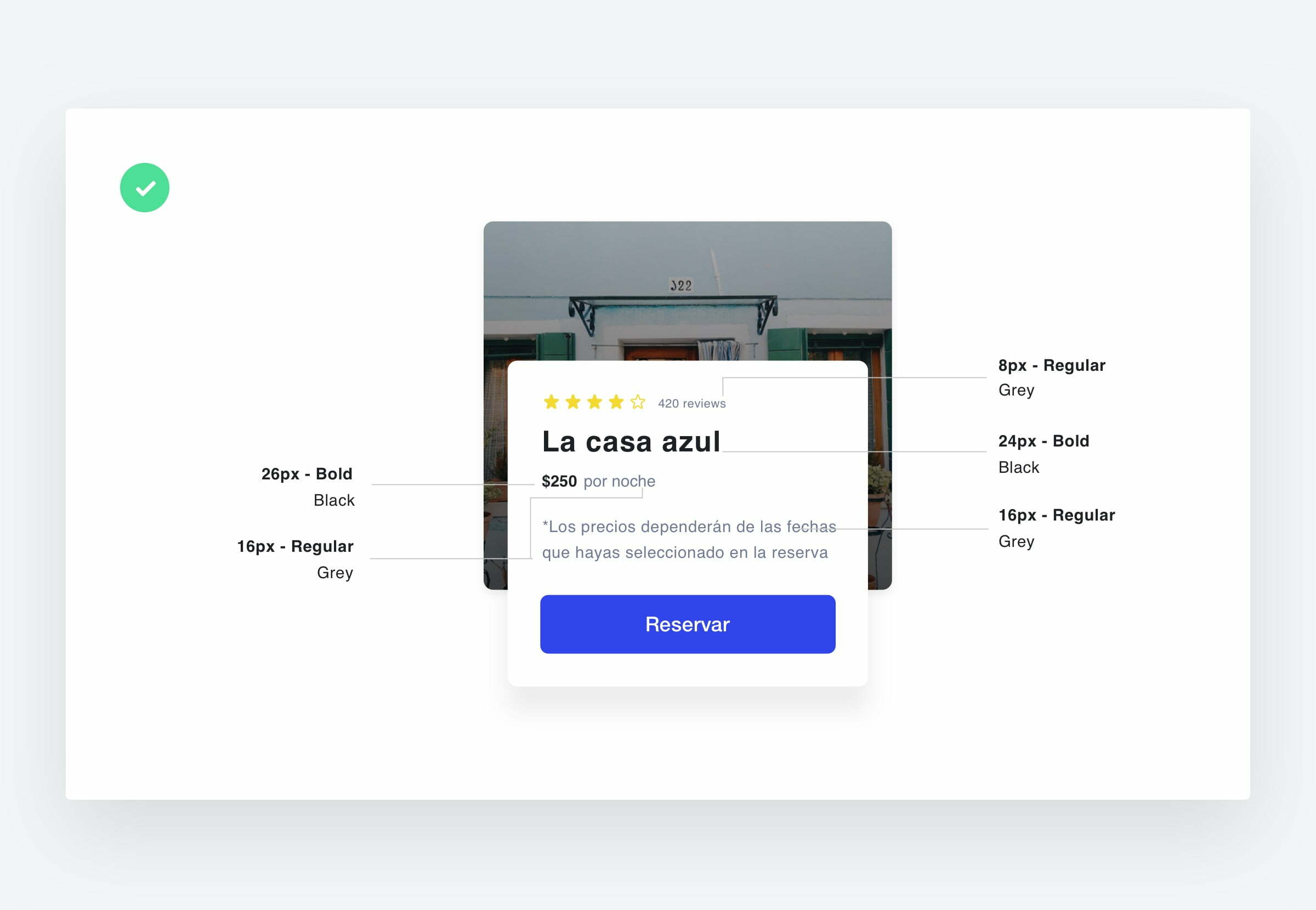
Existe una solución: Colores y pesos tipográficos. No olvidemos que el tamaño no es la única forma que tenemos de dar prioridad a los elementos. El uso del color negro para primarios, gris oscuro para secundarios y gris claro para terciarios permite jerarquizar sin cambiar de tamaño de tipografía. Por otro lado seguimos teniendo a nuestros aliados pesos tipográficos. Hay que tener cuidado con ellos para no sobrepasarnos en varios pesos tipográficos, pero utilizando 2 podremos destacar nuestra tipografía sin tener que cambiar de nuevo de tamaño.
