
Si estás utilizando Figma como herramienta de trabajo sabrás que, gracias a los plugins, podemos mejorar nuestros flujos de trabajo, ser más productivos y automatizar acciones. Figma es una herramienta en línea que permite al usuario trabajar y colaborar con otros equipos en tiempo real, al contrario que Sketch y Adobe XD. Aunque no todo es de color de rosa para Figma, ya que en un principio también tenía la desventaja de carecer de estos amiguitos (plugins), a diferencia de otras herramientas que llevaban en el mercado más años.
¡Pero eh! No todo está limitado. Figma crece cada día más y lo bueno es que los plugins son desarrollados de forma libre por personas como tú y como yo, no se desarrollan de forma interna por los equipos de Figma.
Así que si ves que en tu flujo de trabajo echas en falta algún plugin puedes iniciar su creación y compartirlo con la comunidad. 🙌
A continuación te mostraré los plugins que he recopilado de Figma que considero esenciales utilizar en tu día a día. ¡Vamos con la magia! 🔮
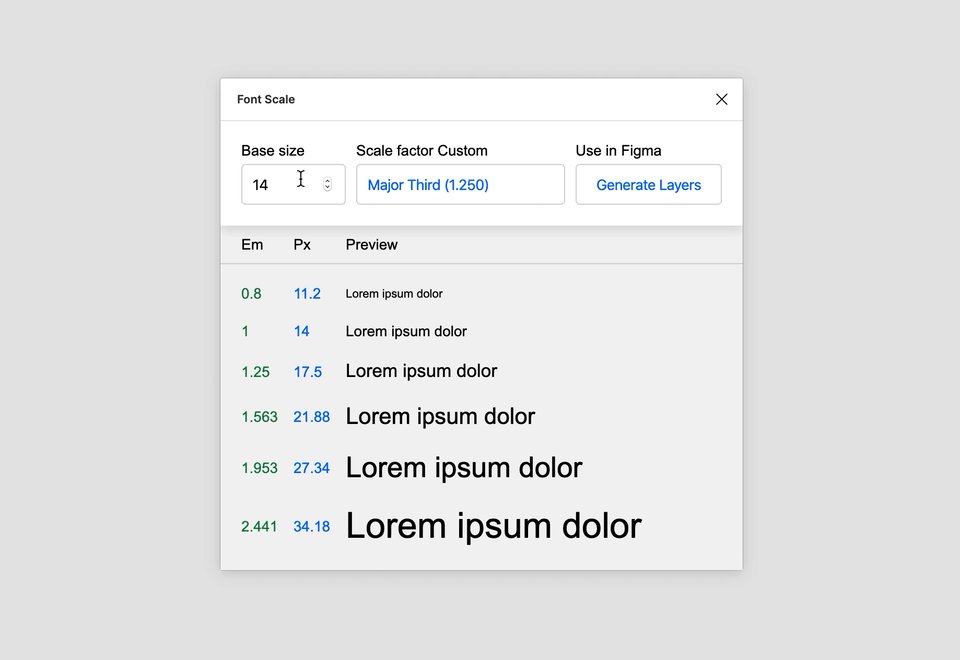
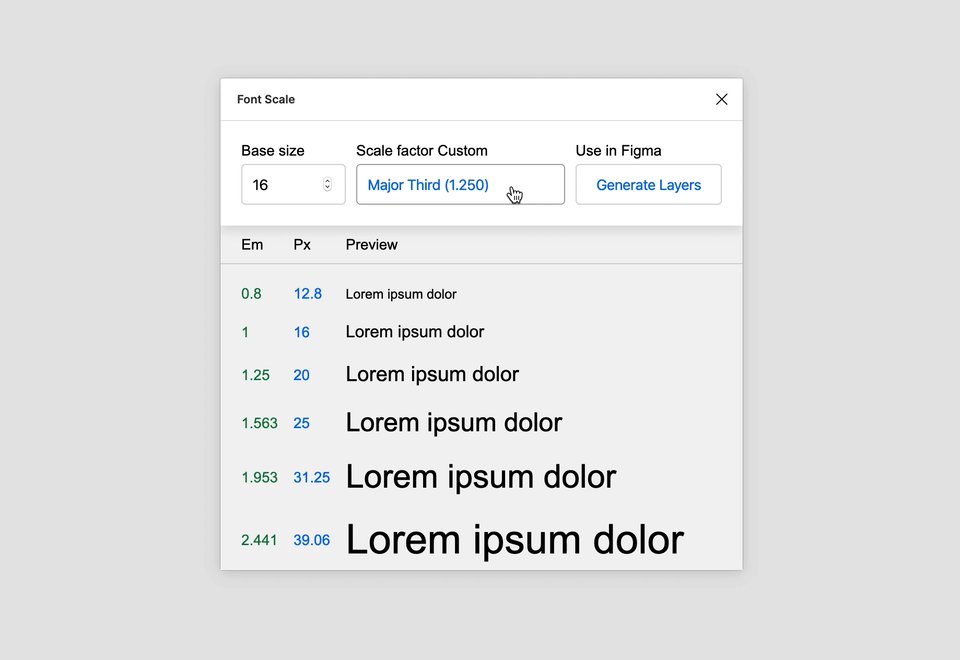
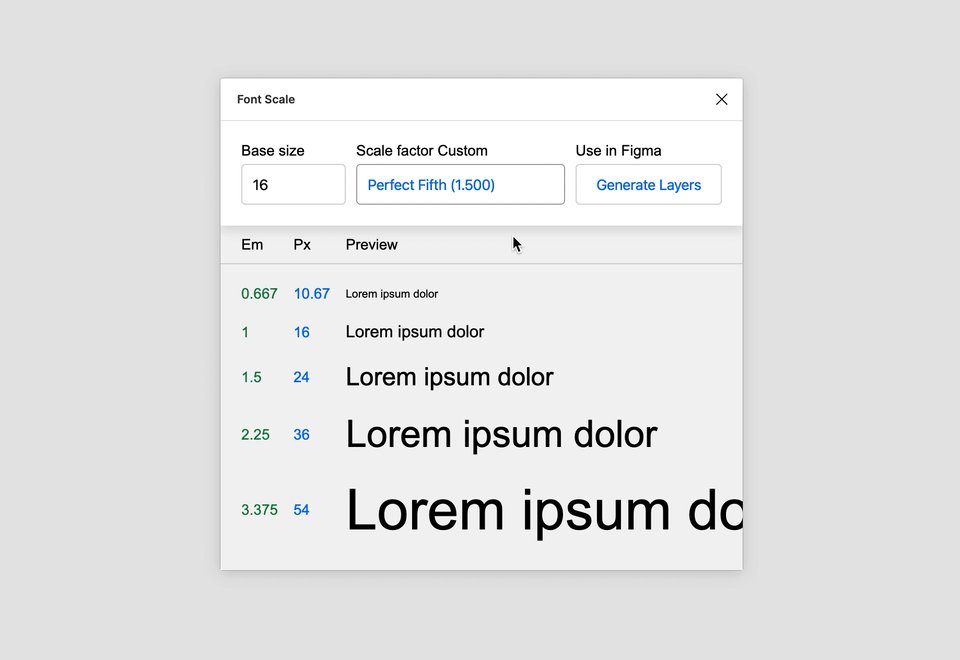
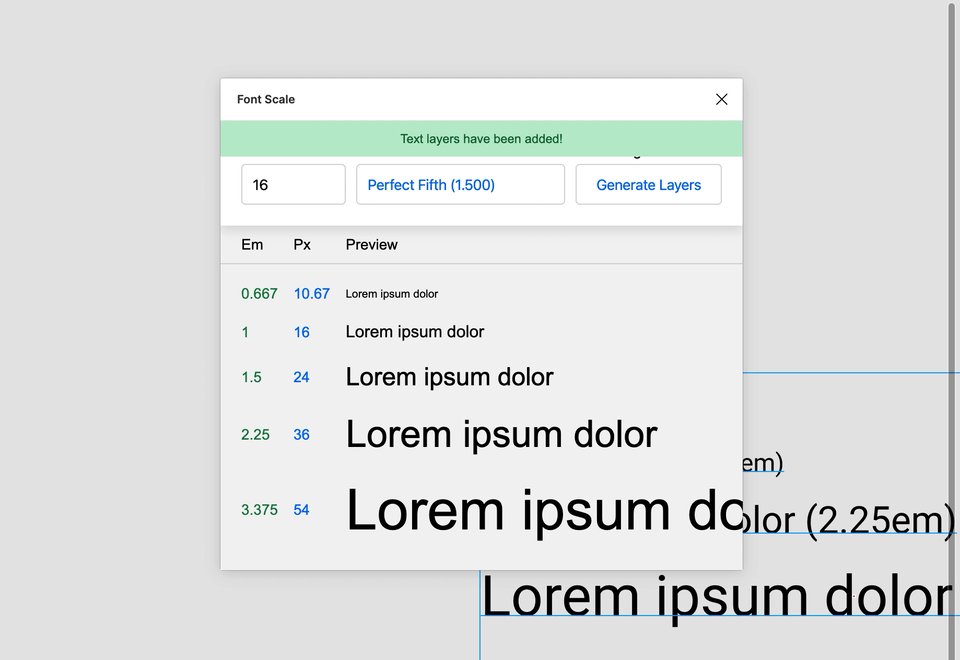
Si estás comenzando un nuevo proyecto y no tienes una metodología clara para crear tipografías, este es tu plugin. Te permite generar estructuras armoniosas y consistentes. Mantiene iguales las proporciones entre el texto del cuerpo y los encabezados.
¡Ya no hay excusa para no crear una tipografía sostenible!

