
Las primeras impresiones son importantes. Casi uno de cada cuatro usuarios abandonará nuestra app después de haberla usado una vez. Es por ello que es absolutamente esencial brindar a los usuarios una experiencia excelente de incorporación para permitirles cumplir su objetivo dentro de nuestro producto.
Yo siempre digo que el onboarding nos ayuda a conocer al usuario (data) y a que nos conozca (propuesta de valor). Permitiéndonos así activarlo durante el proceso y conseguir mejorar la relación entre los dos.
Pero, ¿cómo mejoro nuestra relación y evito que abandonen el proceso? Al final del día, un proceso de onboarding efectivo es un equilibrio entre el esfuerzo requerido por los usuarios y el valor que aporta tu producto. Cuanto menos esfuerzo requiera de ellos para alcanzar sus objetivos y obtener más valor, más probable es que confíen en ti y se conviertan en clientes duraderos.
A continuación he destacado algunas buenas prácticas que me ayudan a definir en mi día a día mejores experiencias en los onboardings.

Las primeras impresiones importan, y mucho. La experiencia de nuestro usuario en el onboarding será extrapolada al resto del producto. Para bien y para mal. Es el primer instante donde el usuario empieza a interactuar con nuestro producto. Científicamente se conoce como “Efecto Halo” y nosotros en Product Hackers lo hemos llamado “Efecto Wow”.
Efecto Halo es un fenómeno psicológico encontrado por Edward Thorndike en 1920 que defiende que la primera impresión (ya sea positiva o negativa) hace que lo relacionemos con todo lo demás.