No olvidéis que tenemos más aliados en nuestro Growth Design ❤️

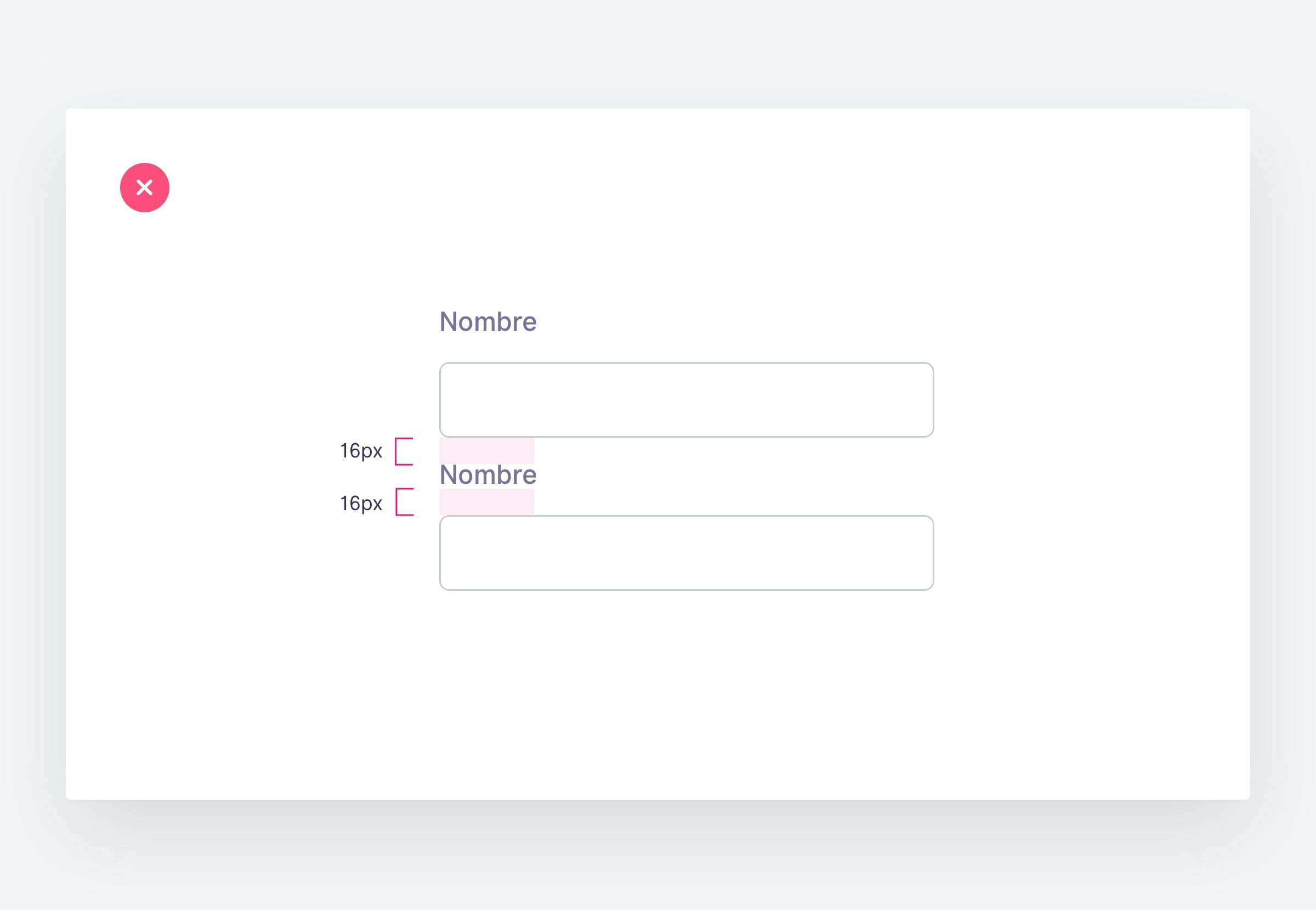
Tenemos que evitar crear espacios ambiguos en el diseño de la interfaz. Por ejemplo si definimos un formulario y los márgenes de arriba y abajo son exactamente iguales los elementos no se sentirán conectados y no sabremos a qué etiqueta pertenece cada entrada de texto.
Al final con esto conseguimos que el usuario tenga que trabajar más y entender qué elemento pertenece al otro, generamos frustración. 😫

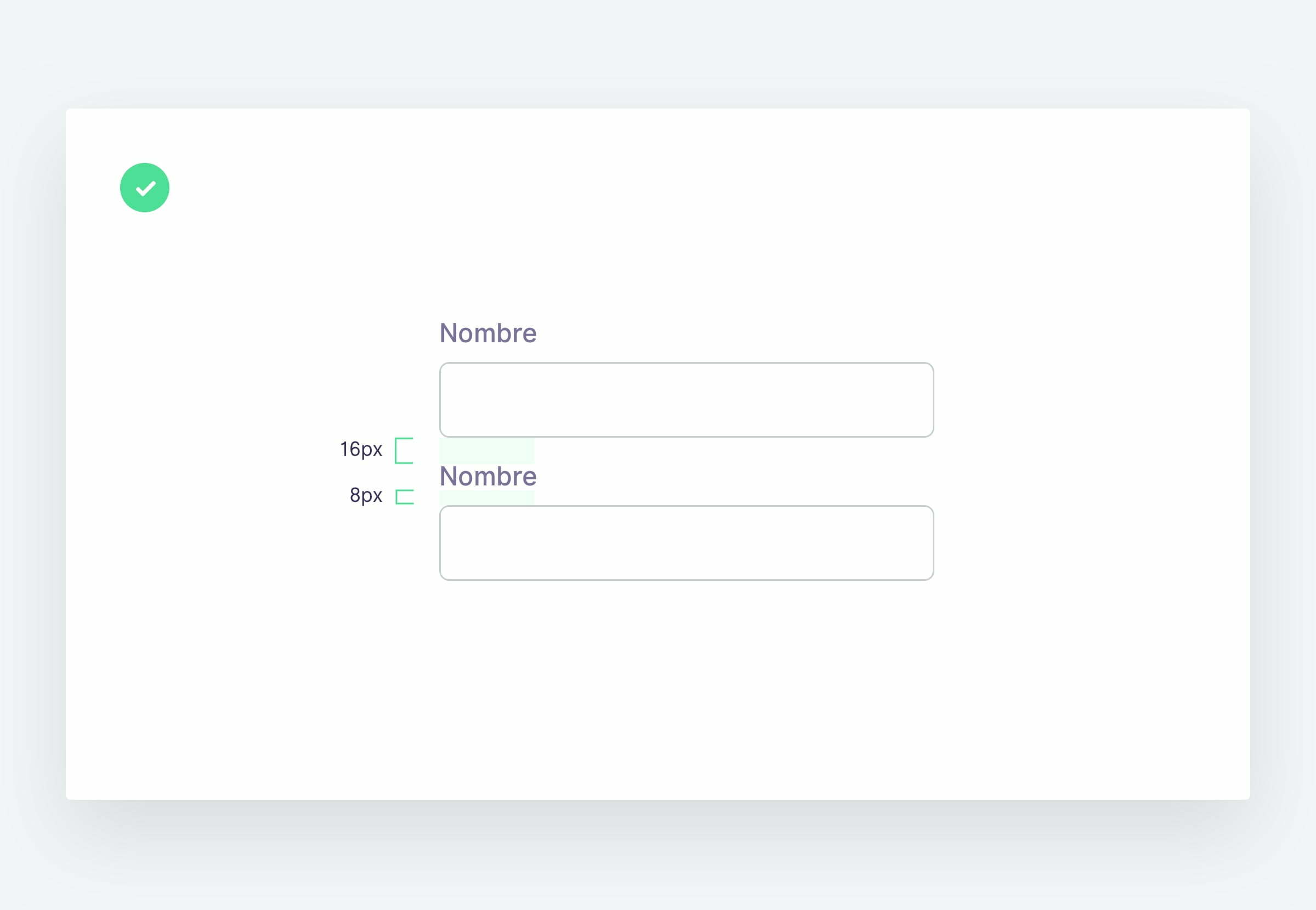
