
Imagino que una vez leído y entendido “Qué es un Design System y por qué me va a ayudar a escalar mi producto” te preguntarás por dónde debes empezar para solucionar aquellos problemas que impiden a tu producto evolucionar con soltura. La respuesta es una auditoría de producto.
Auditoría de producto, como su nombre lo indica, es una forma de auditar el producto desde los flujos de usuarios hasta los componentes de cada estilo. No saber con exactitud las respuestas a preguntas como cuántos componentes o estilos diferentes existen, para qué caso de uso, en cuántas variaciones, etc. puede derivar en problemas de escalabilidad, disminución de producción, deuda tecnológica e incoherencias en el diseño.
Si conseguimos hacer una buena auditoría acabaremos teniendo una vista panorámica del producto donde tomarás decisiones más acertadas y ofrecerás soluciones más constructivas como diseñador.
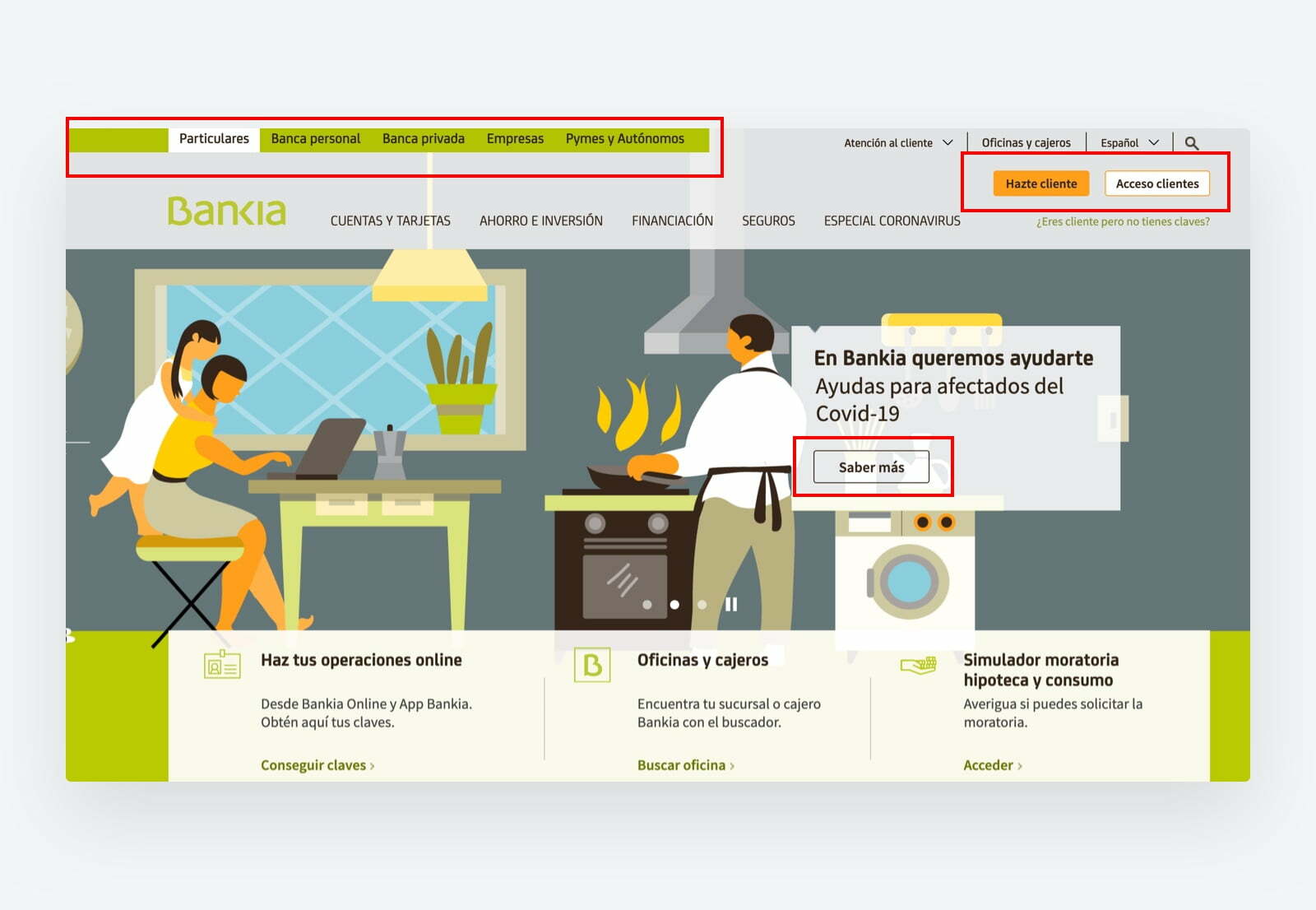
Para mostraros un ejemplo de cómo podéis empezar, he creado una pequeña auditoría de Bankia donde he analizado tanto los fragmentos como algunos componentes para mostraros el profundo nivel al que deberíamos llegar. Los bancos, por su enormidad y antigüedad en el mercado, llevan a cabo procesos de una forma más lenta y acaban teniendo cientos de productos asociados que hacen difícil mantener la consistencia global. Cuando tienes más de 40 equipos de productos construyendo, enviando e iterando rápidamente, en realidad es bastante fácil perder de vista la experiencia general del cliente.

Digamos que, entonces, acaban siendo como un “Frankenstein” con metodología “teléfono escacharrado”, donde los colores principales se empiezan a utilizar en casos donde no se deberían, diferentes personas empiezan a diseñar diferentes soluciones incluso para los mismos problemas durante el mismo periodo de tiempo, se duplican componentes que ya existían y acabamos teniendo una deuda técnica inmensa.
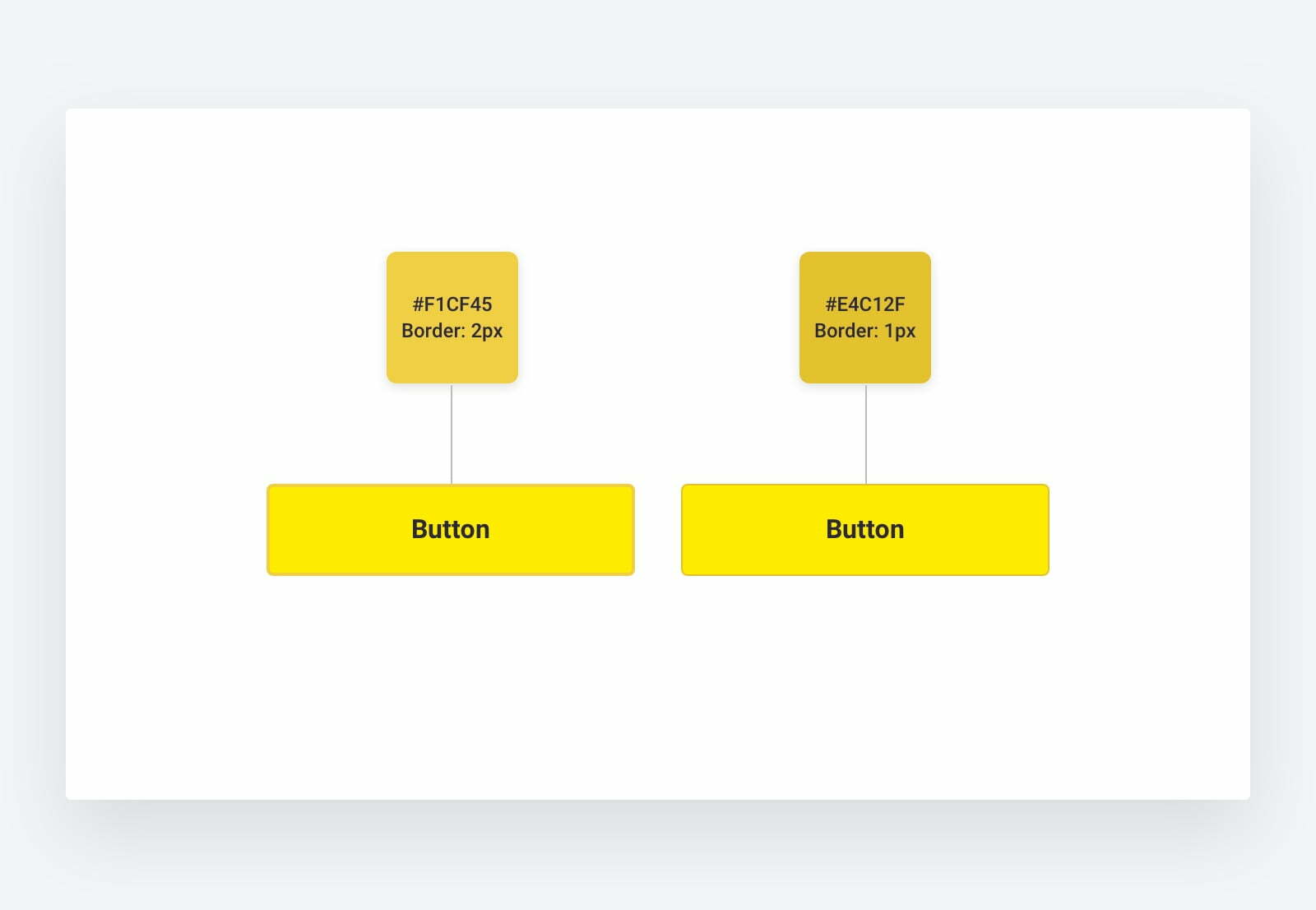
Podría parecer un insignificante problema que un botón tuviera un border de 1px y otro de 2px, y que además esos borders tuvieran un color diferente, casi imperceptible al ojo humano. Pero los detalles importan. Y esto que puede parecer una tontería, alguien por detrás ha tenido que programarlo y diseñarlo, añadiendo así dos grosores diferentes y dos colores diferentes en un botón que se utiliza con el mismo fin (duplicación), consiguiendo así poco a poco incrementar el tiempo de producción. Si esto lo lleváramos a todos los niveles del diseño de producto, un proyecto que tardaría un mes acaba tardando dos, un incremento del 100%.
Ejemplo