Por ejemplo, si tienes una falta de ortografía te preguntarás si no han sido capaces de enfocarse en ese error, si serán capaces de hacer un buen trabajo… No están relacionados en absoluto pero genera esa sensación.
Esto significa que la primera impresión es realmente importante y los diseñadores tenemos que tener muy en cuenta esto y defenderlo siempre. El “Efecto Wow” también funciona de manera muy positiva desde el lado contrario. Es por ello que tener en mente el “Efecto Wow” a la hora de definir nuestro onboarding es el primer paso para dar una impresión positiva y empezar a crear una buena relación entre los dos.
Es un punto a destacar crear buenos hábitos desde el principio. Con esto pretendemos generar una conducta repetida en el tiempo de modo sistemático. De tal forma que si nuestro producto contiene una acción que consideremos principal o incluso una acción principal “nueva” que todavía no se ha hecho álgida en el mercado, podremos ayudarle a relacionarse con ella e interiorizarla desde el comienzo. Es una forma de activar al usuario.
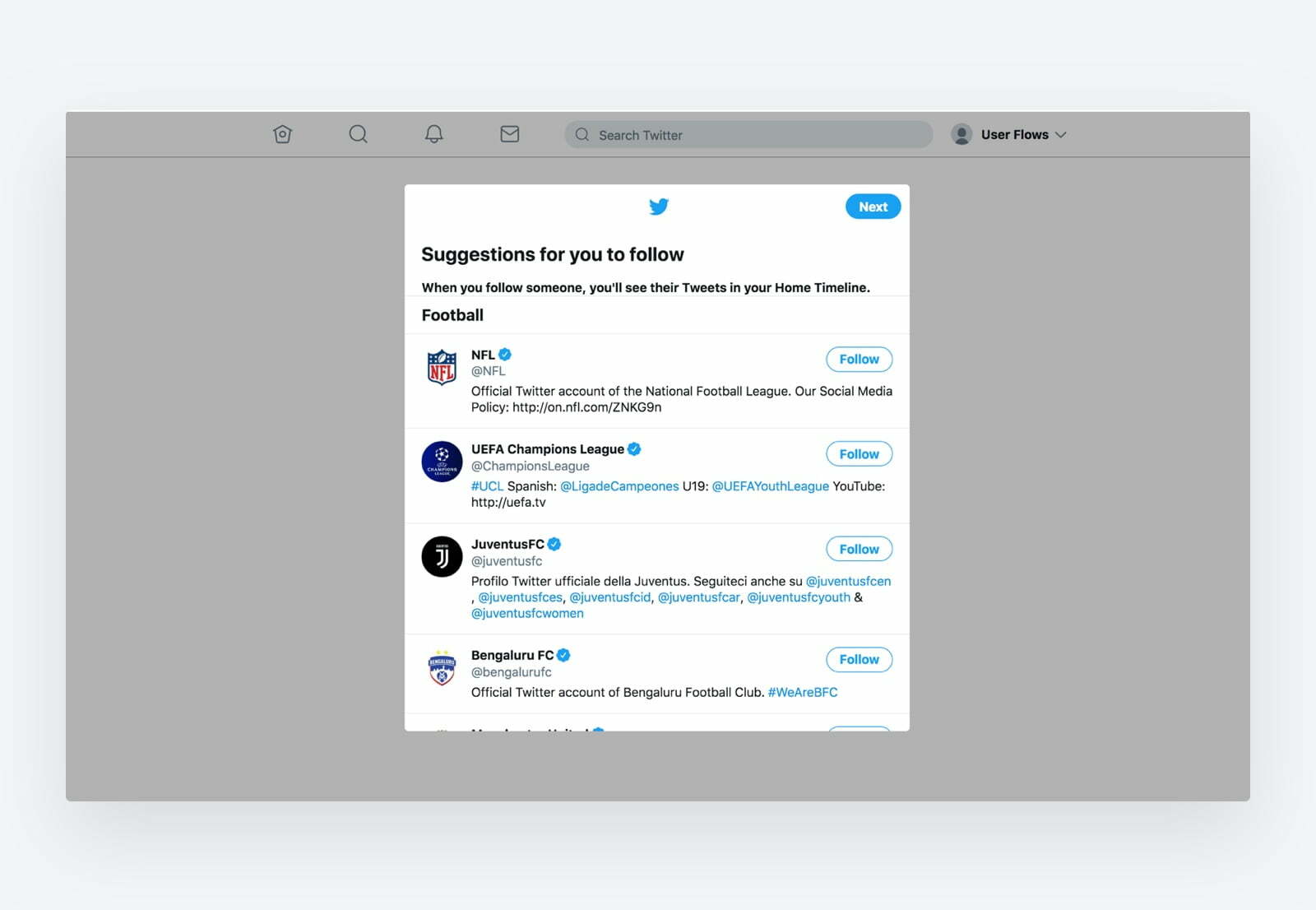
Tenemos como ejemplo Twitter, que desde el principio te impulsa a una de las acciones principales: “follow” . Si un usuario sigue o no a otras personas en Twitter es un indicador de retención importante para el producto. Por lo tanto, Twitter alienta en su onboarding a los nuevos suscriptores a seguir al menos a otros 20 usuarios con un solo clic para asegurarse de activarlos y de que puedan aprovechar al máximo su producto.