La solución sería definir bien los espaciados para saber qué etiqueta pertenece a qué entrada de texto. Con esto evitaríamos que el usuario rellene datos en los campos incorrectos. Esta consejo se atribuye a todo el diseño de producto. Saber agrupar y separar los elementos en el proceso de diseño nos permitirá tener un contenido más jerarquizado y conectado.
Evitando así que el usuario se frustre y ayudándole a escanear y asimilar mejor la información. 🤓

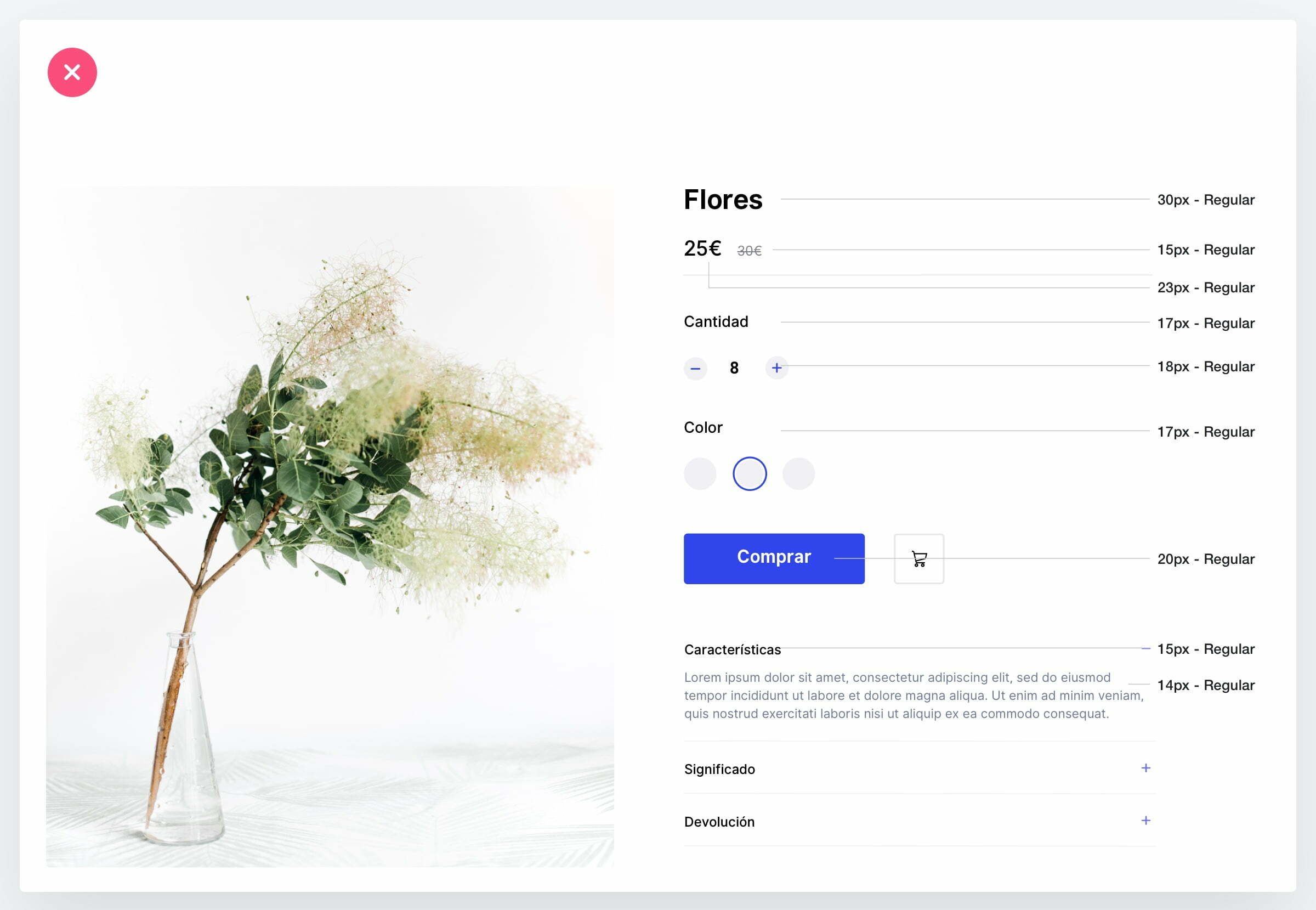
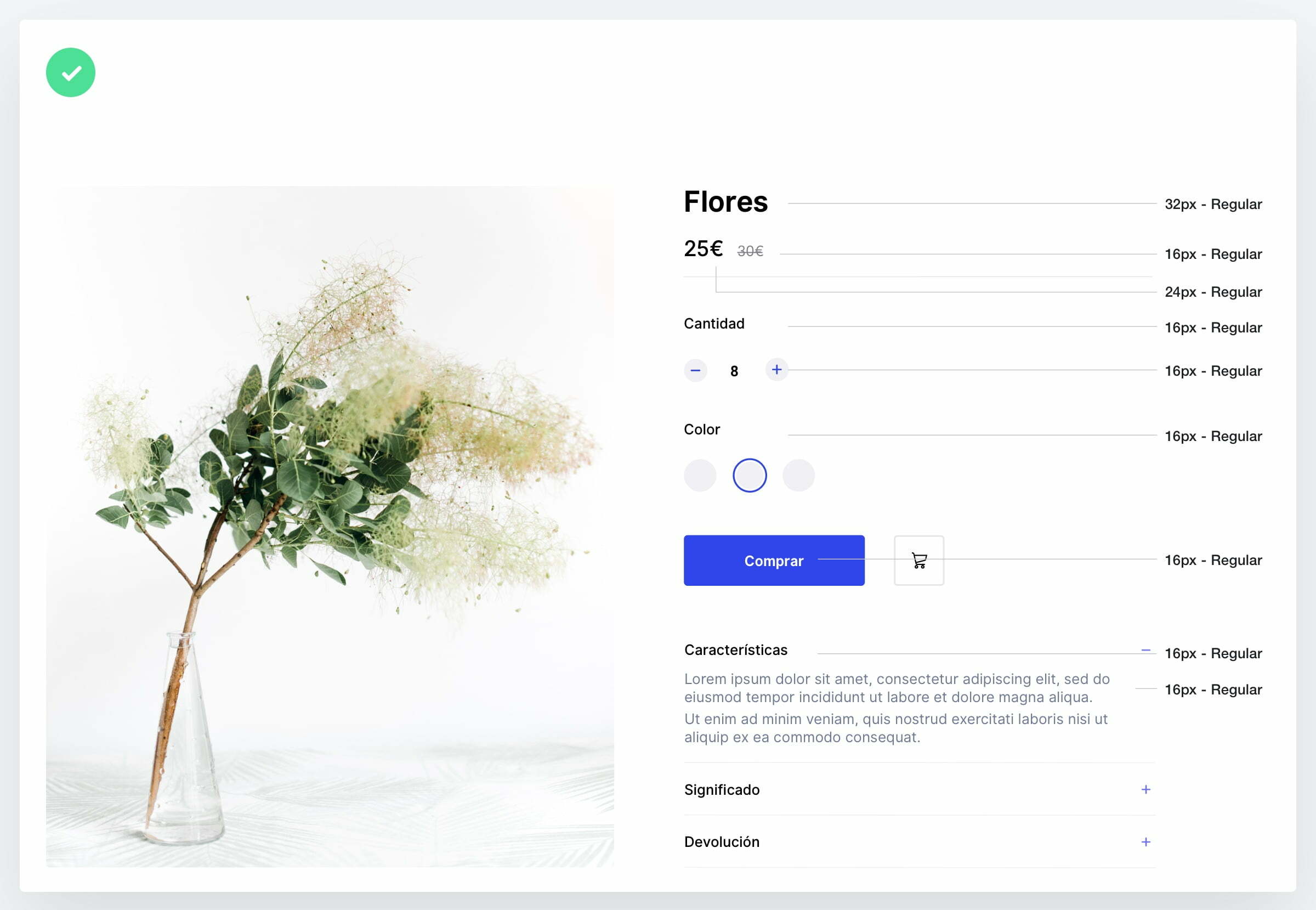
La mayoría de las interfaces que vemos usan muchos tamaños de tipografía. Hago referencia sobre todo a negocios que llevan unos años en el mercado y que han ido incorporando tipografías a lo largo de tiempo sin una referencia rígida y nuevas empresas que por falta de conocimientos empiezan a construir sin una base sólida.
Al final se resume en una falta de jerarquía y orden tipográfico suponiendo: inconsistencias en los diseños y reducción en la velocidad de trabajo. 📈

Lo más fácil para resolver este problema es definir una escala de tipografías antes de empezar a diseñar. Esta escala nos acompañará en todo el producto y aportará consistencia y velocidad, tanto en el sector del diseño como en el sector del desarrollo. Por ejemplo podríamos utilizar una escala de múltiplos de 8 o múltiplos de 4.