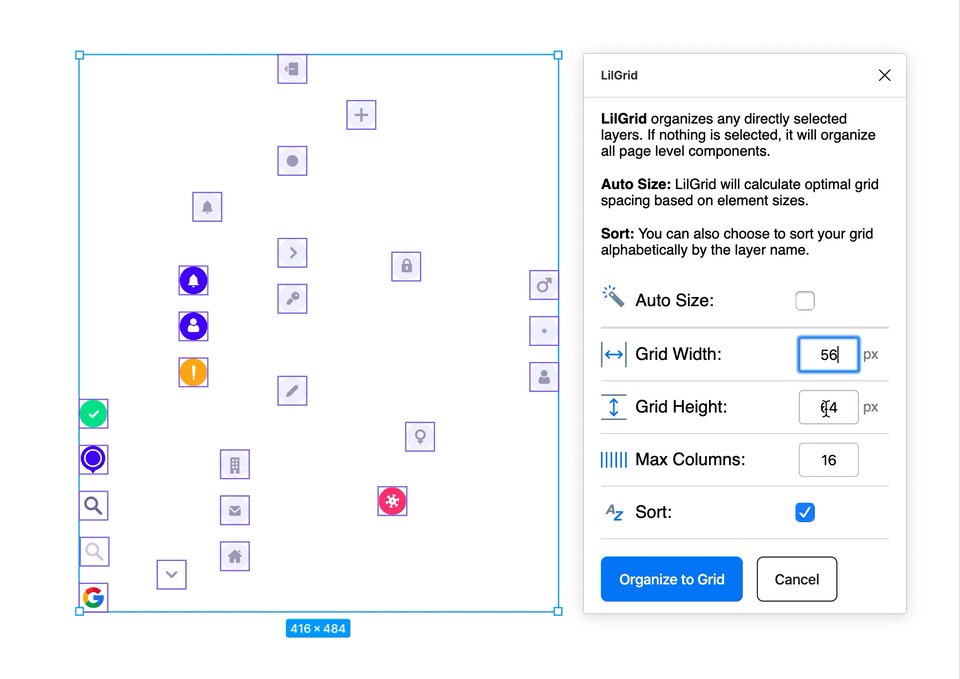
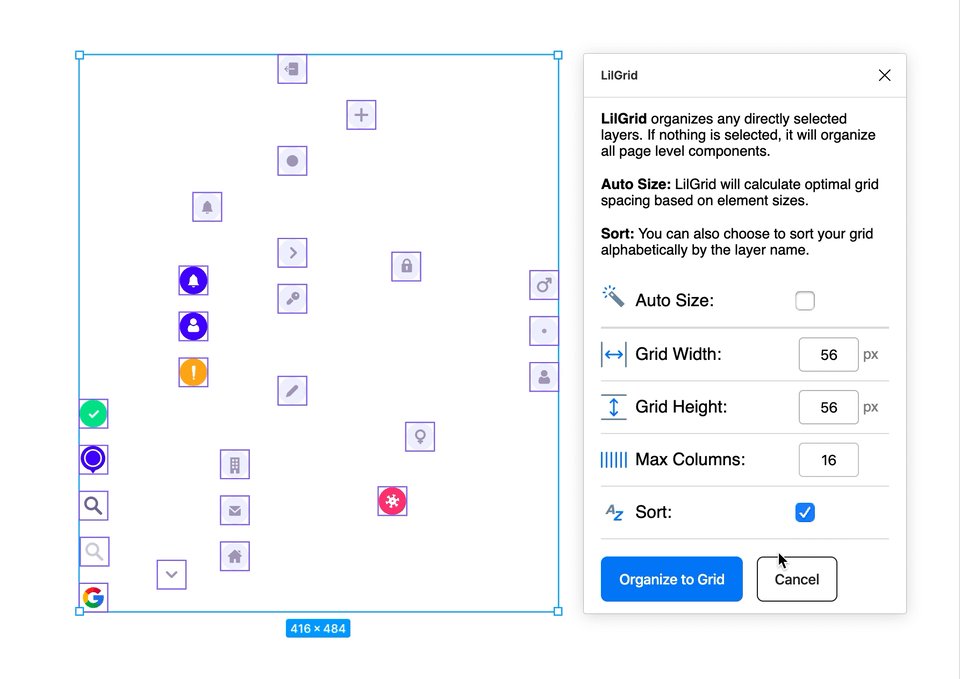
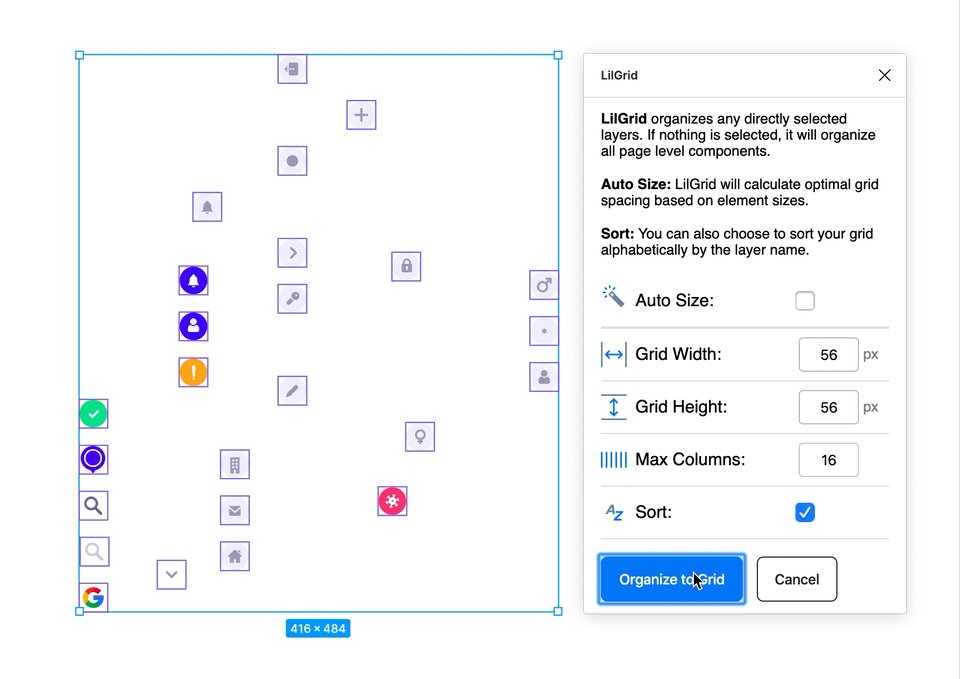
Con este plugin podrás ordenar y limpiar tu espacio de trabajo en un segundo. Selecciona los elementos desordenados y los organizará en forma de cuadrícula con el espaciado y las condiciones que tú definas. Me resulta muy útil cuando quiero organizar componentes tipo iconos, inputs, botones etc.