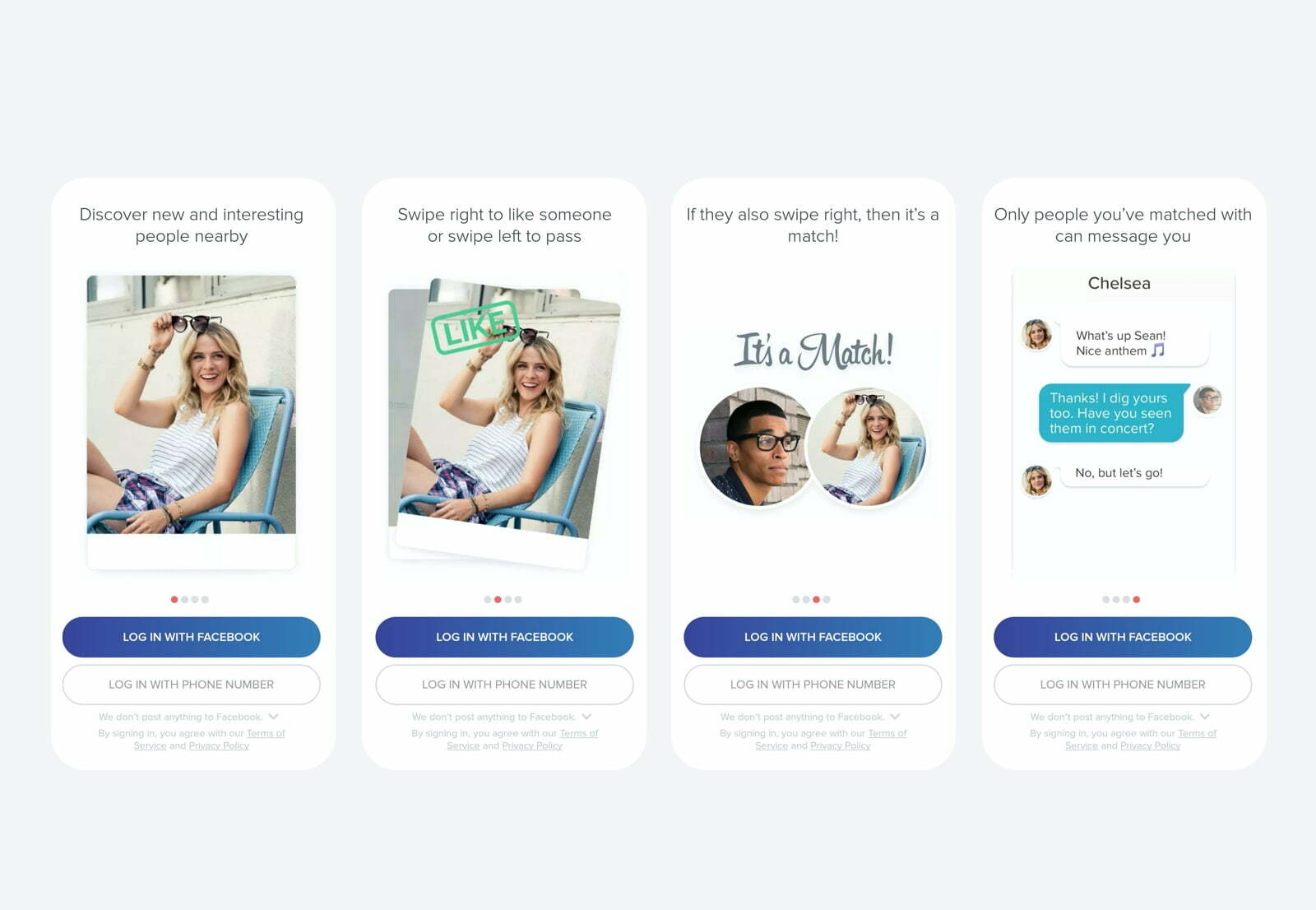
Por otro lado, Tinder sería una perfecta referencia de acción principal “nueva”: intenta enseñar al usuario desde el principio que haciendo swipe hacia la derecha y hacia la izquierda de forma sistemática podrá avanzar en su objetivo principal, es decir, poder visualizar distintos perfiles que se engloban en la comunidad y conectar. Esta acción la hemos llamado acción principal “nueva”, ya que era un hábito no aprendido en otros contextos y que, finalmente, impulsó su marca al éxito. Es importante cada vez que innovemos en la UX de esta forma que realicemos un buen onboarding de buenos hábitos y aprendizaje.

Como he comentado al principio, los onboarding nos ayudan a que nos conozcan y a conocer a nuestro usuario para darle la mejor experiencia. Cuando un usuario llega a tu app, no tiene nada que perder si se va. Cierra y listo. No nos ha dado nada y tampoco ha perdido nada. Sin embargo, nuestra misión es que entre rápidamente sin querer marcharse. Una forma muy efectiva es hacerle pequeñas y sencillas preguntas que quiera responder. Primero porque percibirá que el producto se adapta a él, segundo porque así pondremos al usuario en marcha y tercero porque, de esta forma, conseguiremos obtener datos de interés. Es como meterle un “turbo”. Con sencillas preguntas le impulsamos durante el onboarding. ¡El resultado final es un usuario escuchado y propulsado!