Es importante acotar en la primera fase qué es lo que vamos a auditar. En mi caso, he escogido estas tres categorías que considero principales y esenciales en la simplificación del producto:
Esto es solo una pequeña muestra de todo lo que deberíamos analizar. ¡Comenzando por aquí podréis simplificar vuestro producto y empezar a crear un Design System consistente! 🚀
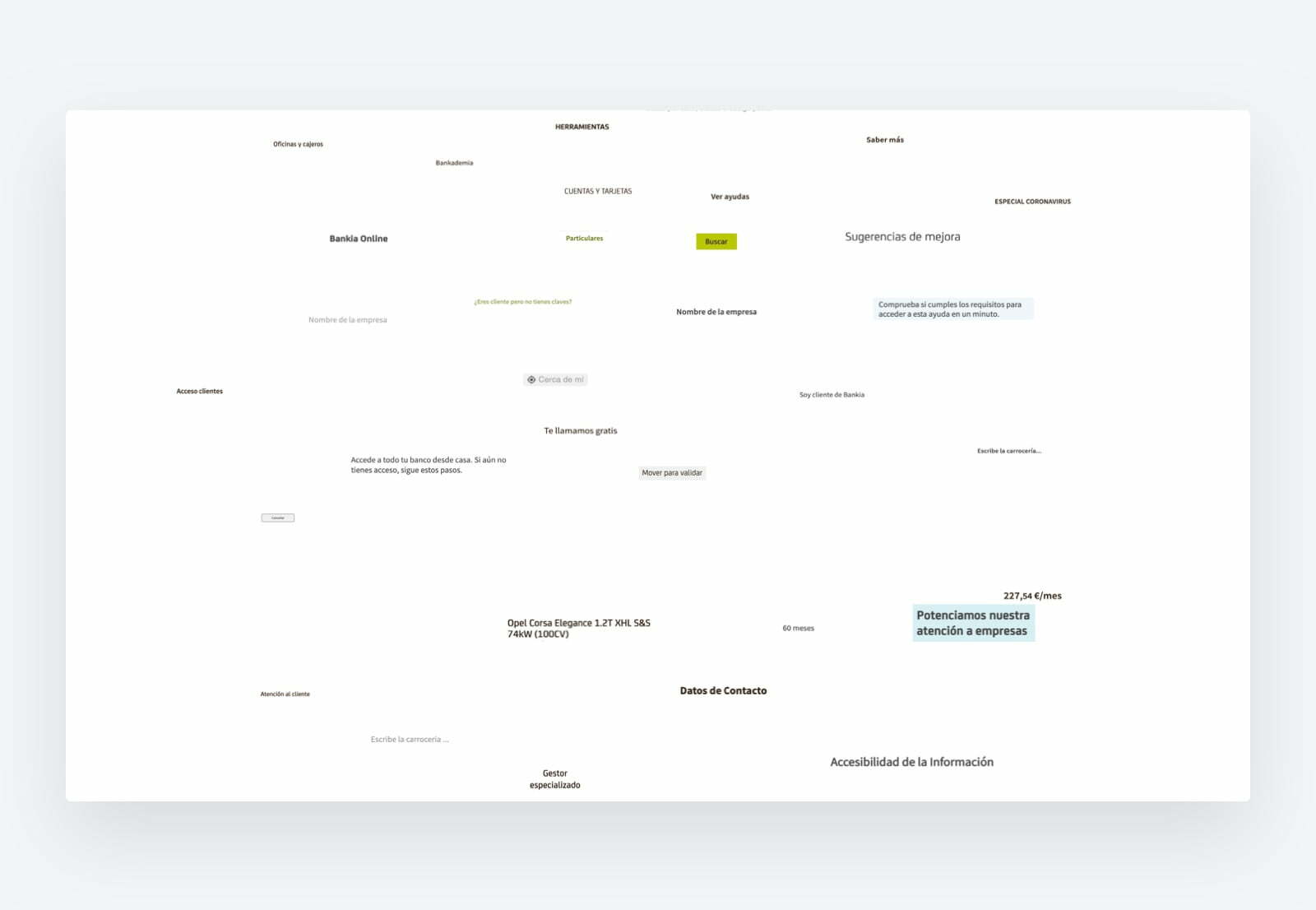
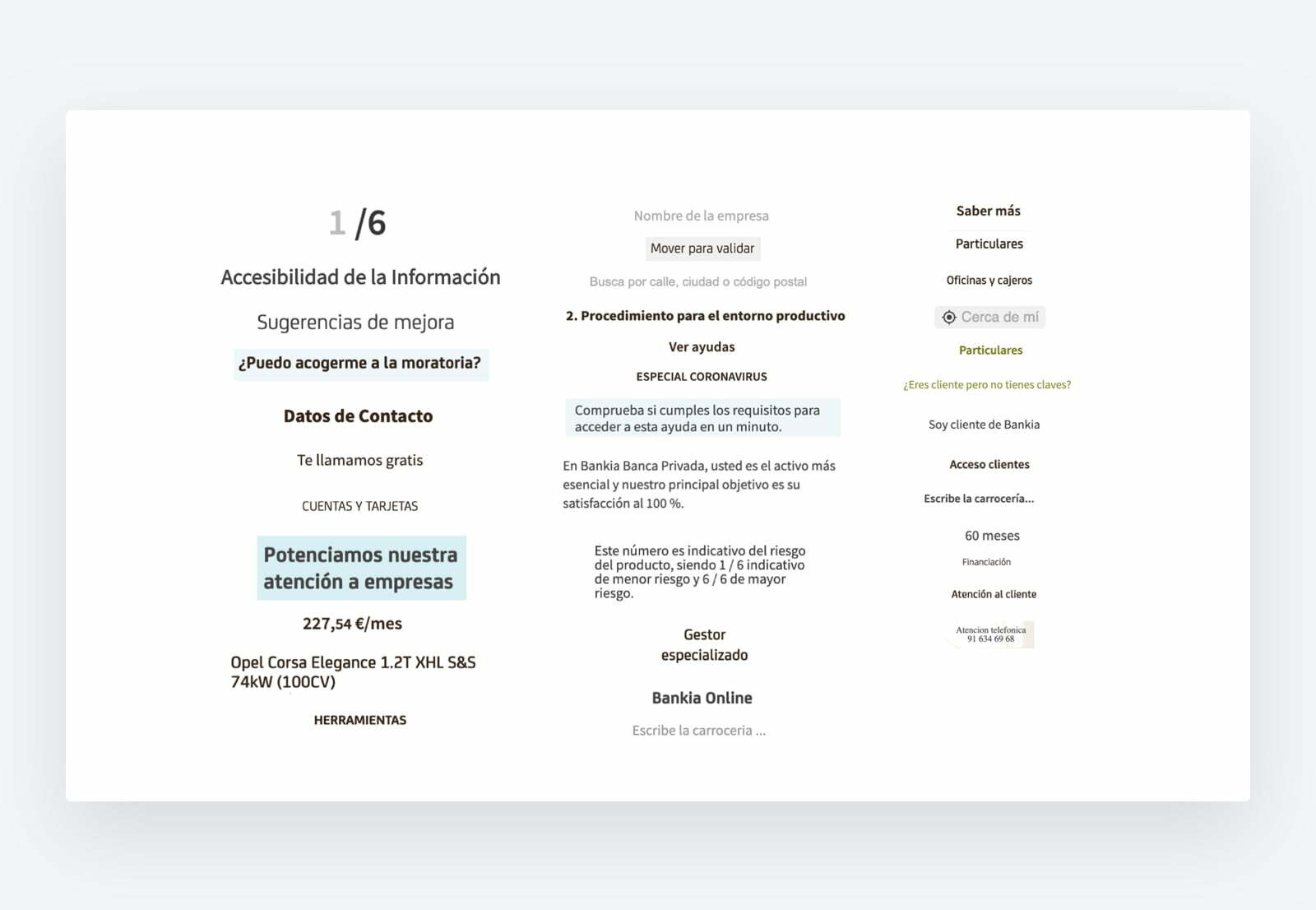
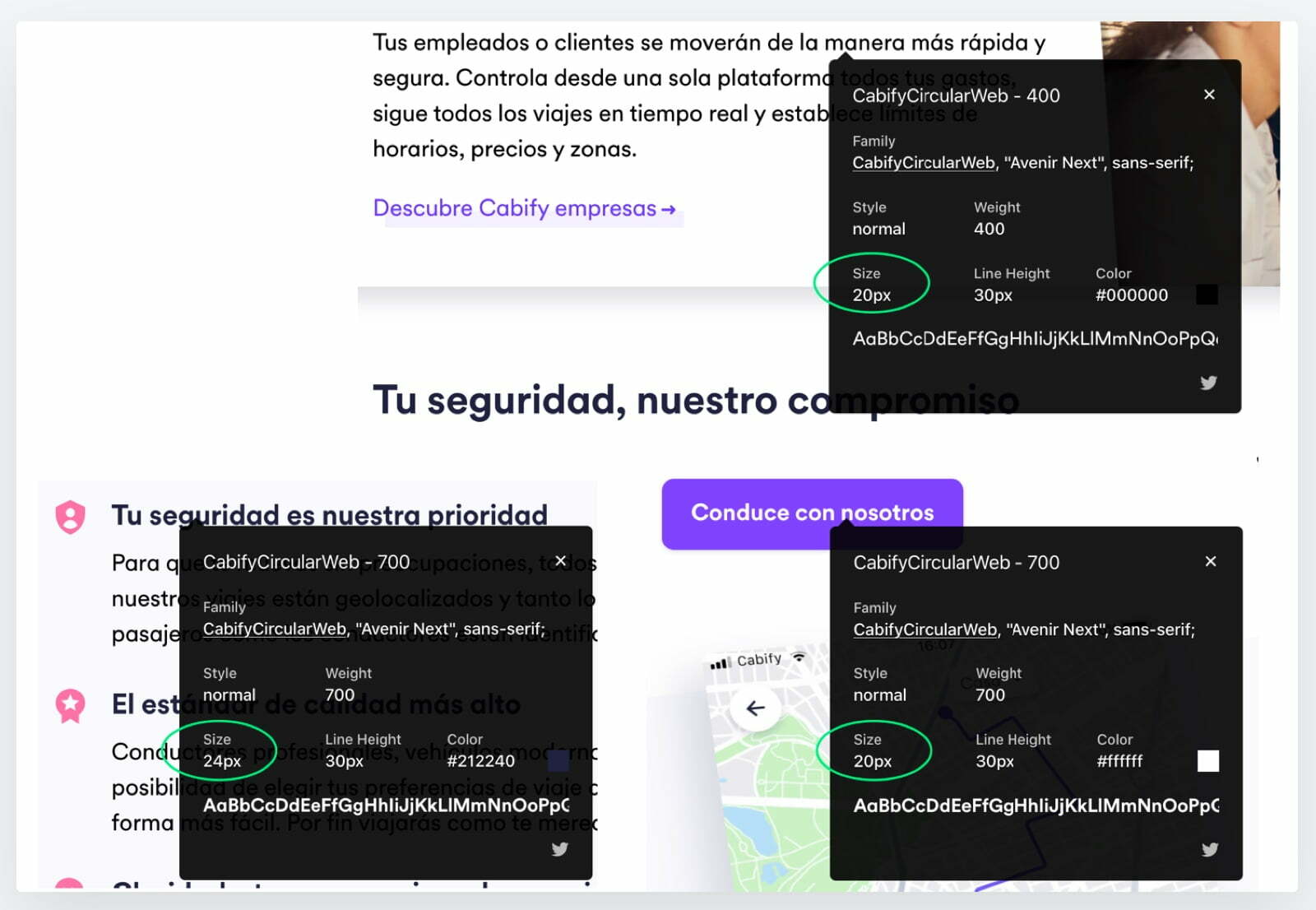
Lo primero que tenemos que hacer es recoger todas las fuentes, tamaños, pesos y colores que estamos utilizando en nuestro producto. En este caso han sido recogidos de su página principal.

A primera vista, comprobamos que hay dos fuentes, multitud de tamaños de tipografía, varios pesos tipográficos y diferentes usos del color. Primera alerta de simplificación. Al no seguir una línea coherente de tamaños tipográficos, perdemos jerarquía visual y coherencia conjunta. El objetivo, pues, es minimizar lo máximo posible la complejidad tipográfica.

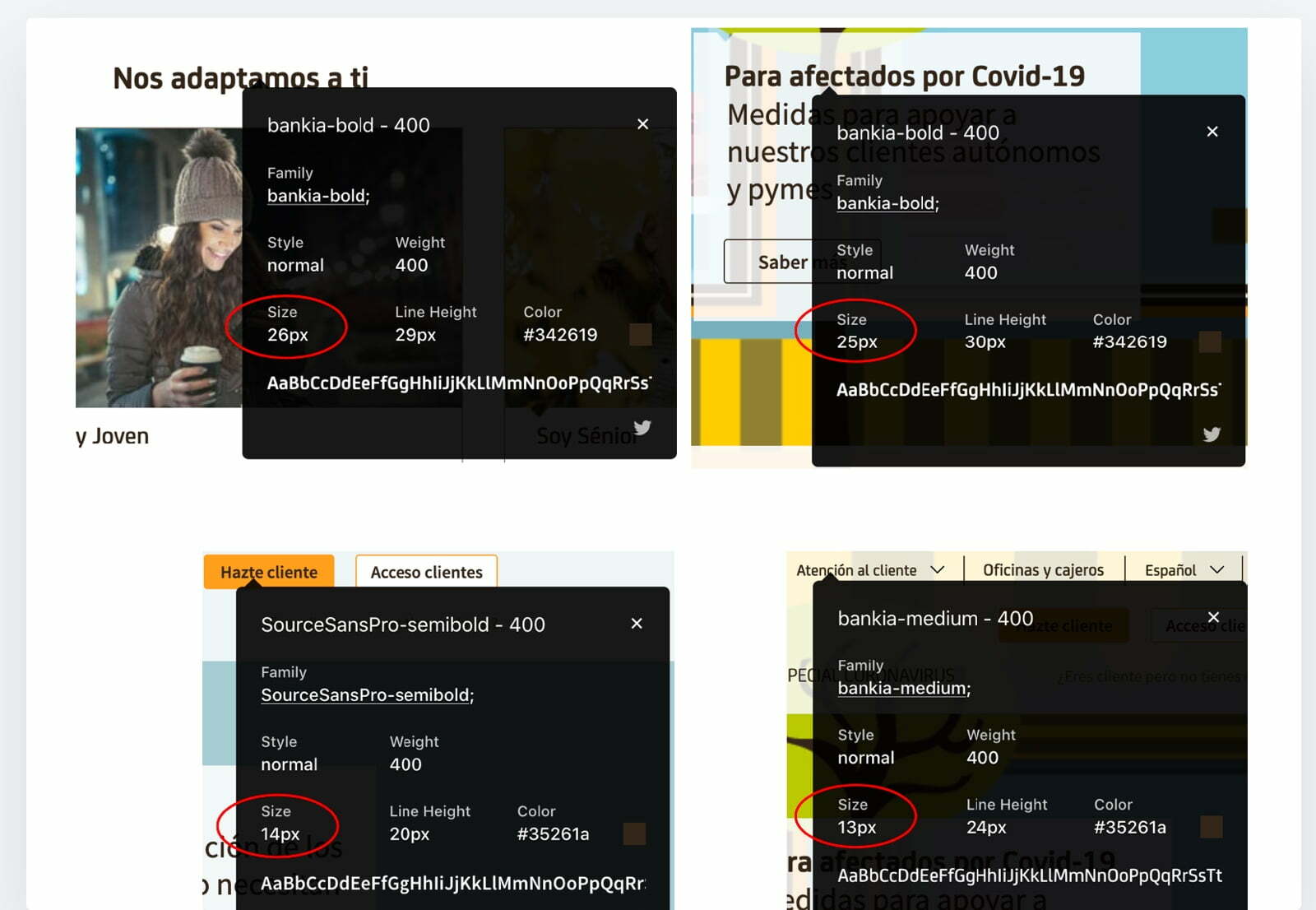
Bankia utiliza porcentajes en fonts, y no es lo más óptimo. Lo ideal sería trabajar con unidades relativas. Utilizar porcentajes implica que encontremos tamaños de 25px – 26px y 14px – 13px en un mismo producto. Un pixel de diferencia no crea suficiente contraste en la jerarquía del diseño.
Más información aquí sobre unidades relativas.