Un espacio de trabajo limpio te proporciona equilibrio y claridad

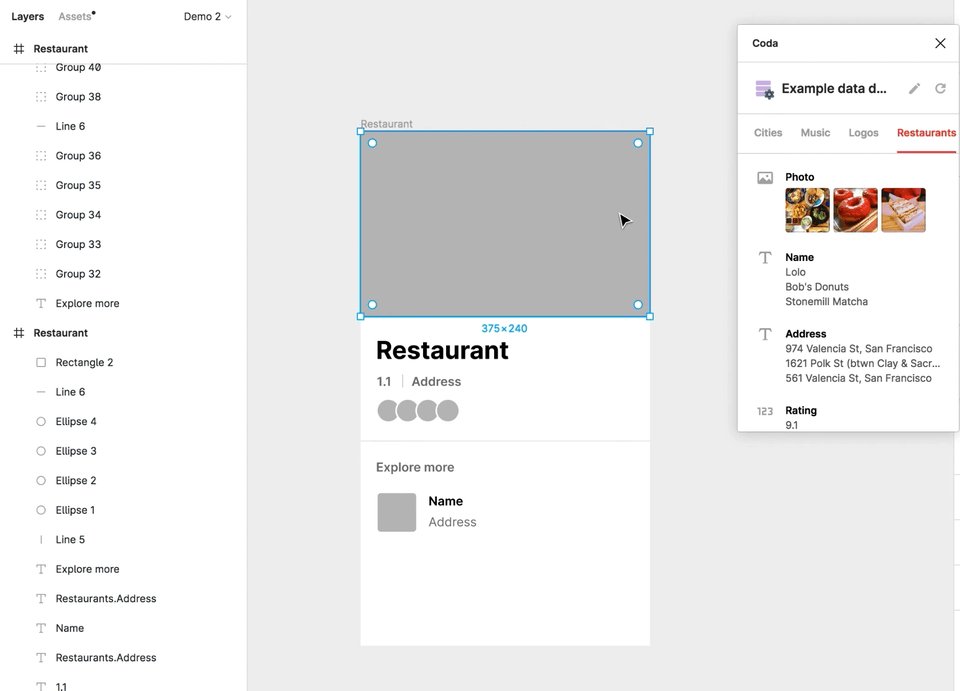
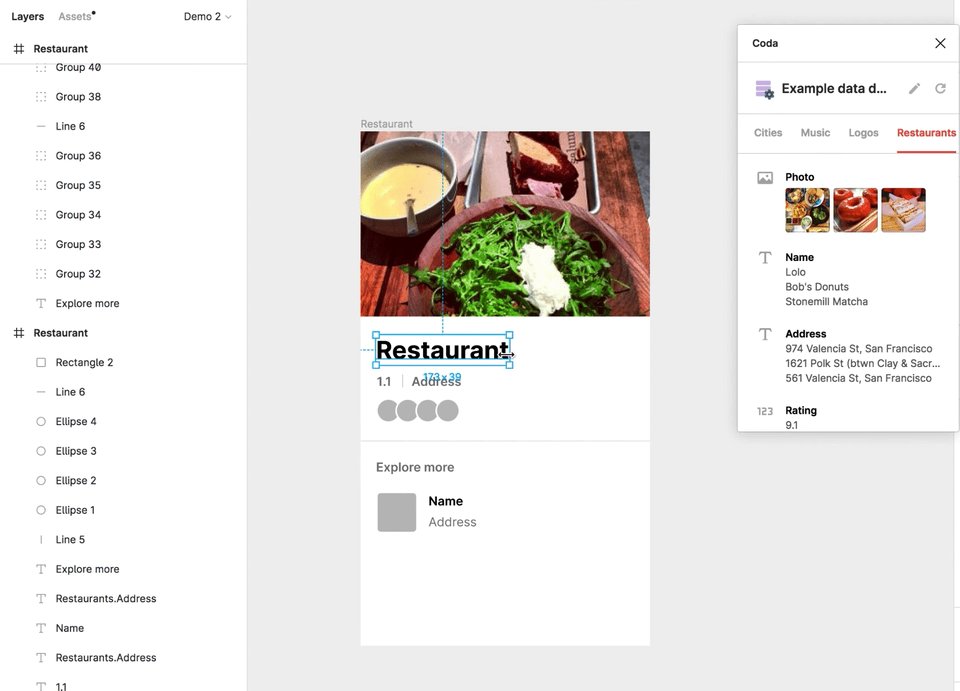
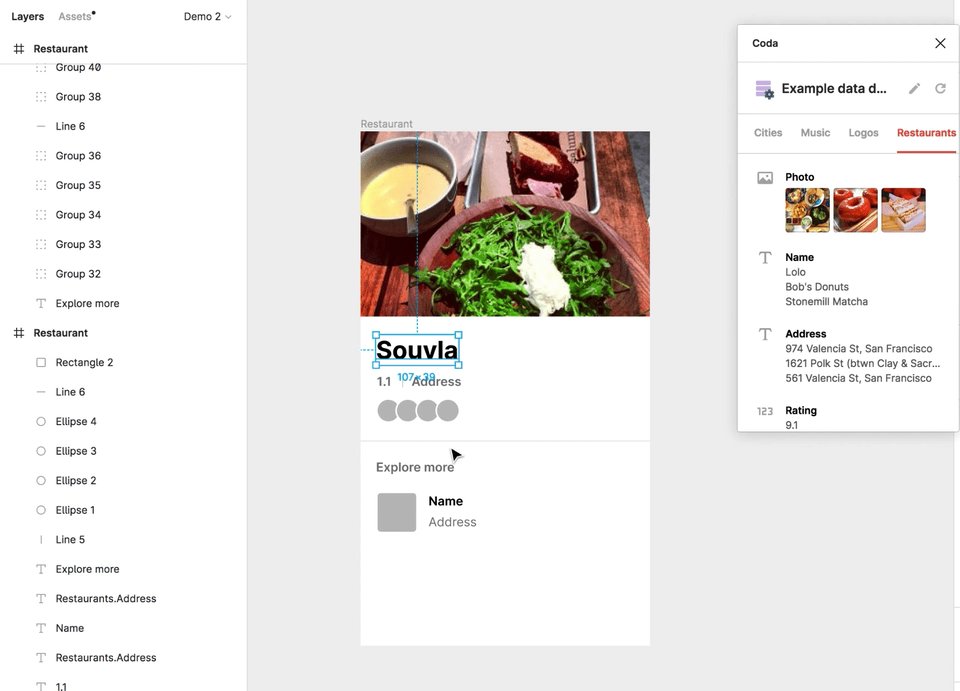
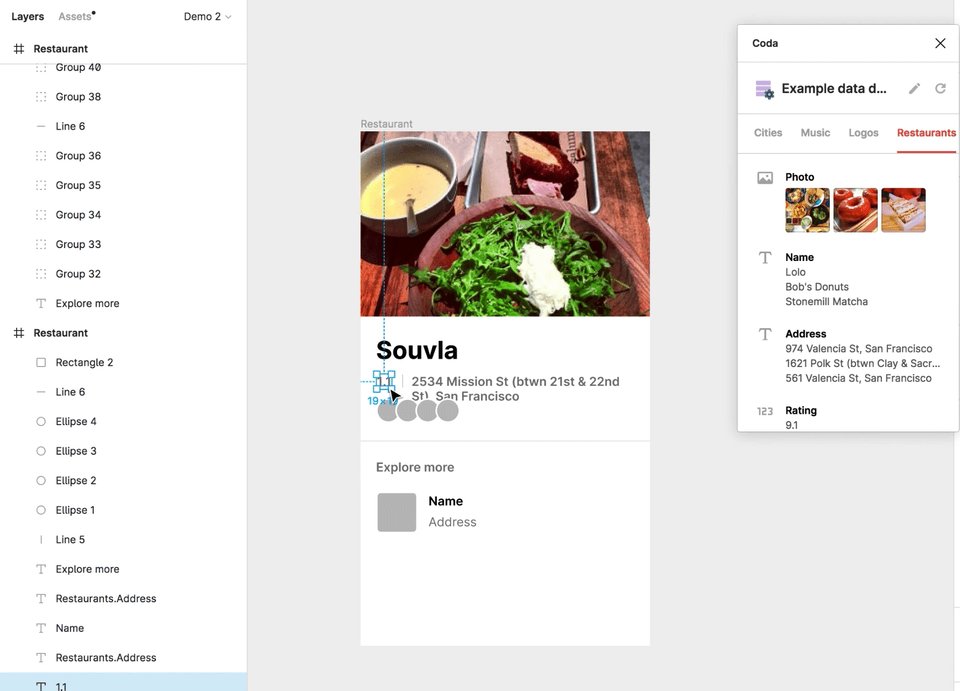
De mis favoritos. Este maravilloso plugin te permite diseñar con datos reales de herramientas como Wikipedia, Spotify, Google Calendar, Gmail o tus propios datos. Es una herramienta para crear documentos. Puedes crear diseños y tablas y completarlos con el contenido de Coda. Este plugin es extremadamente útil para poder completar todos los contenidos y dejar de perder tiempo en su búsqueda. Lo recomiendo al 100%.
Es relativamente nuevo y está ganando popularidad en la comunidad. ¡Me encantan los datos!