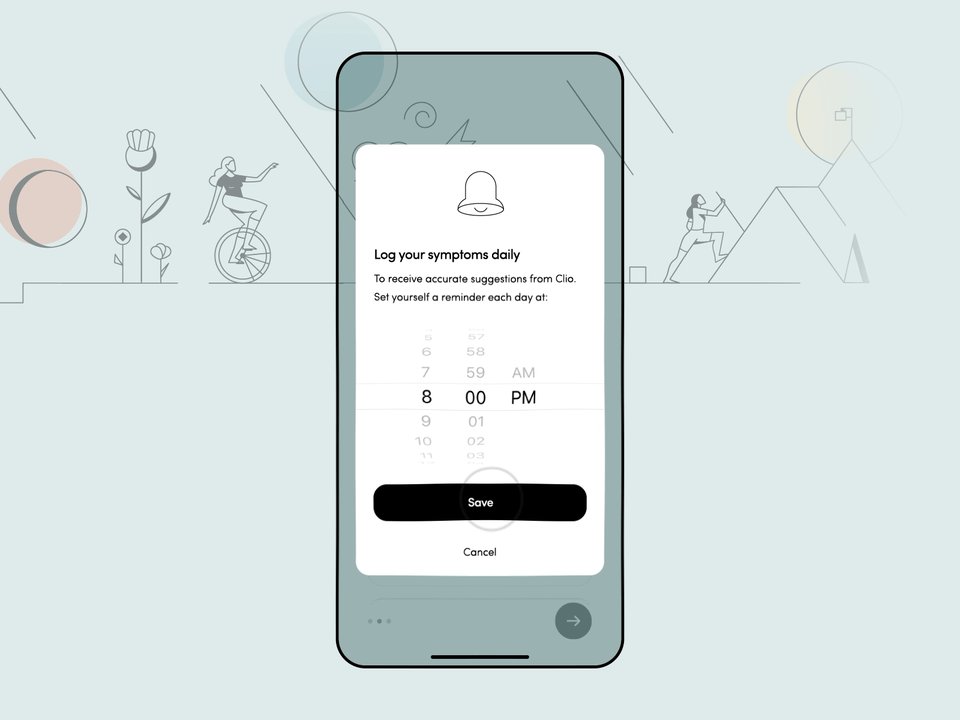
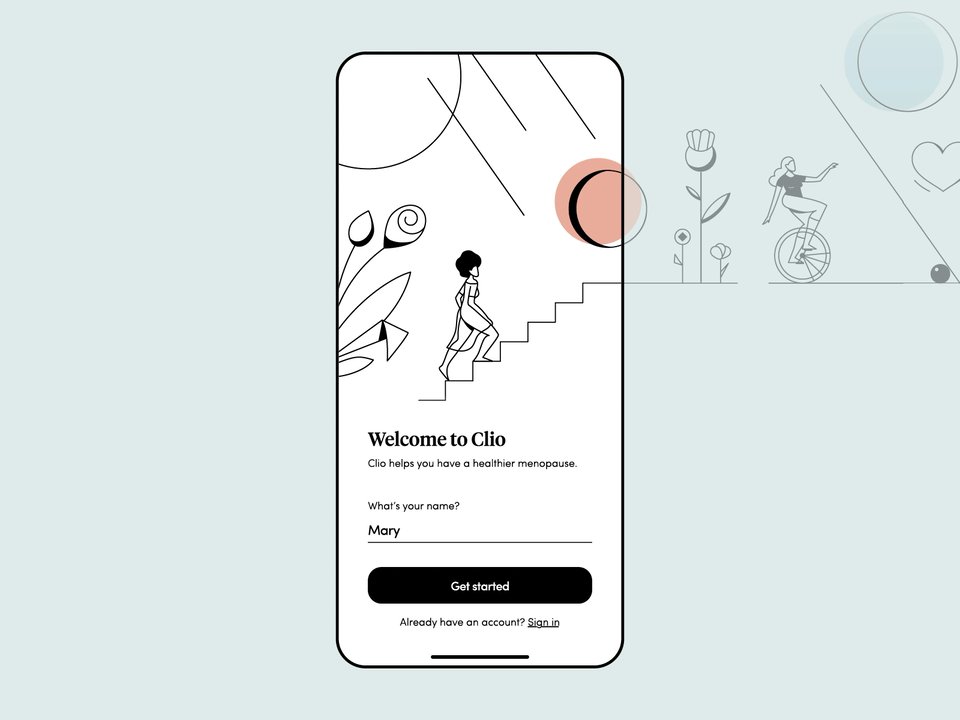
Es muy importante en esta fase no aburrir al usuario y hacerle entretenido el paseo por nuestro cuestionario. A continuación os muestro dos ejemplos de onboarding interactivo