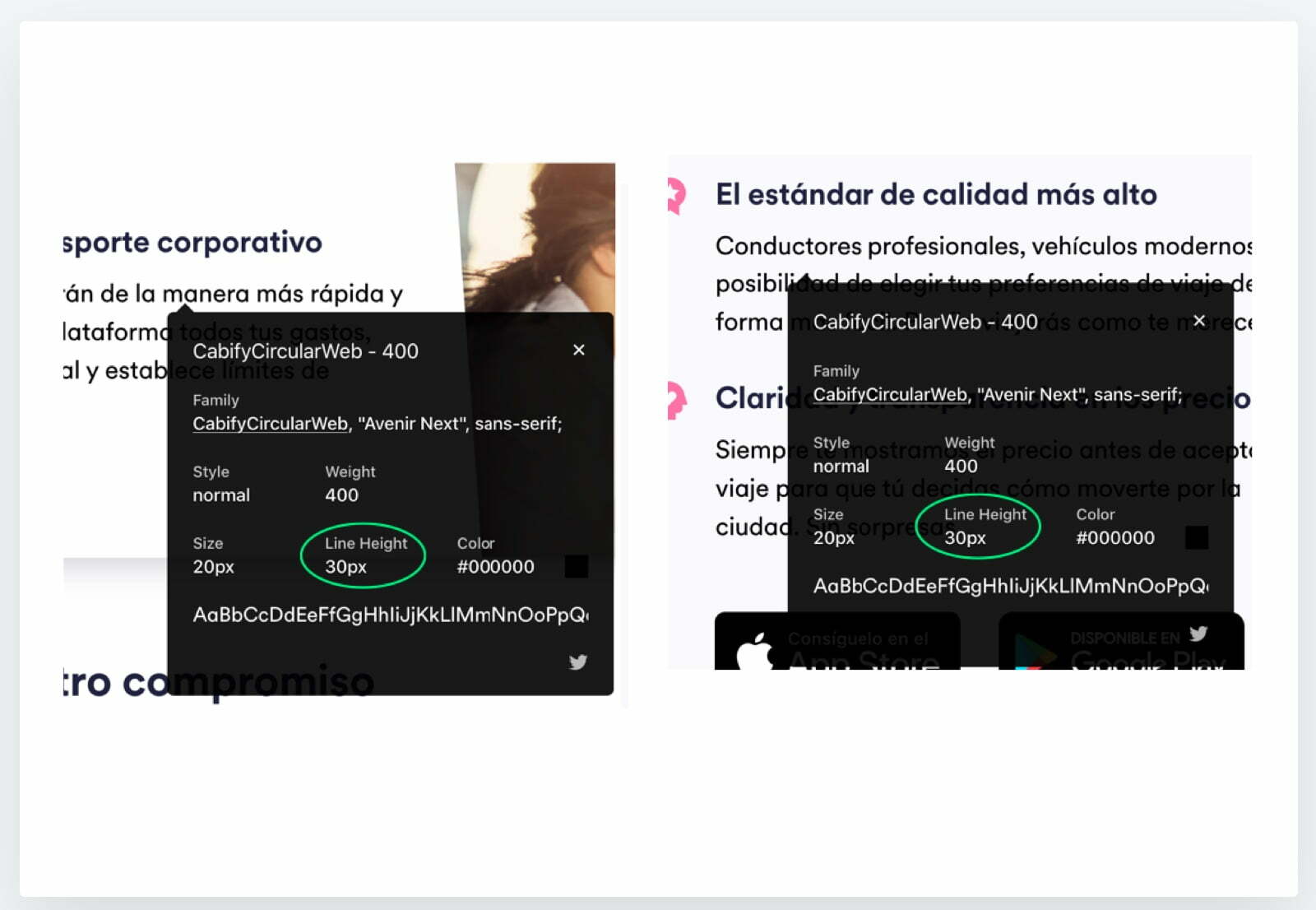
Lo correcto sería tener los tamaños tipográficos definidos y mantener la jerarquía visual. Os muestro a continuación un ejemplo de cómo lo tiene resuelto Cabify, todo un referente en design systems:

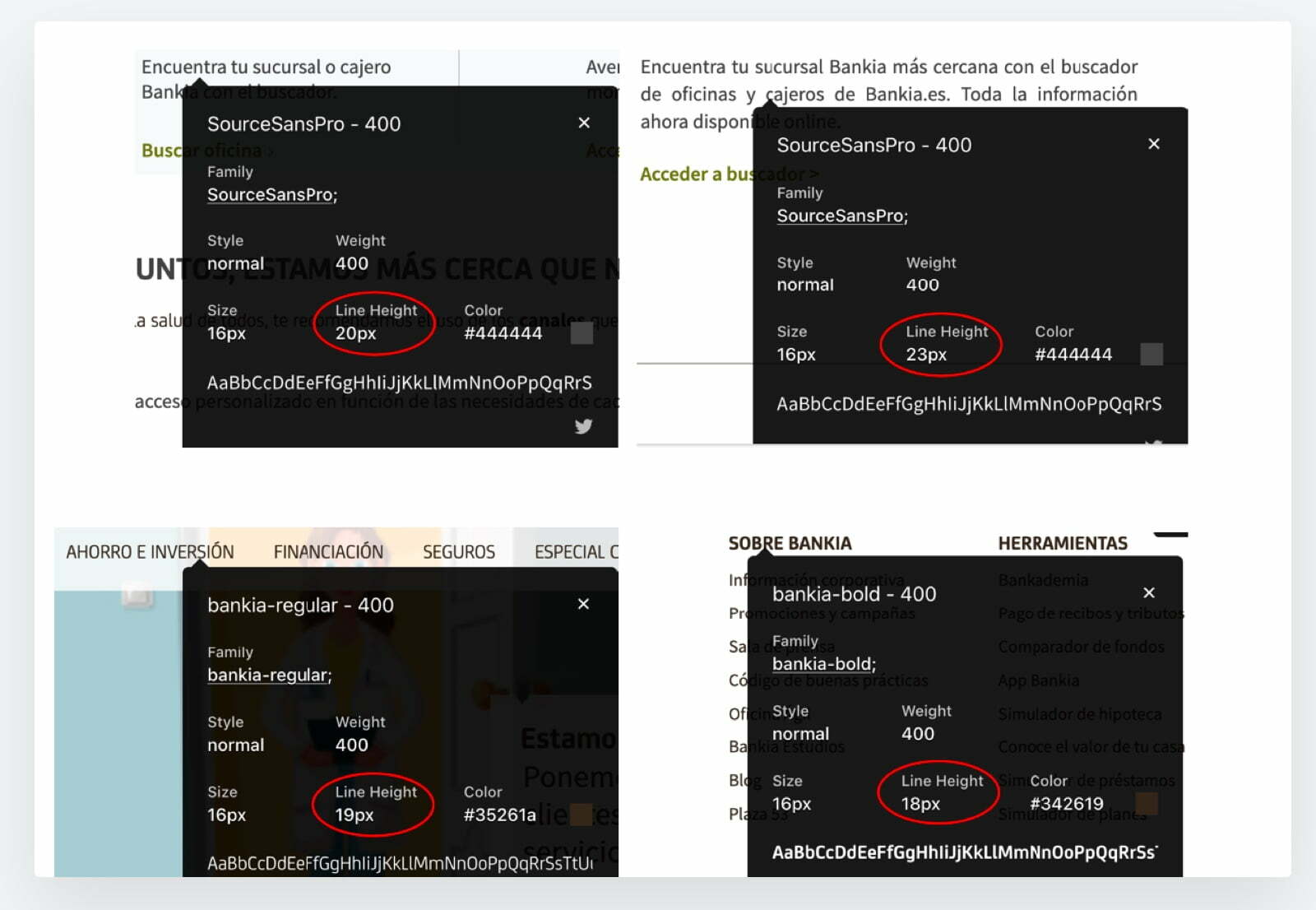
Ocurre lo mismo en los interlineados. Al utilizar porcentajes desvirtuamos todos los parámetros y acabamos teniendo tipografías del mismo tamaño con diferentes alturas de línea. En el caso de Bankia, llegamos a tener 5 interlineados diferentes para un mismo tamaño de 16px.

Volviendo al ejemplo de Cabify, podemos comprobar cómo para un mismo tamaño tipográfico de 20px mantienen su alto de línea de 30px.

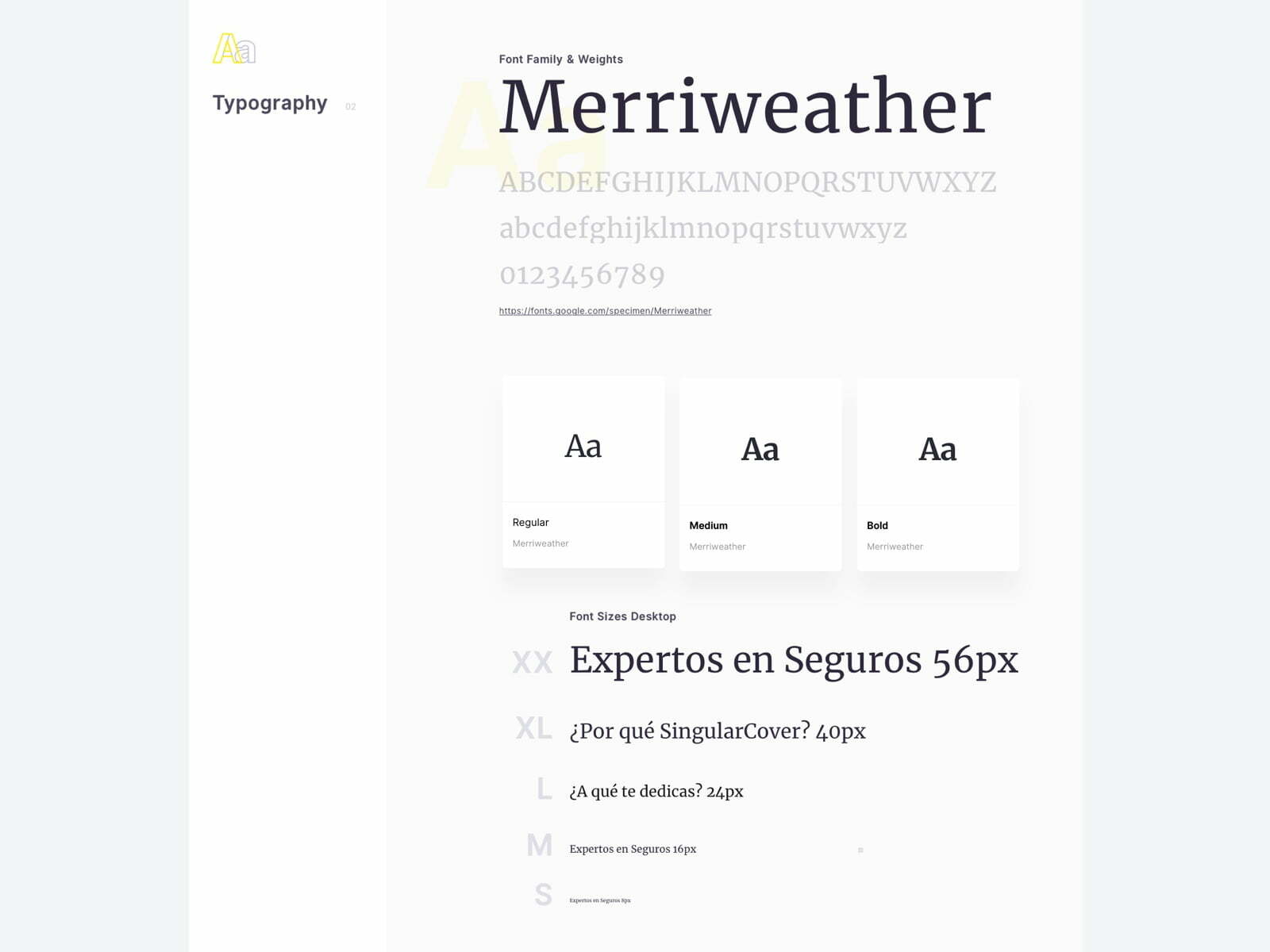
En Product Hackers trabajamos siempre con:
Esto nos permite utilizar los recursos y parámetros necesarios que dotarán de jerarquía y coherencia visual al producto.