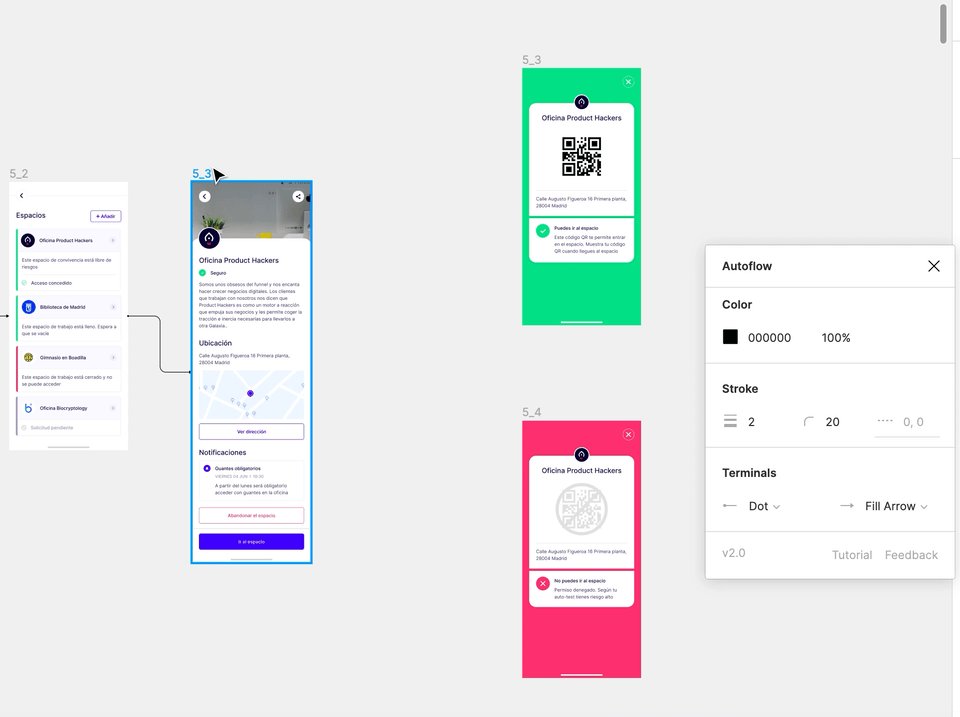
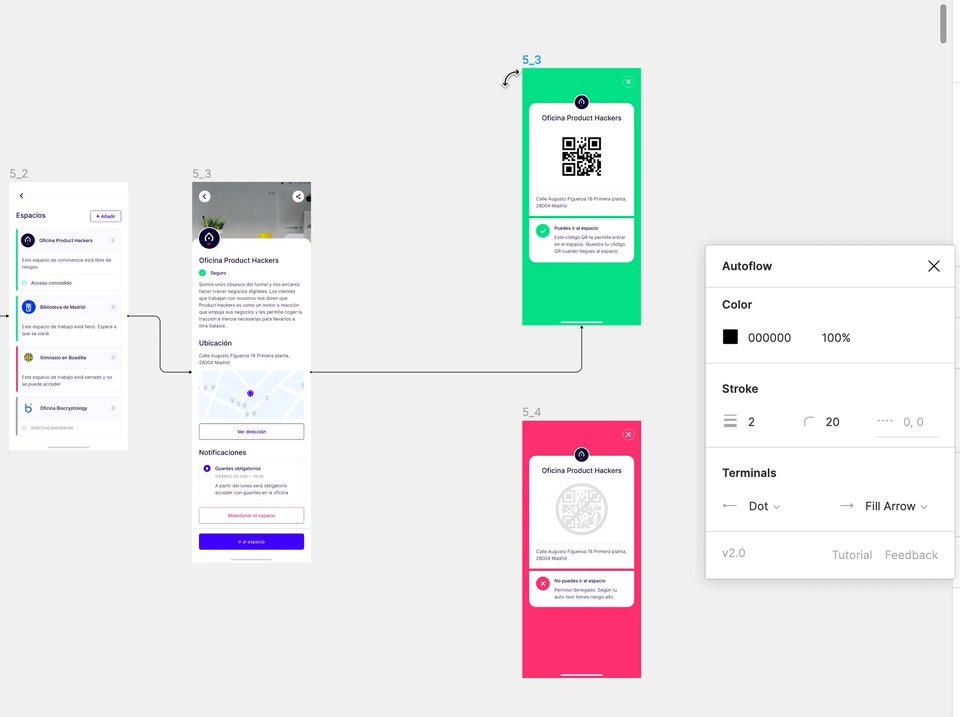
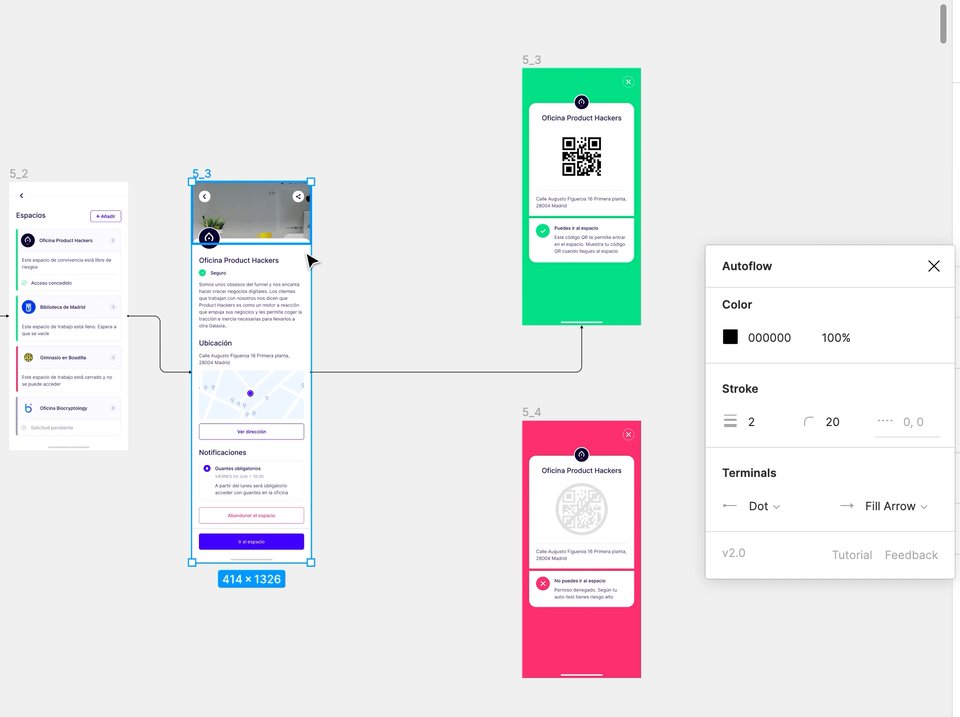
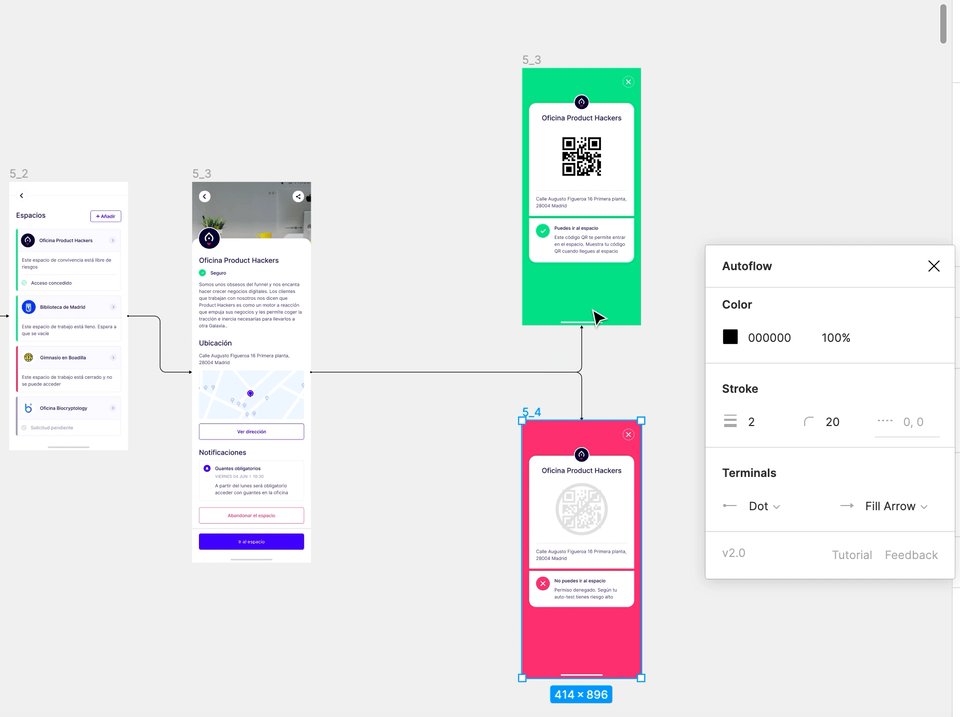
Esta herramienta me permite clarificar los flujos de usuarios y poder explicar a los equipos el user journey de forma rápida y fácil. Podrás conectar los elementos a partir de flechas.