Así conseguiremos no tener que pensar si un título debería tener un tamaño de 32px o 30px. 😎


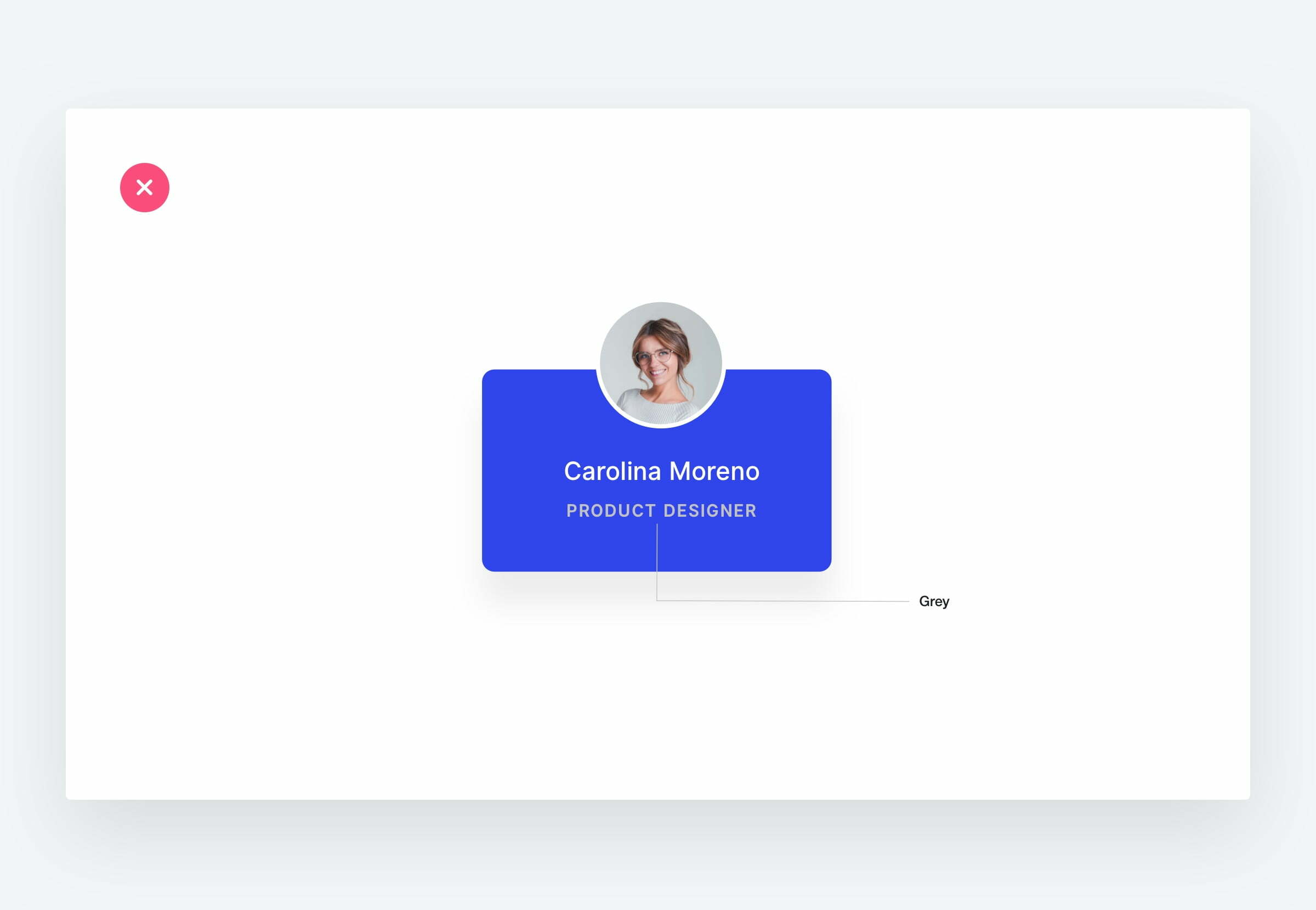
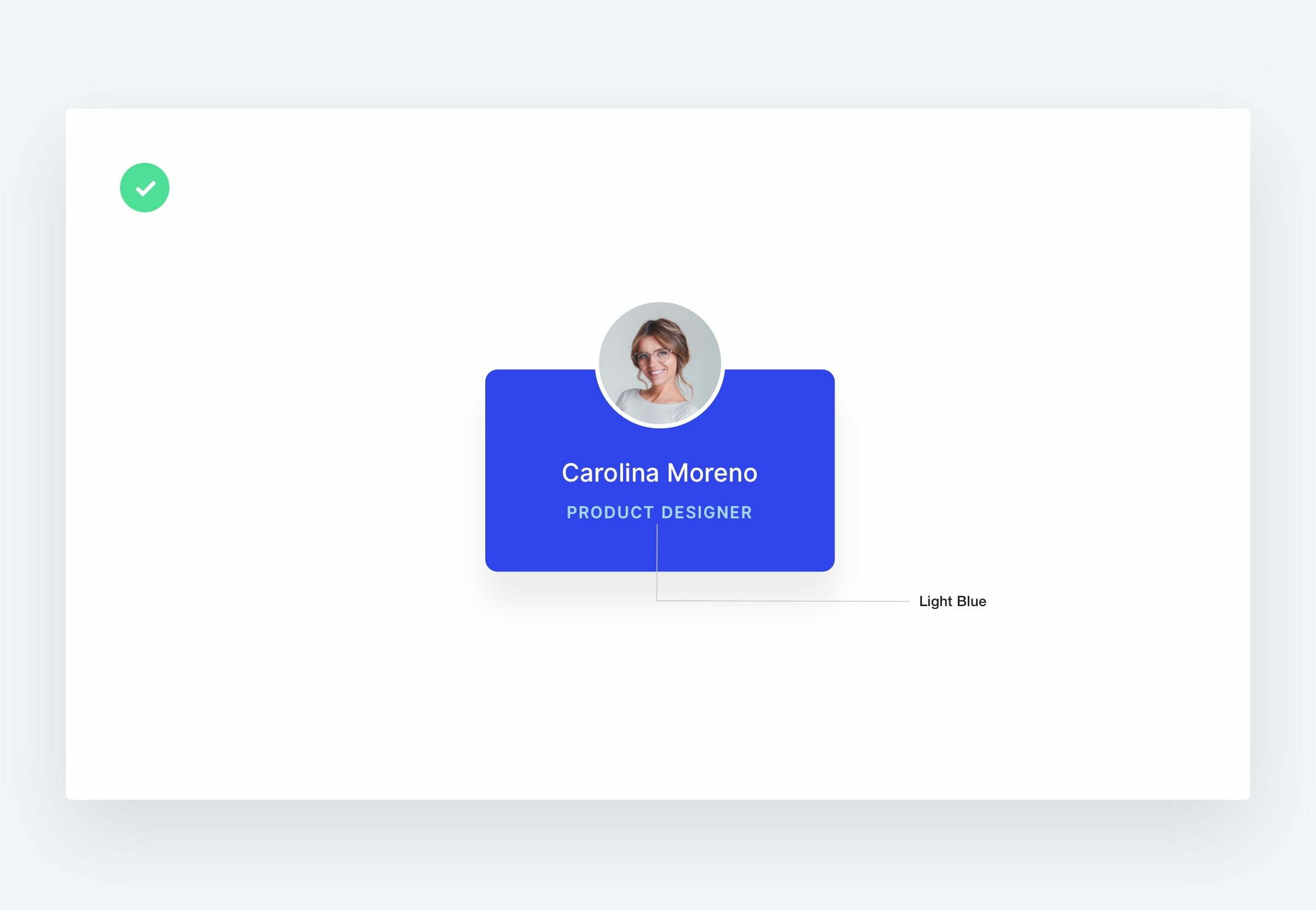
En este caso me gustaría daros un consejo a la hora de definir algunos colores en los textos. Momentos en los que dudamos si deberían de ser grises, blancos o de color. Cuando trabajamos los textos sobre fondos blancos una buena opción es utilizar textos grises, pero esta fórmula se complica cuando tenemos fondos de color.