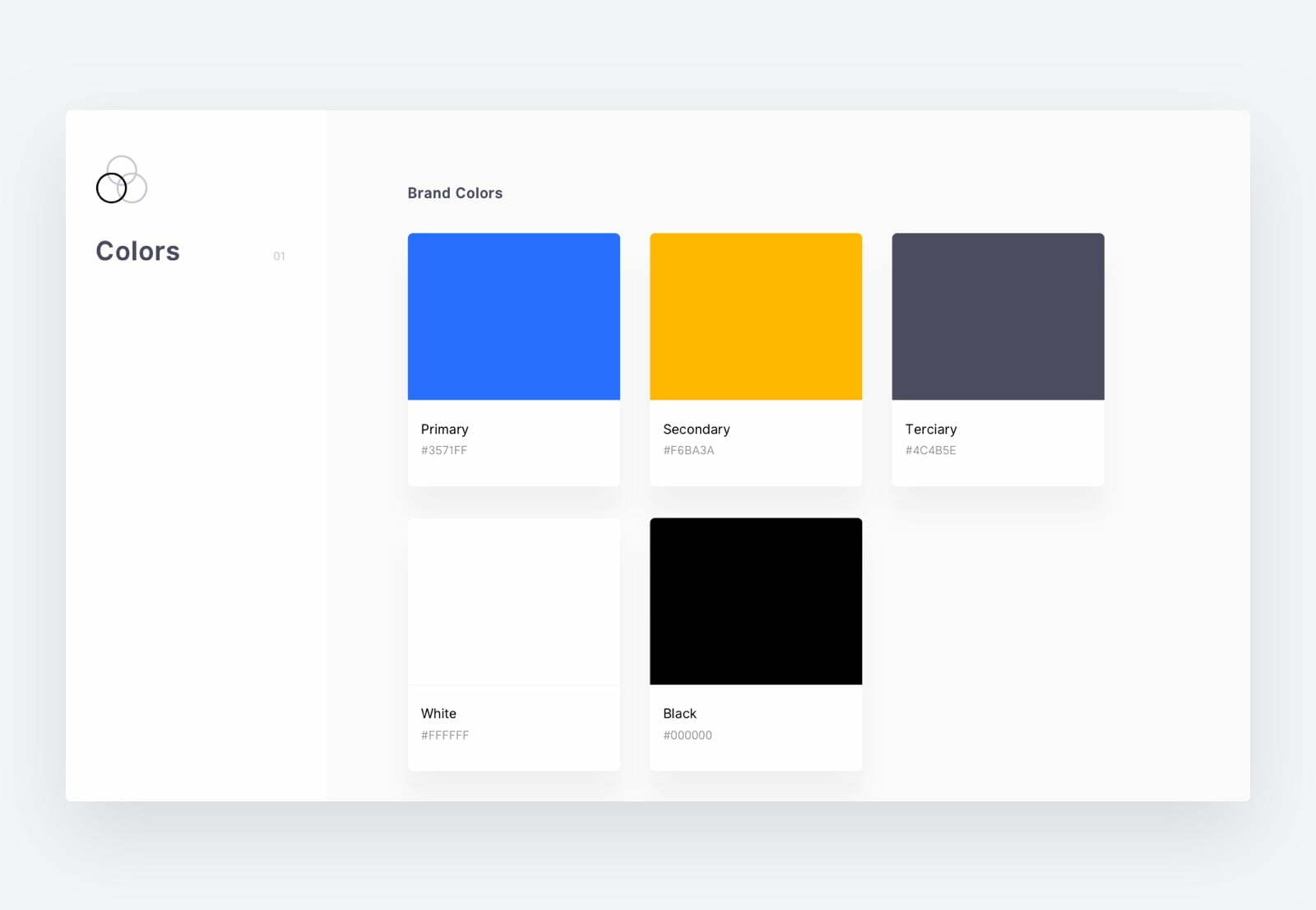
Cuando definimos los colores de marca es importante definir también los colores que utilizaremos en nuestro Design System. El sistema debe incluir solo los colores esenciales. La verdadera clave del éxito de un sistema de diseño es eliminar todo lo que no es necesario, colores incluidos.
En las interfaces web, podemos usar el color para crear y reforzar patrones. A través de patrones reutilizables, sabemos que el texto azul a menudo significa un enlace en el que se puede hacer clic, y el rojo a menudo significa que algo salió mal. Lo ideal sería empezar con lo básico, definiendo colores primarios, secundarios e incluso terciarios que se apoyen en una lógica pensada previamente.
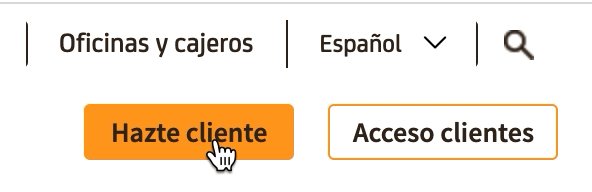
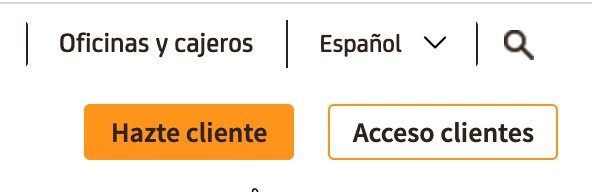
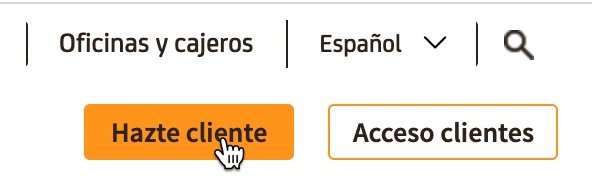
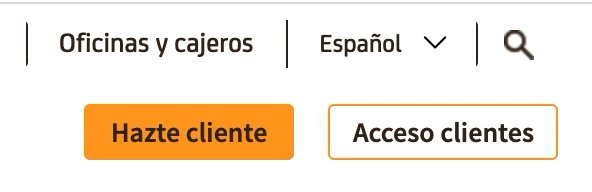
En el caso de Bankia, he podido encontrar una referencia al uso de sus colores de marca. En este caso, si lo trasladamos al uso que hacen de ellos en la web, podemos comprobar que el naranja (que en un principio era un color terciario de marca) acaba siendo un color primario para su CTA de conversión “Hazte cliente”.


Es importante definir bien el propósito y la lógica de estos colores desde el principio para mantener la consistencia en todo el producto. Si definimos que el color primario es el verde, lo ideal es que el verde sea el color de los CTAs primarios, ya que harán referencia a la marca de forma directa y lo asociaremos con la acción principal. En cambio, si utilizamos el naranja (color terciario) como principal, será difícil crear una asociación con la marca de Bankia y perderemos la noción de la acción principal.
Os dejo a continuación un ejemplo de colores primarios, secundarios y terciarios que definimos para un cliente desde Product Hackers:

En este caso os hablaré del “efecto halo”.
El Efecto Halo es un fenómeno psicológico encontrado por Edward Thorndike en 1920 que defiende que la primera impresión (ya sea positiva o negativa) hace que lo relacionemos con todo lo demás.
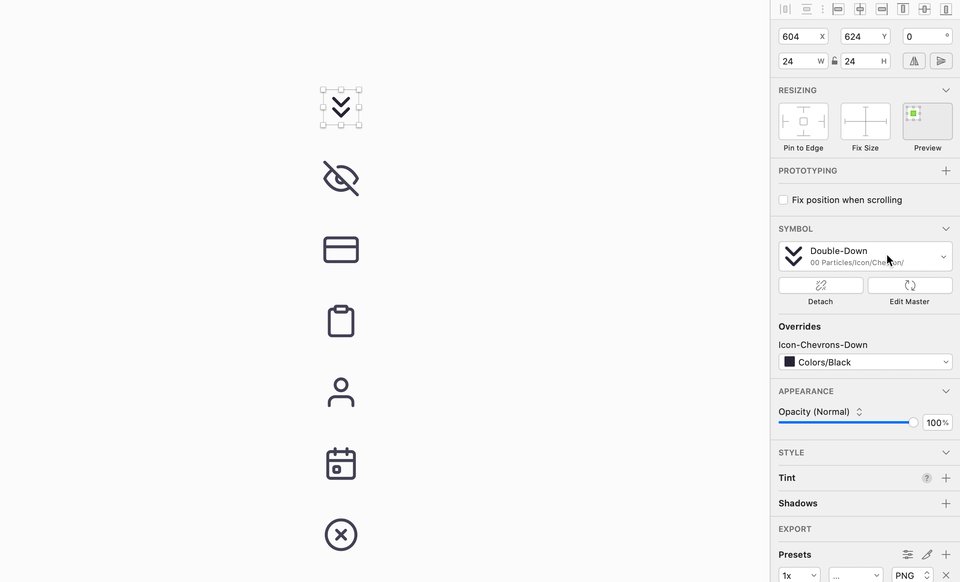
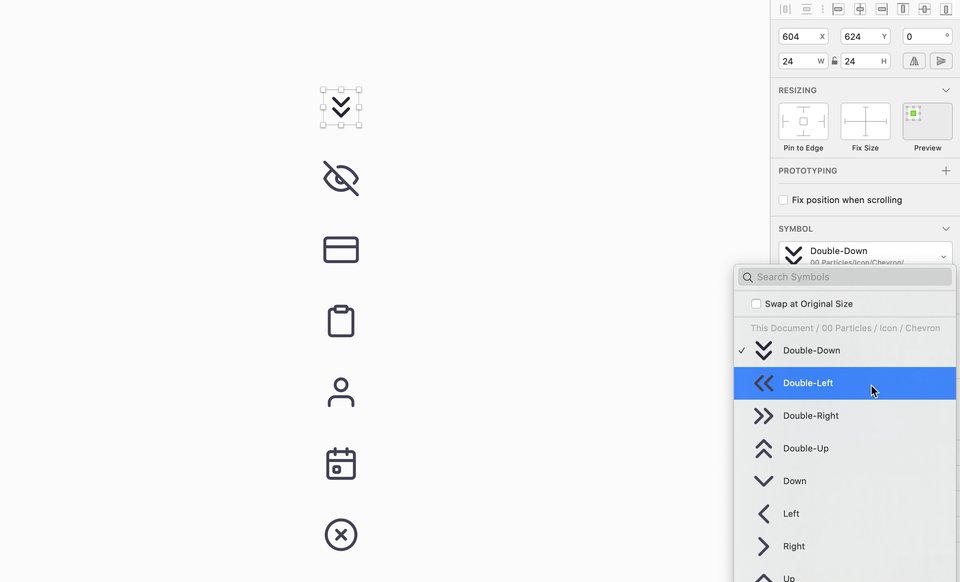
Es decir, las primeras impresiones son importantes y determinarán la percepción de la calidad de nuestro producto. Debemos cuidar cada detalle, y cuando se trata de imágenes e iconos, debemos ser finos con su visualización. En este caso, comprobamos que han utilizado imágenes PNG con cierto pixelado y un recorte poco preciso.