Utilízalo para para describir el proceso de interacción entre un usuario y un producto

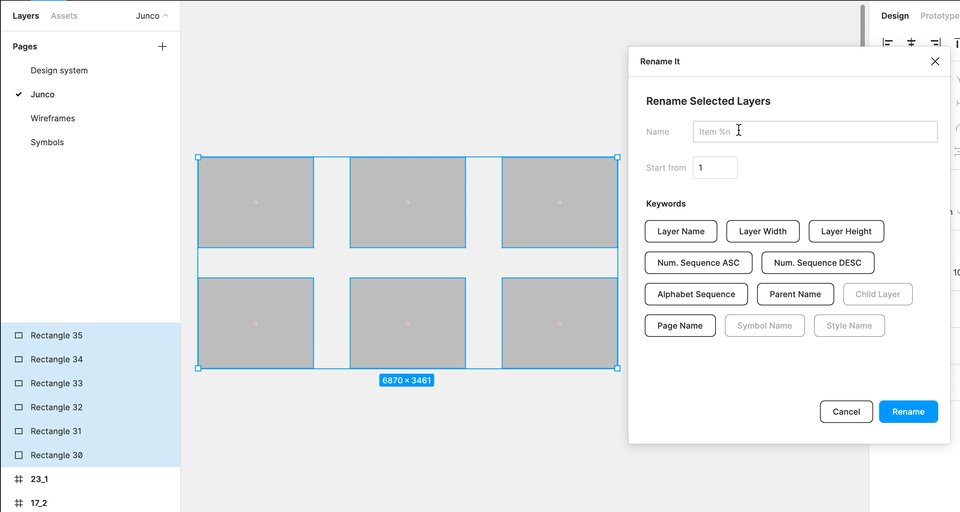
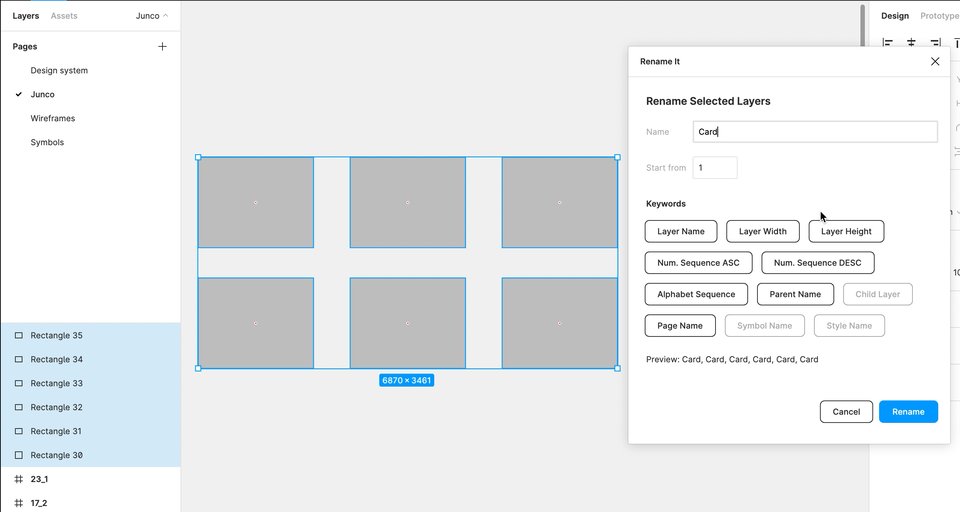
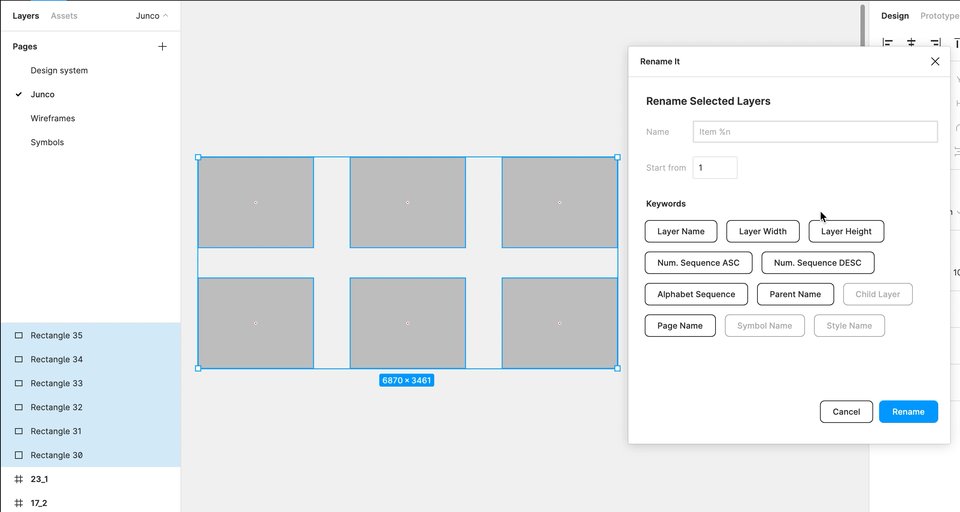
Nuestro gran amigo, seguro que aquellos que ya habéis trabajado con Sketch conocéis este plugin. Es uno de los plugins que más utilizo en mi trabajo y me permite tener todo bien nombrado y organizado en un instante. Selecciona todas las capas que quieras renombrar y con un simple clic cambia todas en un instante. También puedes crear reglas, buscar palabras determinadas desde el plugin y cambiarlo directamente.
Automatizar, automatizar, automatizar.

Debo deciros que instalar plugins es una decisión importante a la hora de trabajar en nuestro espacio de trabajo. Yo instalo únicamente aquellos plugins que realmente voy a utilizar, tened en cuenta que el objetivo de ellos es agilizar nuestro trabajo y ser más productivos. De nada nos vale tener 100 plugins que no utilizaremos.
Cuando he pasado un tiempo considerable haciendo pruebas con los nuevos plugins finalmente acabo instalándolos en mi cuenta principal de Figma.
Espero que estos tips te hayan servido de ayuda y recordad siempre:
«No hay magia en la magia, todo está en los detalles». Walt Disney. 🔮
Si quieres colaborar o hablar sobre UI / UX puedes contactar conmigo a través de LinkedIn. ¡Que tengas un feliz día!