Cuando utilizamos colores grises en fondos de color pierden contraste. ⏺

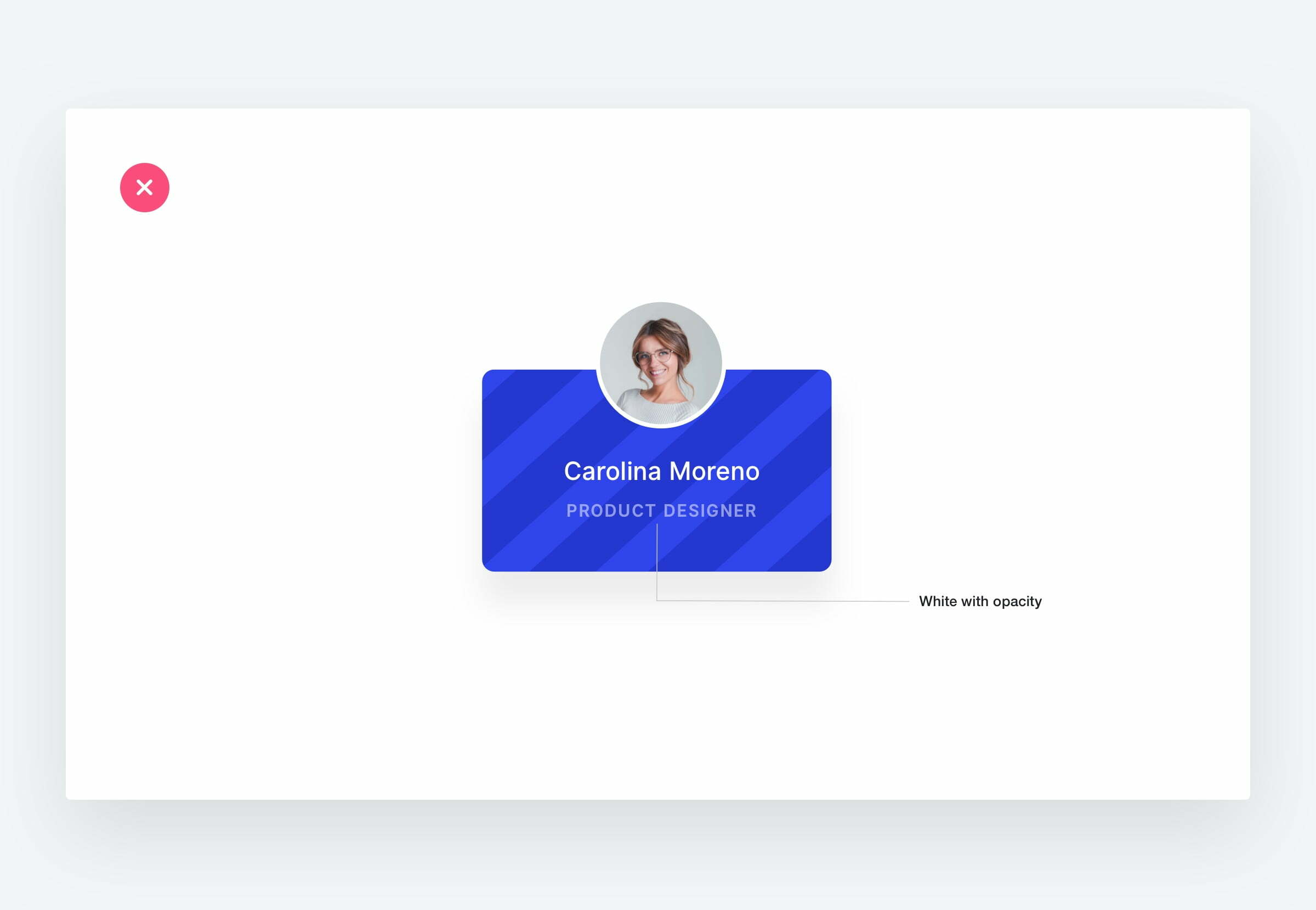
Quizá pienses “pondré un color blanco entonces y bajaré la opacidad”. El color blanco reduce el contraste y da como resultado un texto que se ve opaco, deslucido y, a veces, incluso deshabilitado. Peor aún, el uso de este enfoque en la parte superior de una imagen o patrón significa que el fondo se mostrará a través del texto:

La solución es escoger un color con el mismo tono y ajustar la saturación y la luminosidad hasta que se vea bien.