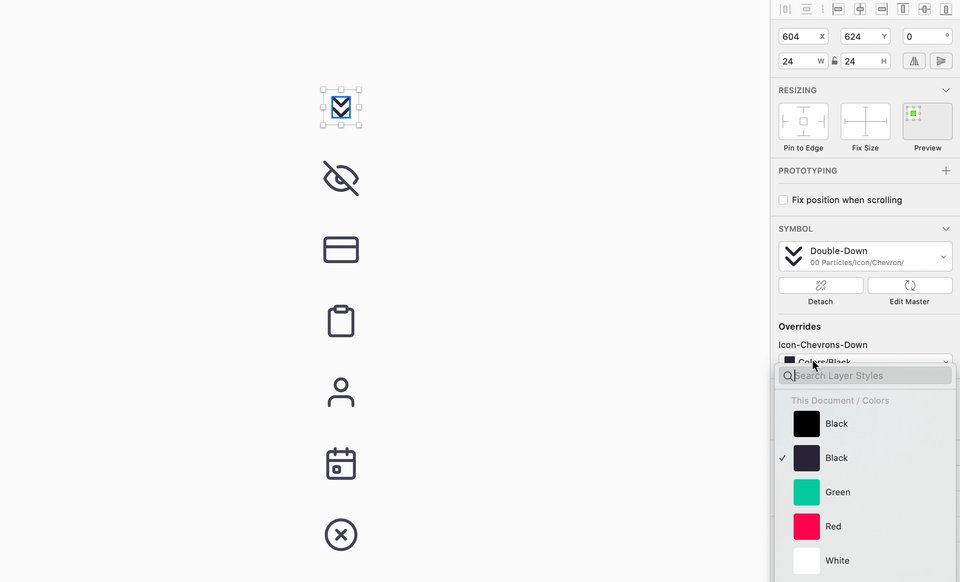
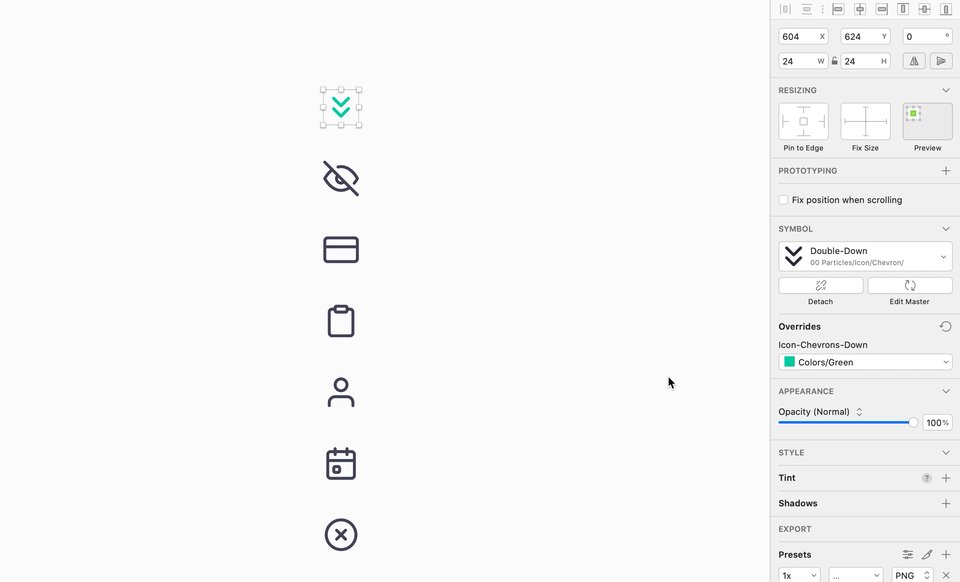
Mi recomendación para estos casos es utilizar SVG para iconos. Son archivos vectorizados que nos permiten cambiar el color de un solo clic usando CSS.
Por ejemplo, para cambiar el color de un icono a rojo, puedes definir (o sobreescribir) el atributo de presentación de relleno. Esto nos permite hacer nuestro trabajo más rápido y evitar comprometer la calidad de visualización (que no se vean pixelados).

Un botón es la expresión atómica más pura del estilo visual de un sistema. Combina los “tres grandes” atributos (color, tipografía e iconografía) en una parte atómica no divisible. Son los componentes interactivos más importantes utilizados por los usuarios para realizar acciones.
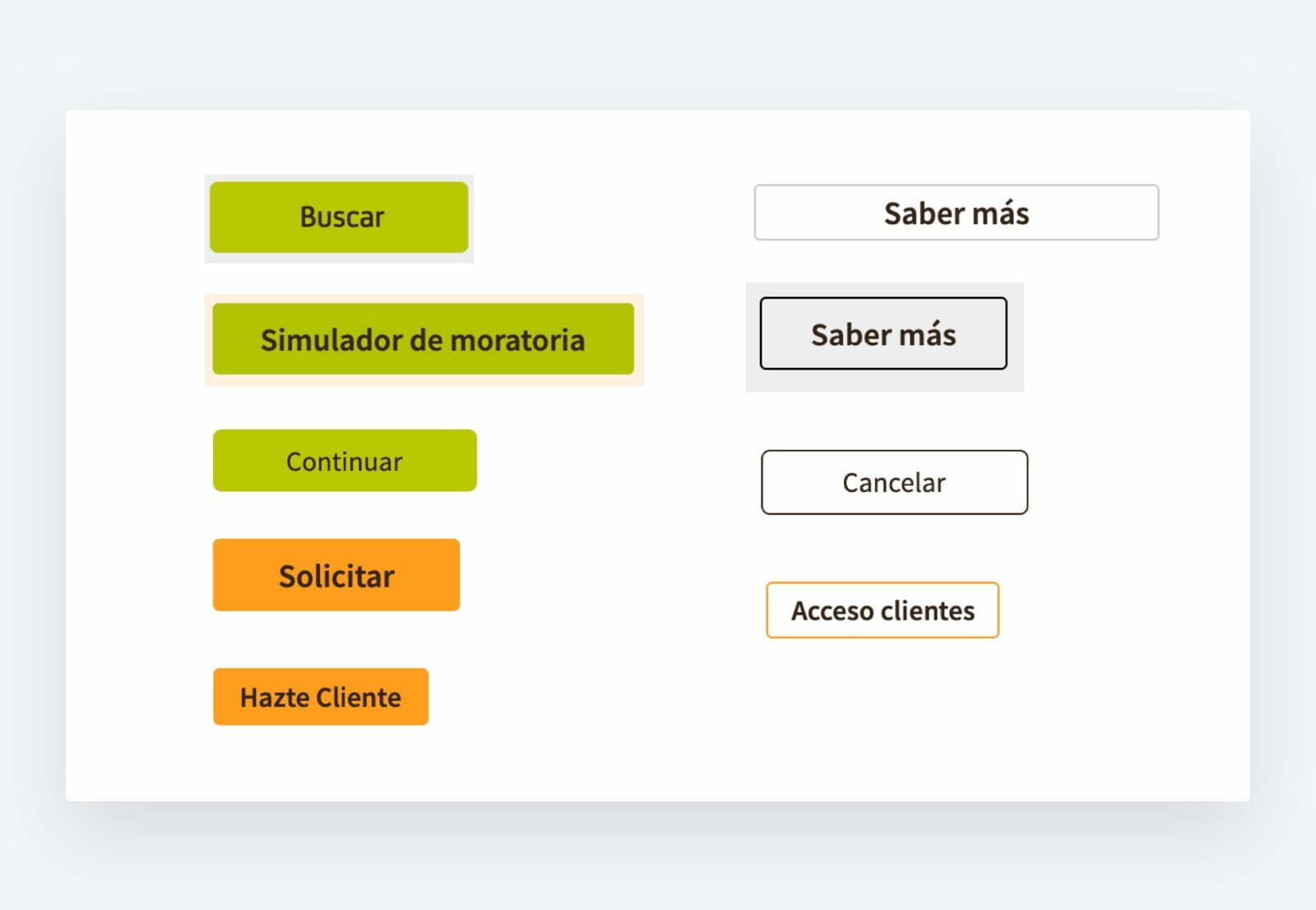
Por ello es muy importante crear un jerarquía visual que nos permita entender tanto a nivel de color como de tamaño la importancia de cada uno de ellos. En el caso de Bankia, vemos una falta de jerarquía en los botones. Por ejemplo: “Hazte cliente” (una de las acciones más importantes) utiliza un color terciario y es uno de los botones más pequeños dentro del sistema.

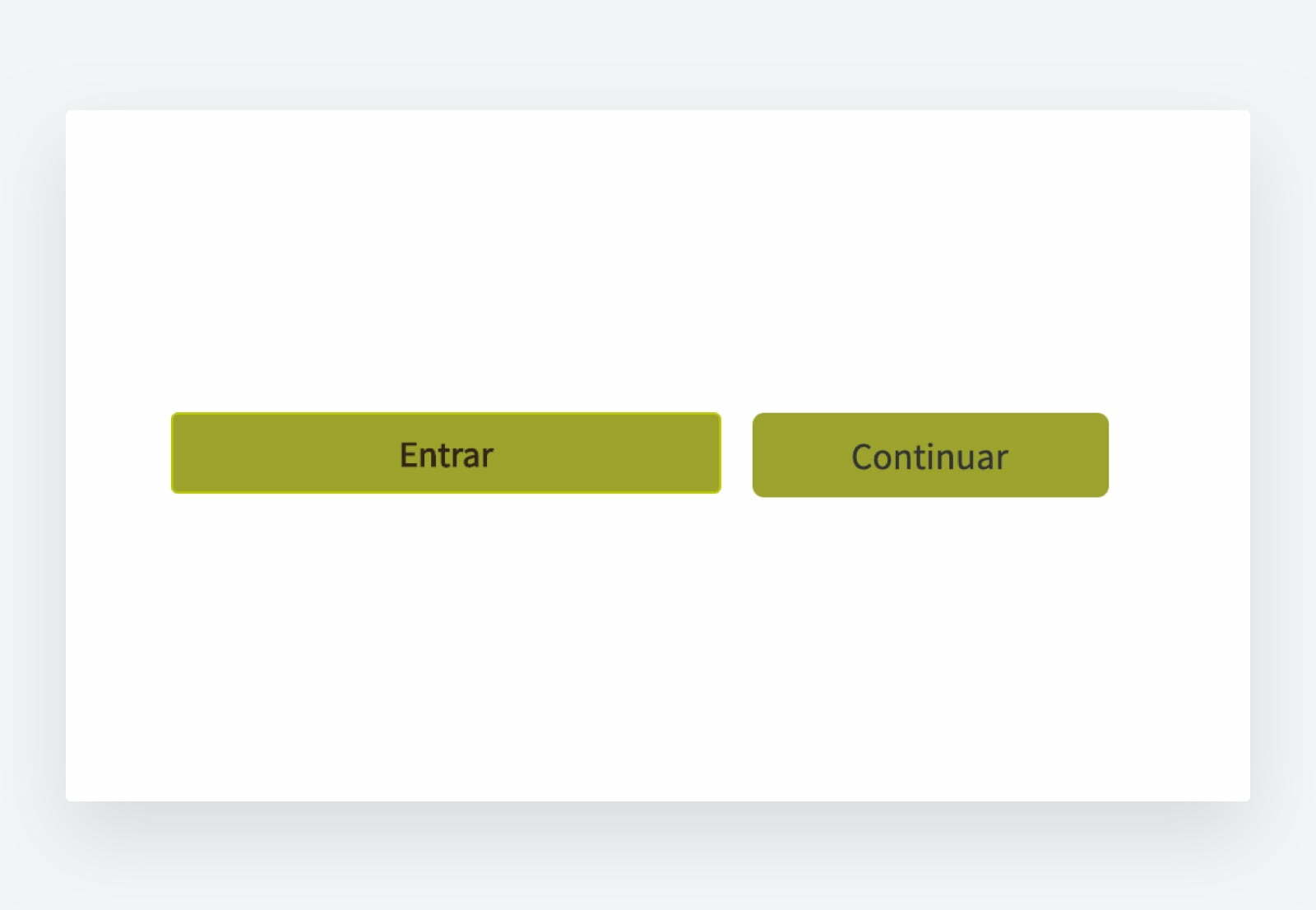
Entrando más en detalle comprobamos que el uso de la tipografía es diferente en cada botón. Tenemos tamaños y fuentes tipográficas diferentes. Esto impacta directamente en la productividad y escalabilidad del producto. Unificar y simplificar será nuestro mejor aliado.

El caso de uso será clave para definir nuestro Design System. Comprobamos que tenemos diferentes estilos para una misma acción “Saber más”. ¿Por qué utilizar diferentes estilos y duplicar componentes cuando con uno nos valdría para el mismo caso de uso?

Y no menos importante, el uso de estilos. Vemos que botones que aparentemente tienen el mismo estilo están compuestos de pesos tipográficos diferentes, un border verde claro en uno de ellos y en el otro no, y round corners de diferentes tamaños. Volvemos a duplicar trabajo.