donde el camino se hace más ameno:
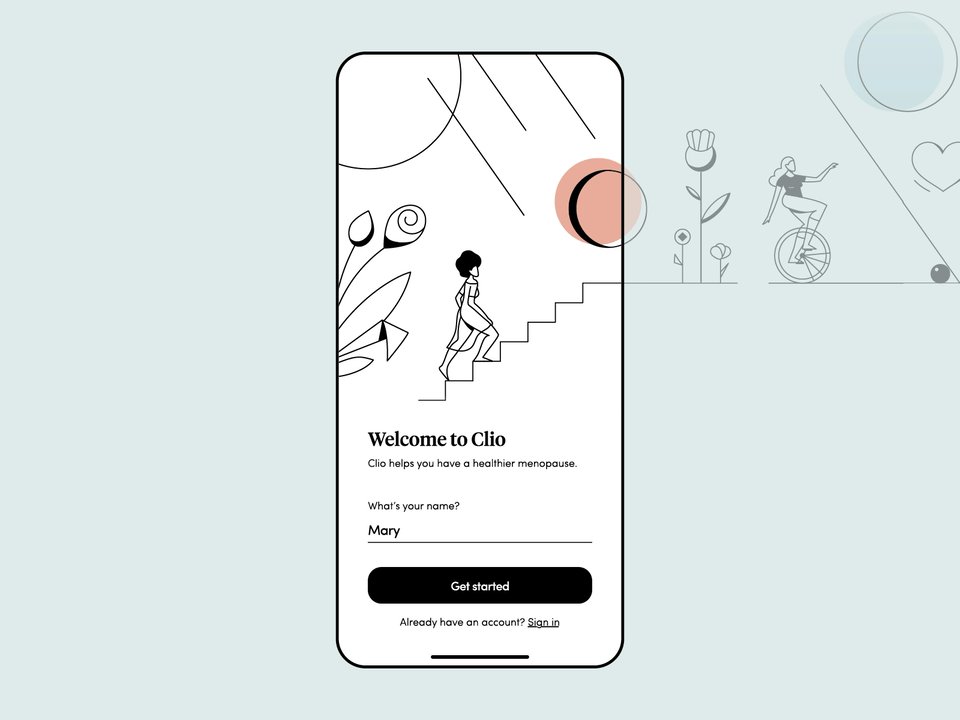
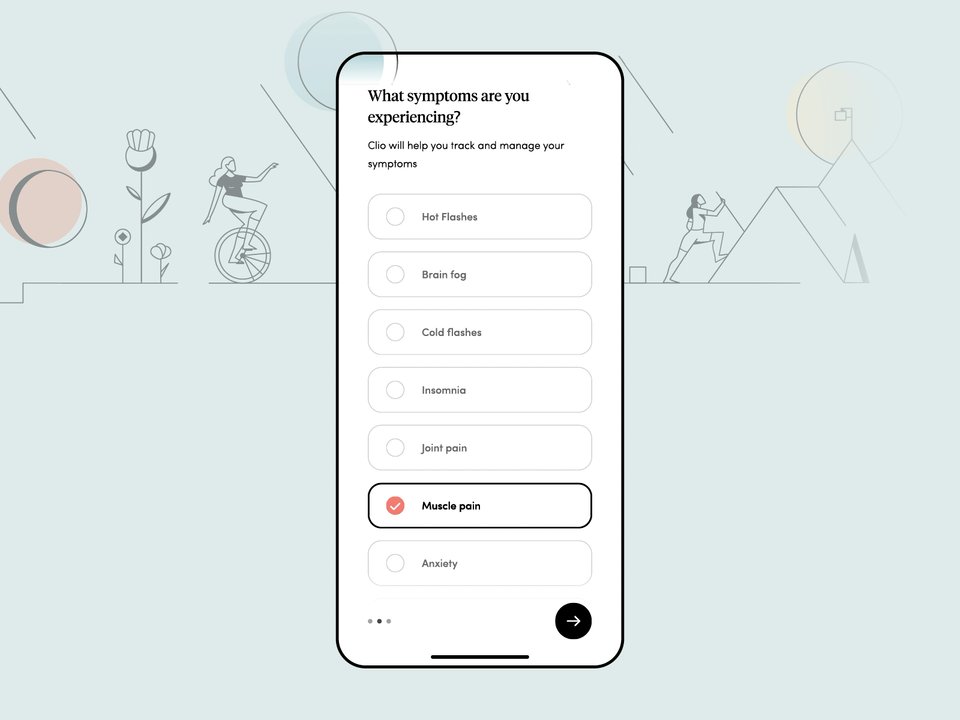
En este caso vemos cómo el onboarding nos lleva por una serie de pasos que nos muestran un recorrido histórico y donde, finalmente, plasmamos