Seleccionar un color del mismo tono mejora el contraste sin que el texto se vea desvanecido.

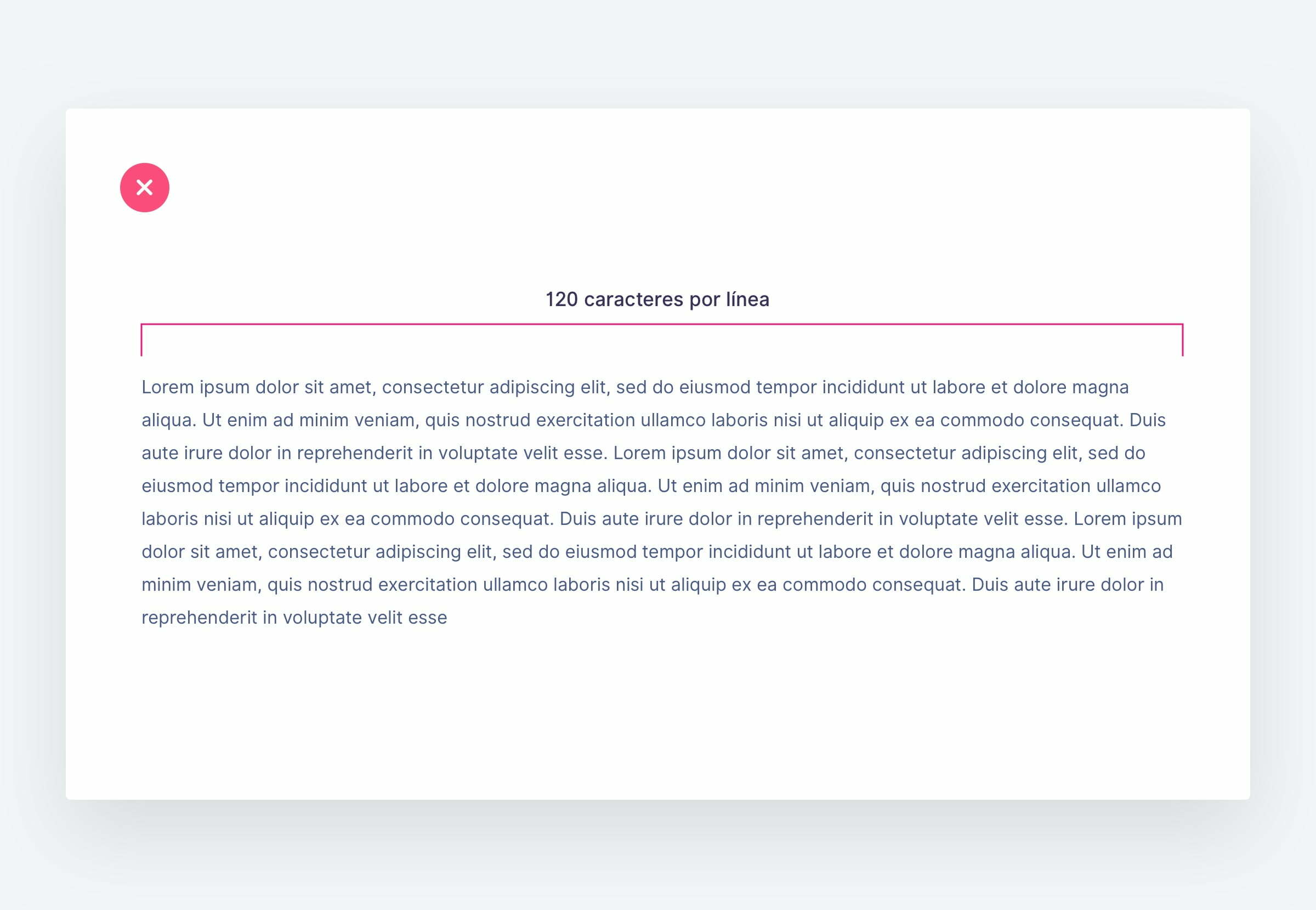
Por último os daré un consejo sobre la longitud de textos que podréis utilizar en prácticamente todos vuestros diseños. A veces se nos olvida contabilizar los caracteres por línea en los párrafos. Cometemos el error de ajustar el párrafo al diseño en vez de enfocarnos en crear la mejor experiencia de lectura.