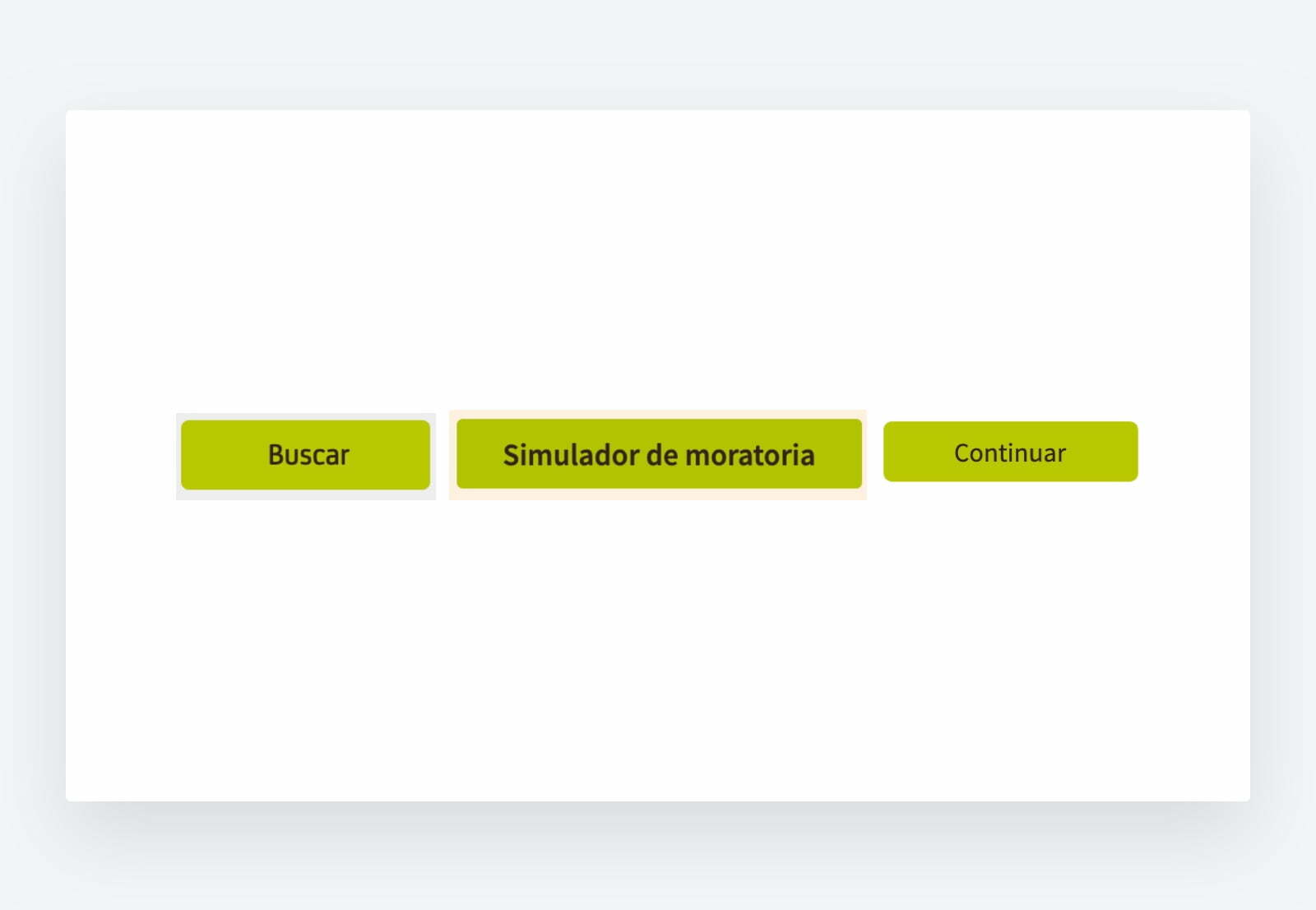
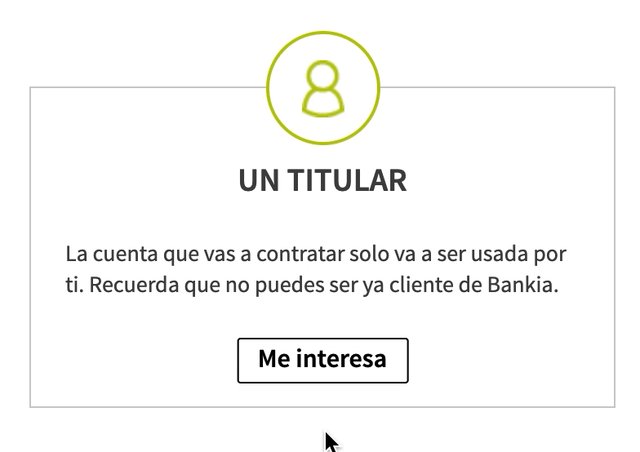
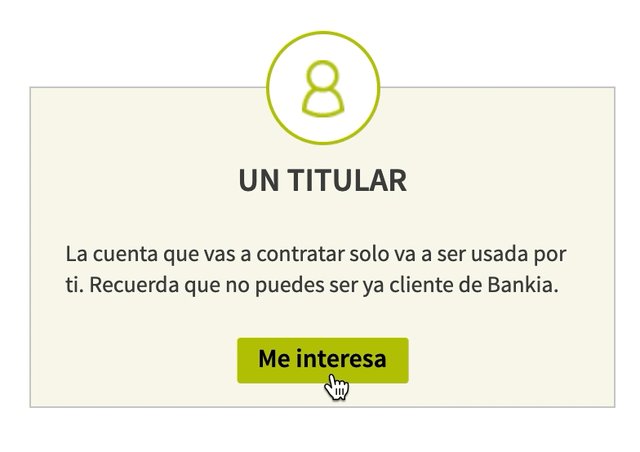
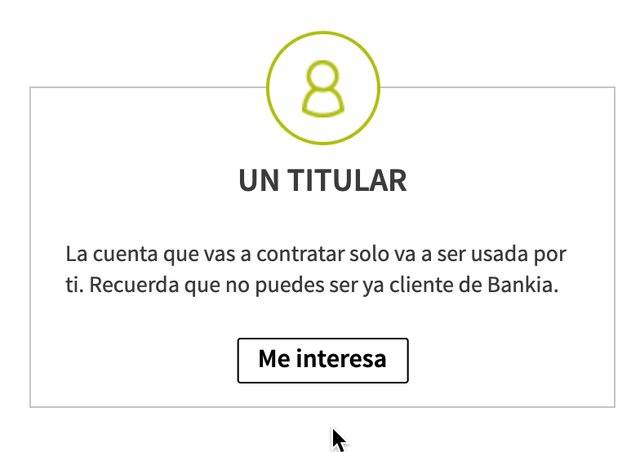
El botón no es un objeto de un estado. Es de múltiples estados. Y proporcionar una retroalimentación visual a los usuarios para indicar el estado actual del botón debería ser una tarea de máxima prioridad. Los estados de los botones permiten al usuario saber si pueden hacer clic o si han hecho clic con éxito en un botón. Comprobamos que en este caso hay botones que directamente no presentan estados de información, y otros del mismo estilo presentan estilos de estados totalmente diferentes.
No presentan estado


Estilos de estados diferentes


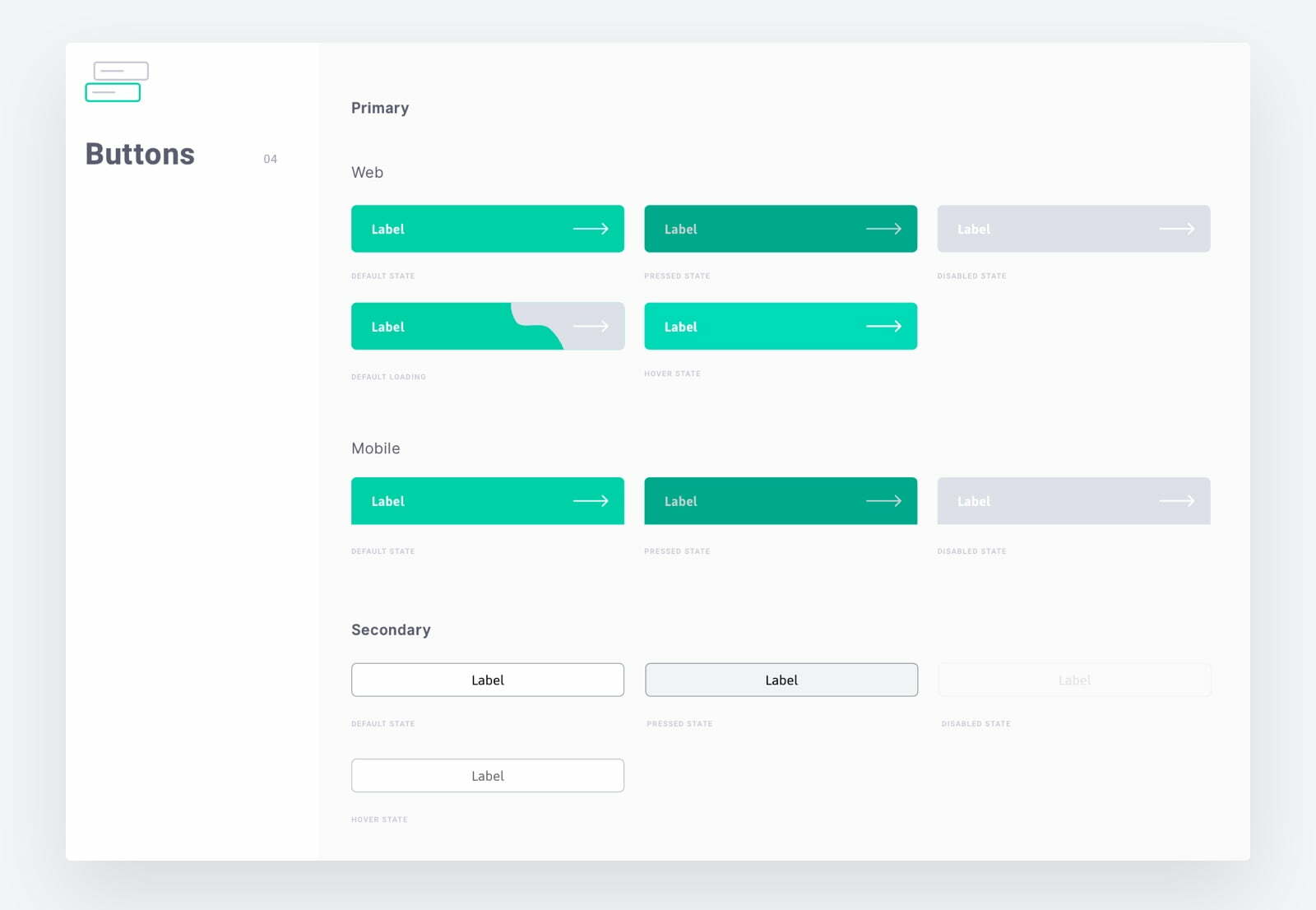
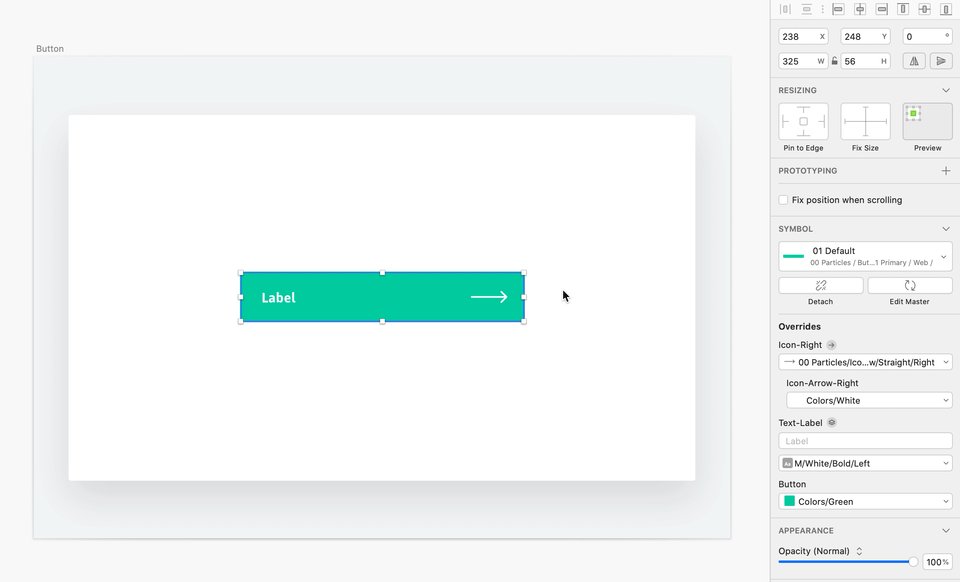
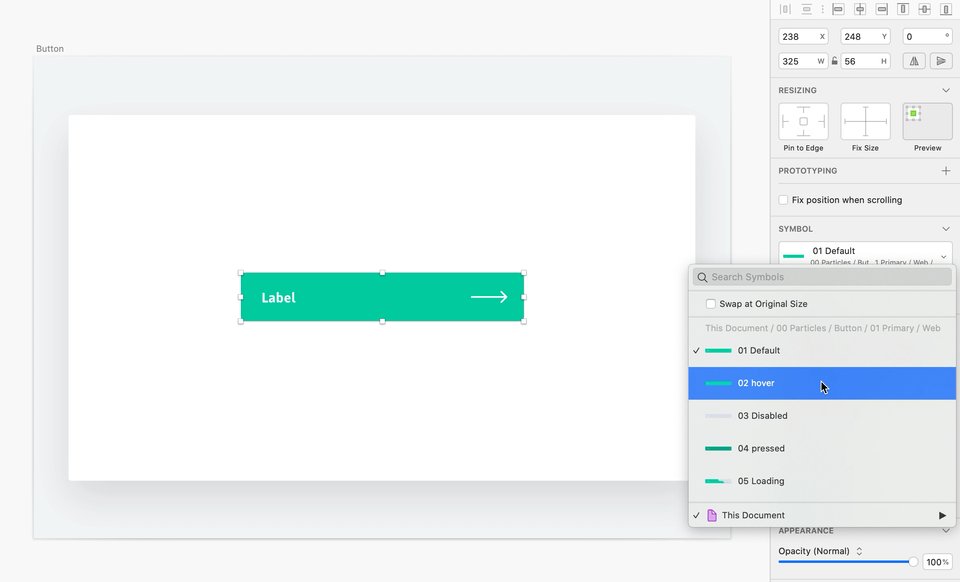
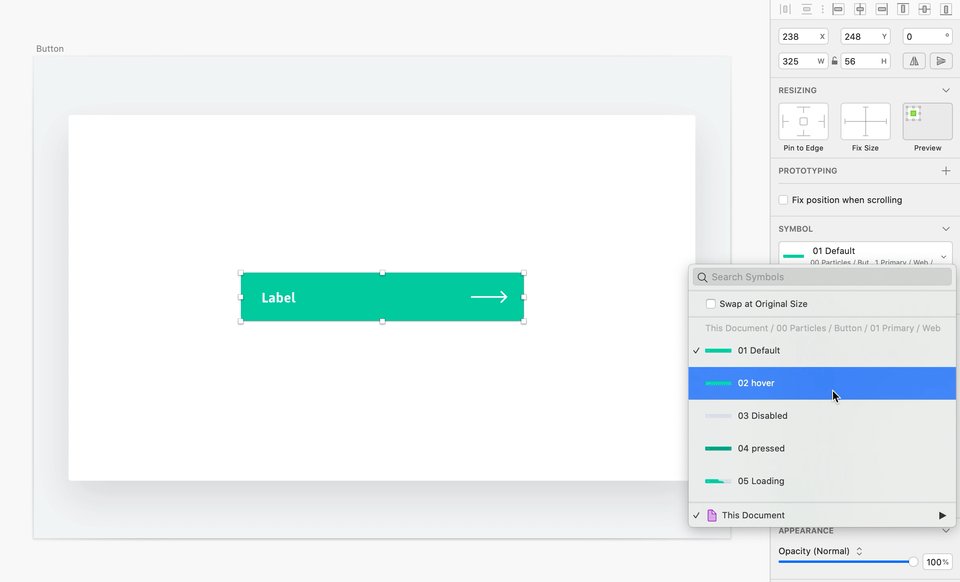
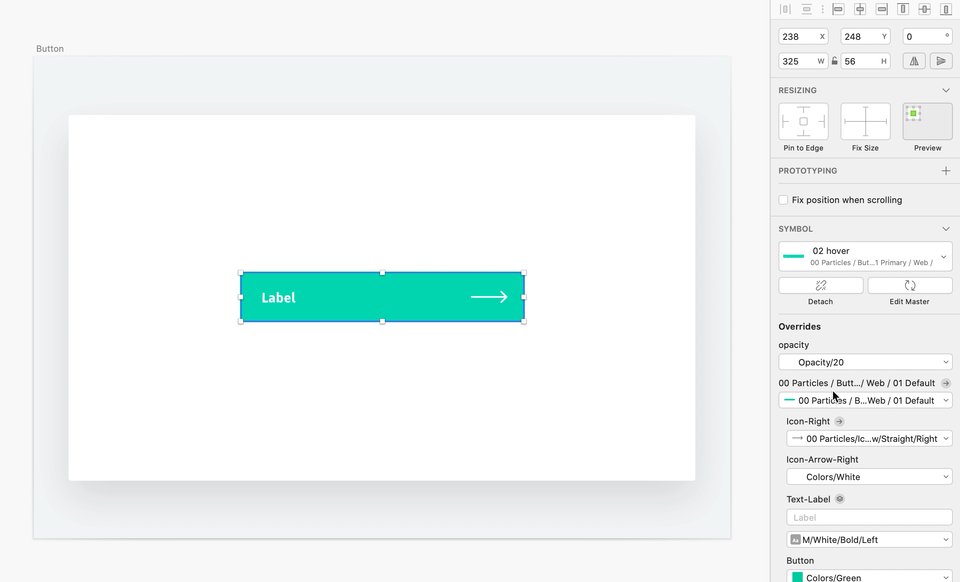
A continuación os dejo un ejemplo de cómo podríamos definir botones primarios, secundarios y sus respectivos estados en nuestro Design System de una forma correcta.


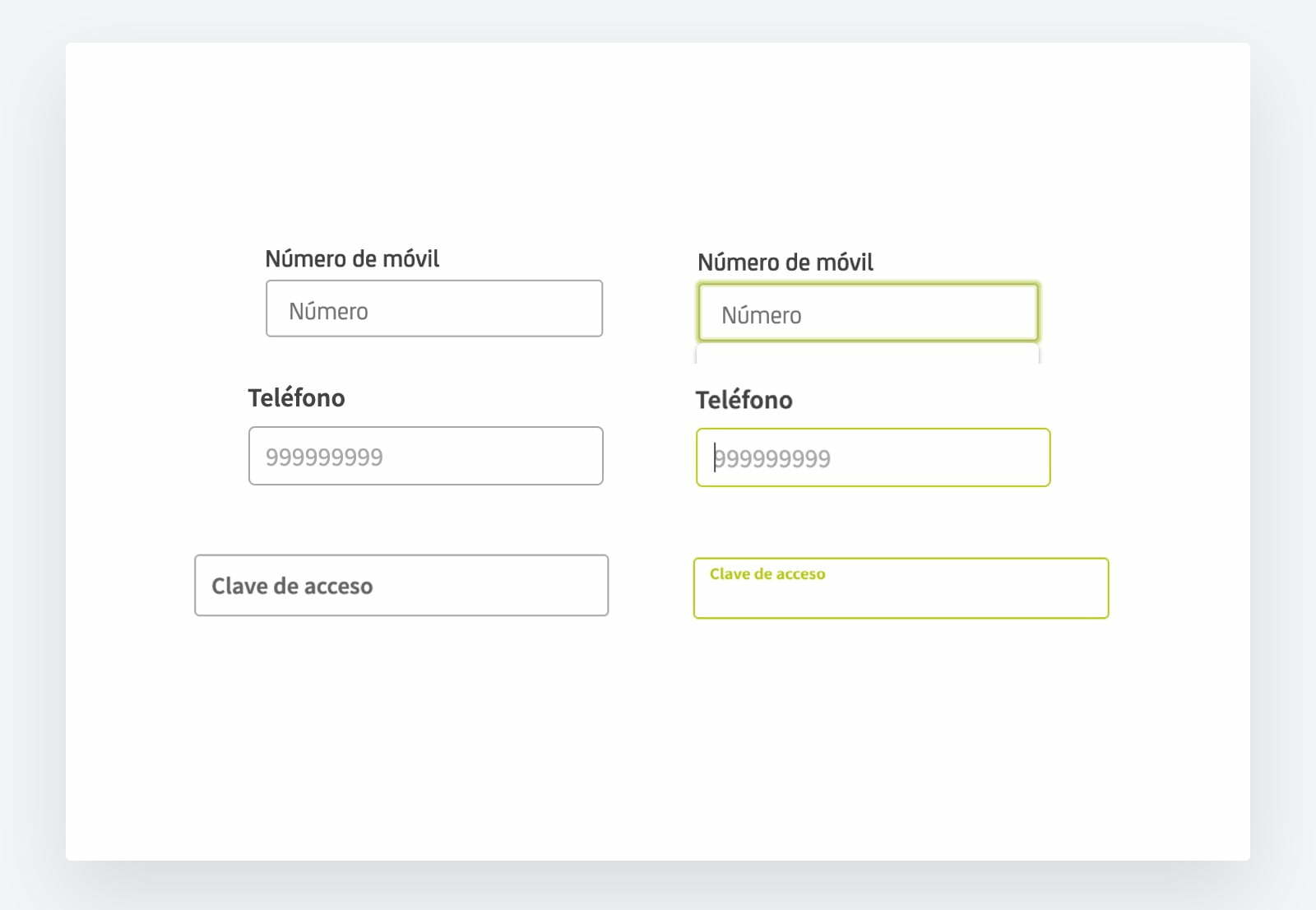
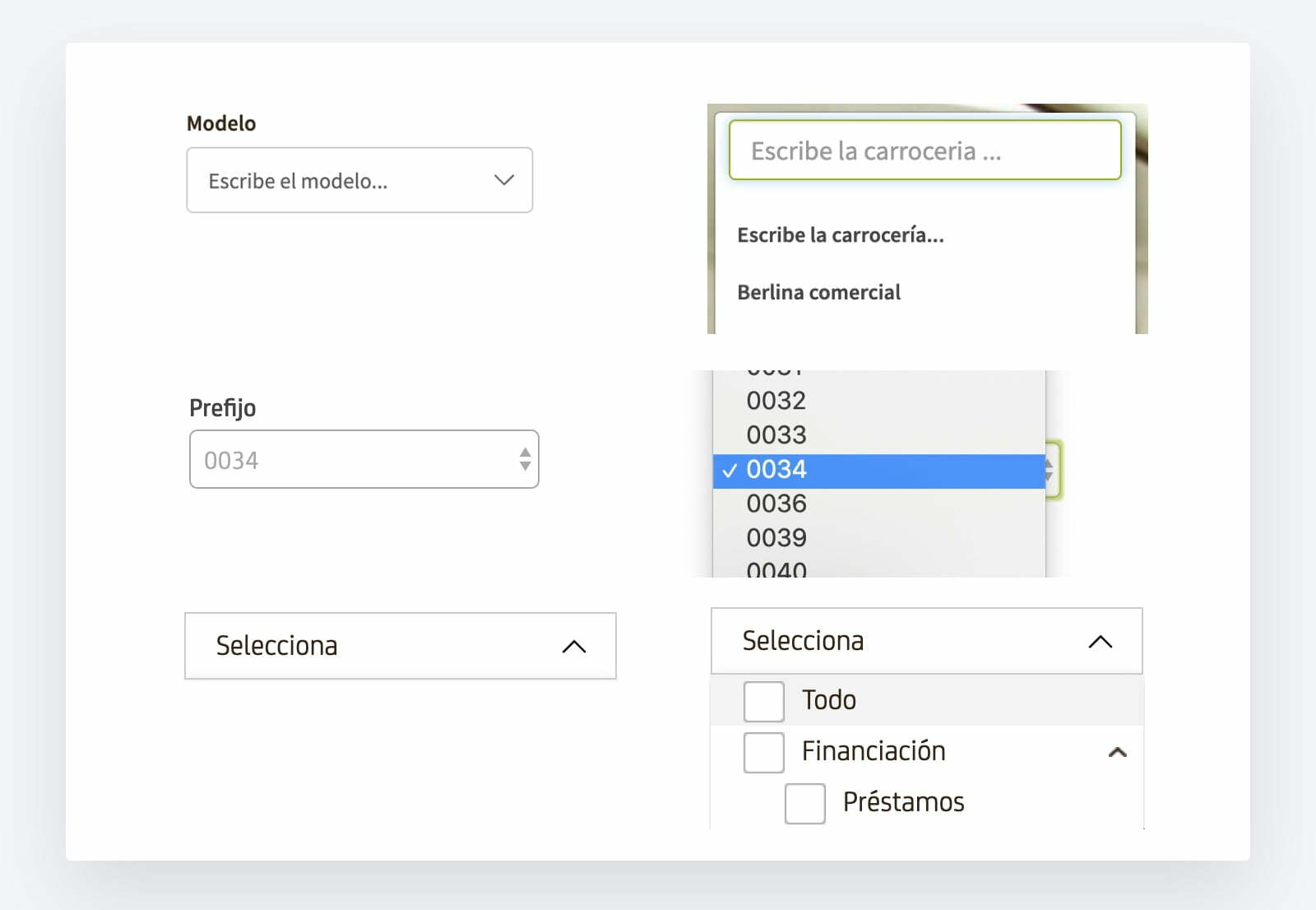
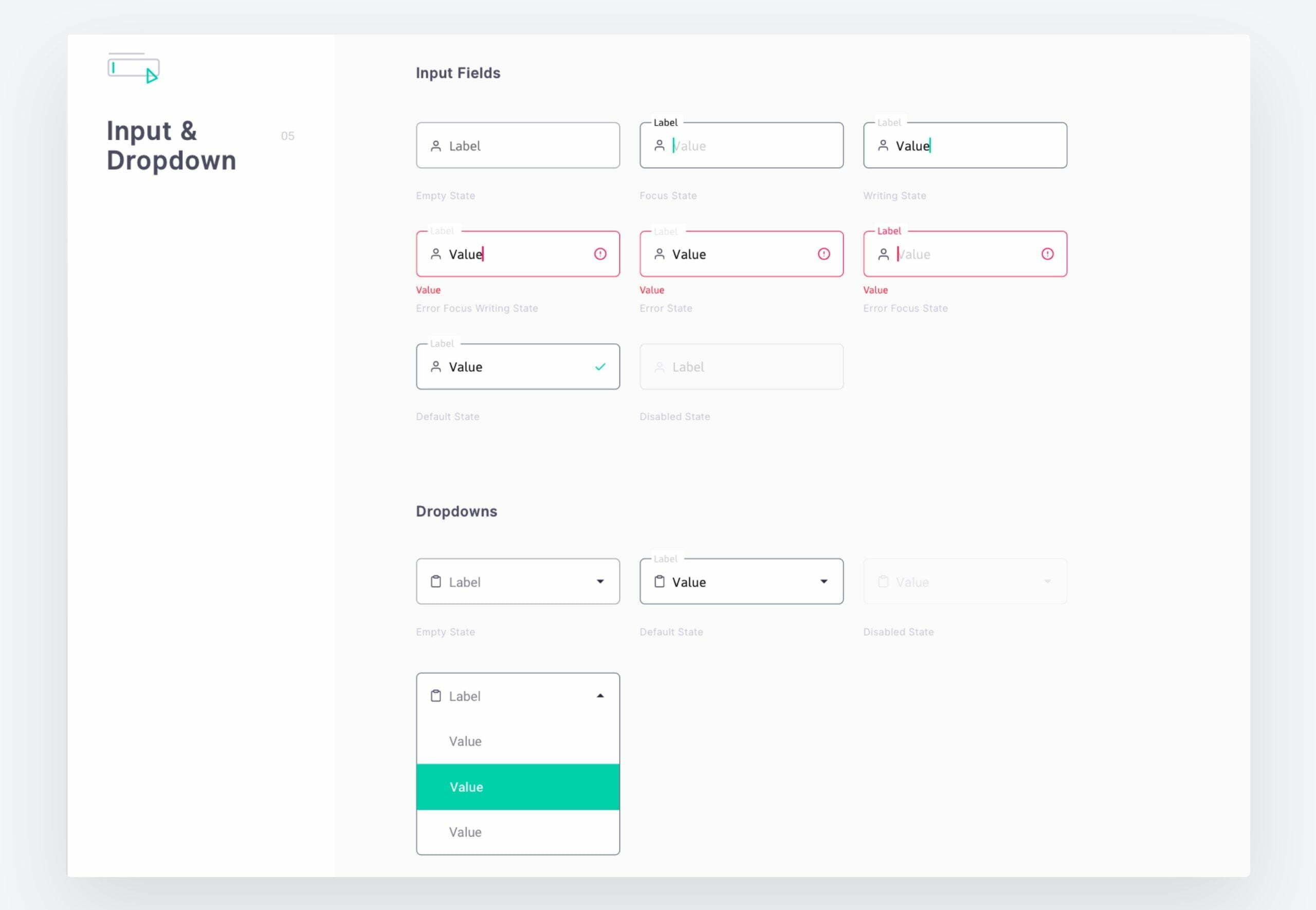
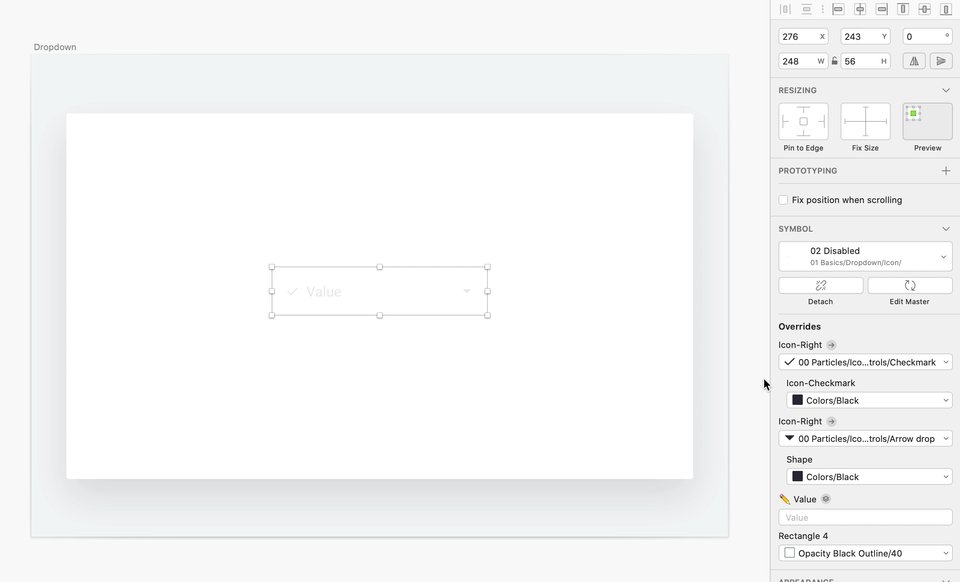
Por último, hablaré de los inputs y dropdowns. A primera vista ya podemos identificar estilos, tipografías, interactividad y estados completamente diferentes. Este sería otro buen ejemplo de cómo podéis simplificar vuestro producto y empezar a crear un Design System consistente. Minimizar los componentes que utilizamos a un único estilo nos ayudará a ser más productivos y escalables desde el principio. Sería un error utilizar tantos inputs y dropdowns diferentes sin ningún motivo de uso que lo justifique.