Cuando tenemos párrafos muy largos dificulta mucho la lectura y hace que los usuarios pierdan el interés en leerlo por completo. 🧐

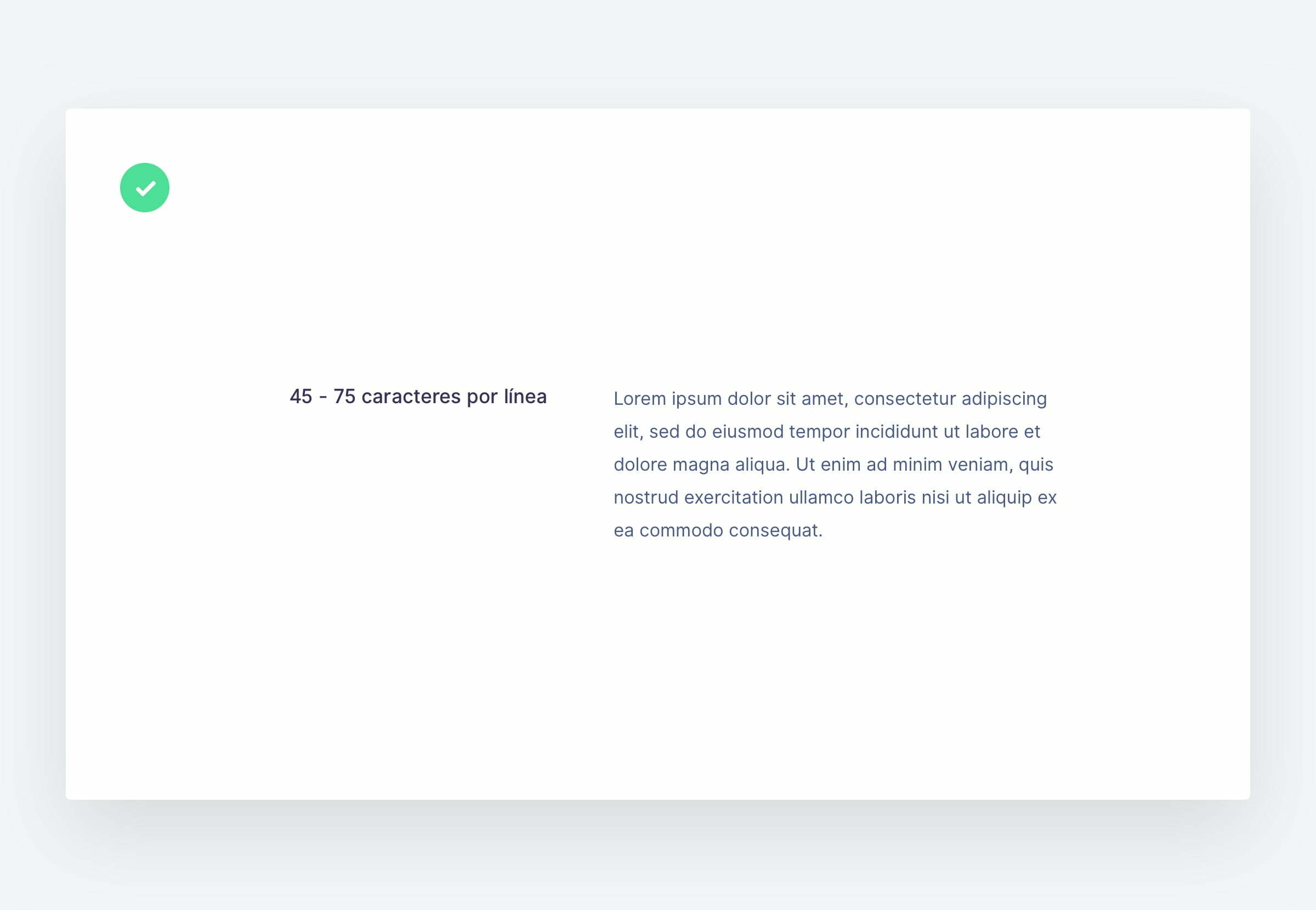
Si lo que quieres mejorar la experiencia y que tus usuarios se sientan cómodos consumiendo tu información te recomiendo utilizar longitudes de párrafos de 45 a 75 caracteres por línea. 📖

Aplicar los principios de diseño es fundamental para diseñar interfaces de usuario que sean intuitivas y amigables. Al centrarse en la experiencia del usuario, aseguramos que cada elemento del diseño contribuya a una interfaz de usuario efectiva. La usabilidad para el diseño de interfaces mejora la satisfacción del usuario y también facilita la interacción entre el usuario y la interfaz.
«No hay magia en la magia, todo está en los detalles». Walt Disney. 🔮
Es esencial que el diseño de la interfaz sea simple y visualmente coherente, permitiendo al usuario navegar de manera consistente y recibir retroalimentación clara en cada interacción. Los principios clave como la jerarquía visual, la agrupación de elementos y la tipografía bien definida, ayudan a crear una experiencia de usuario fluida y agradable. Además, realizar pruebas de usabilidad garantiza que las interfaces diseñadas cumplen con las expectativas y necesidades de los usuarios, adaptándose a su constante evolución.
Podemos finalizar este blog diciendo que diseñar una interfaz de usuario efectiva implica aplicar los principios de diseño de interfaces que colocan al usuario en el centro del proceso. La disposición de los elementos, la selección de colores y la tipografía adecuada son aspectos clave que mejoran la experiencia del usuario y aseguran que la interfaz sea estéticamente agradable, funcional y fácil de usar. Recordemos siempre que los detalles marcan la diferencia en crear interfaces que realmente ayuden a los usuarios a lograr sus objetivos de manera eficiente y satisfactoria.
Si quieres colaborar o hablar sobre UI / UX puedes contactar conmigo a través de LinkedIn. ¡Que tengas un feliz día!