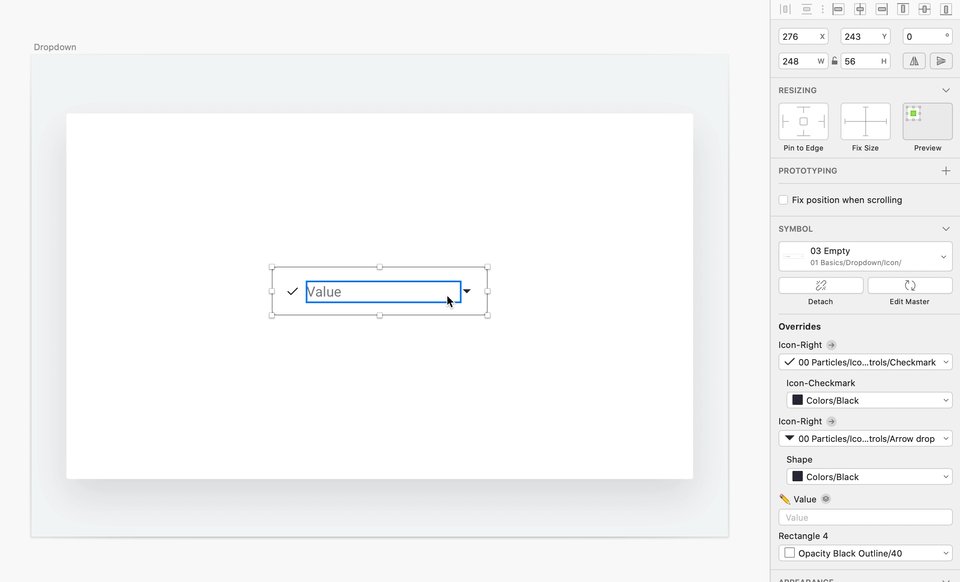
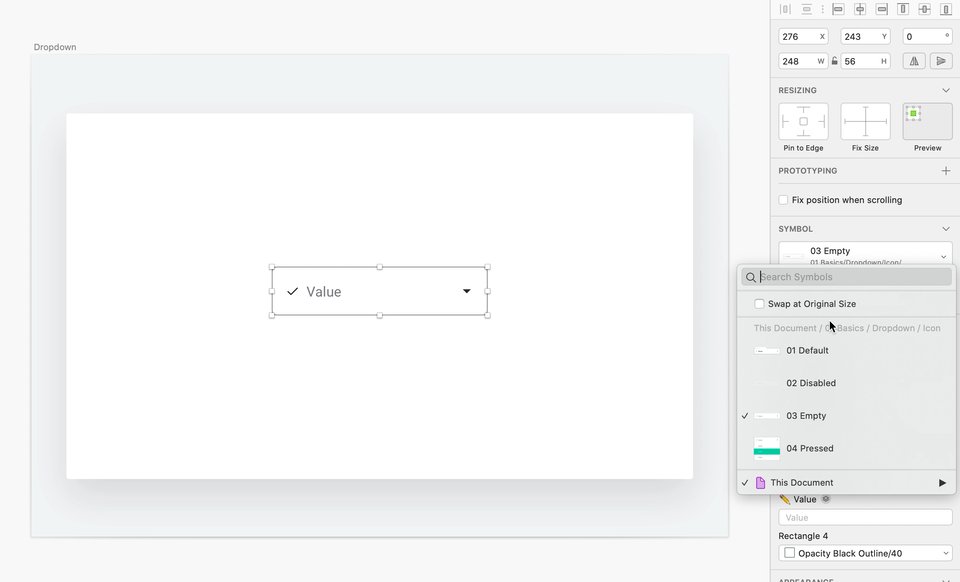
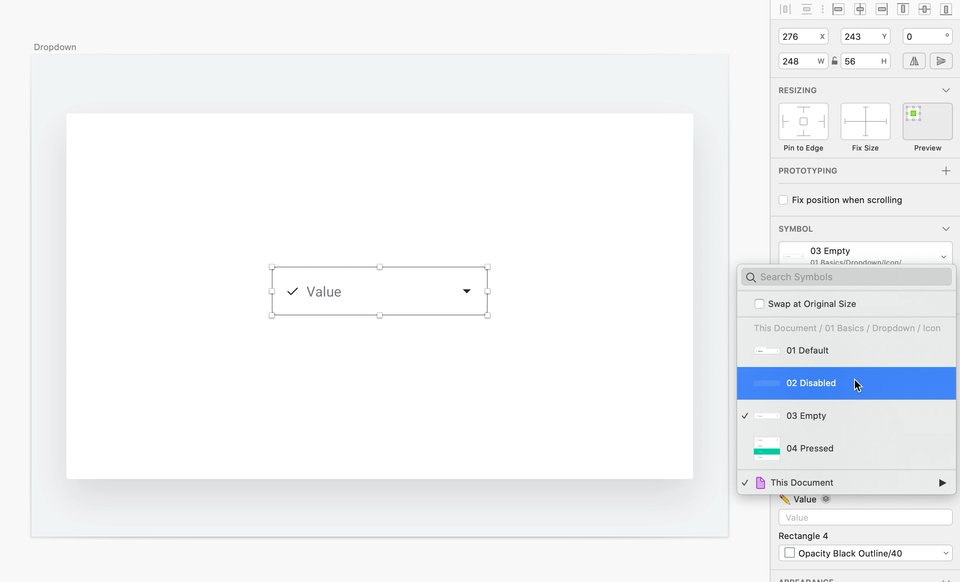
A continuación os dejo un ejemplo de cómo podríamos definir los inputs y dropdowns en nuestro Design System de una forma correcta.


La construcción de un sistema de diseño es un proceso iterativo y colaborativo que combina investigación, diseño de interfaz de usuario, desarrollo y administración. Si estás pensando en simplificar tu producto y construir un Design System, asegúrate de que realmente funcione y continúe funcionando en un futuro.
Si definimos correctamente una auditoría de producto obtendremos una base muy sólida y profunda para cualquier Design System. Con ello podremos resistir todos los desafíos a largo plazo.
No hace falta que seas Bankia para crear un sistema de diseño, de hecho, incluso siendo pequeño es muy interesante tener un sistema de diseño para tu producto.
Espero que este artículo te haya ayudado a enfocar el diseño desde su lado más analítico. Si quieres colaborar o hablar sobre UI/UX puedes contactar conmigo a través de LinkedIn. ¡Que tengas un feliz día!