el objetivo a seguir del usuario. Además, está acompañado por animaciones y gráficos que hacen suave y divertido el proceso, generando así intriga por conocer el final.
Inicio – camino – objetivo

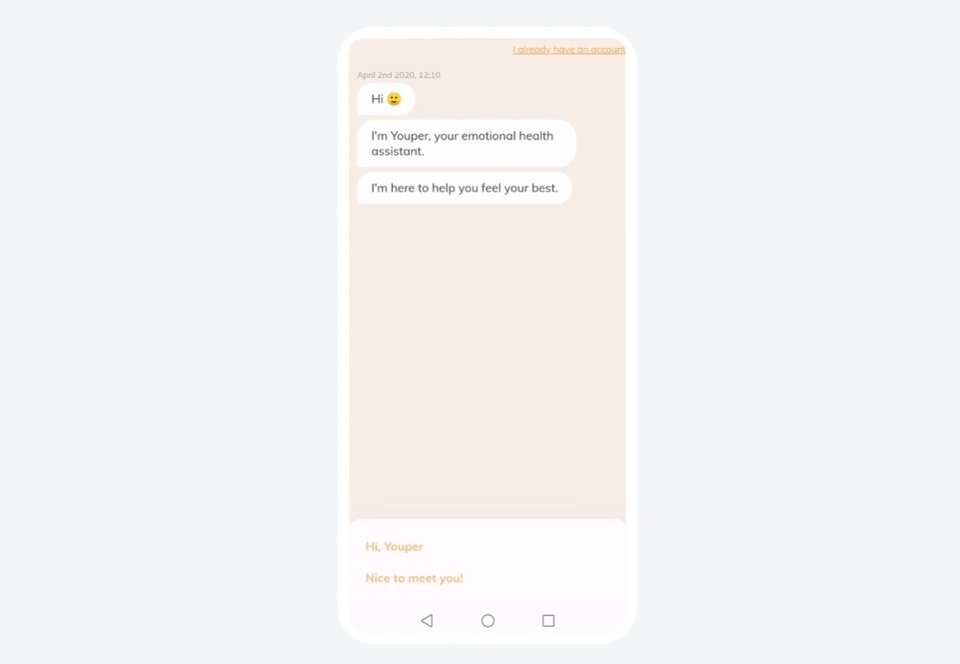
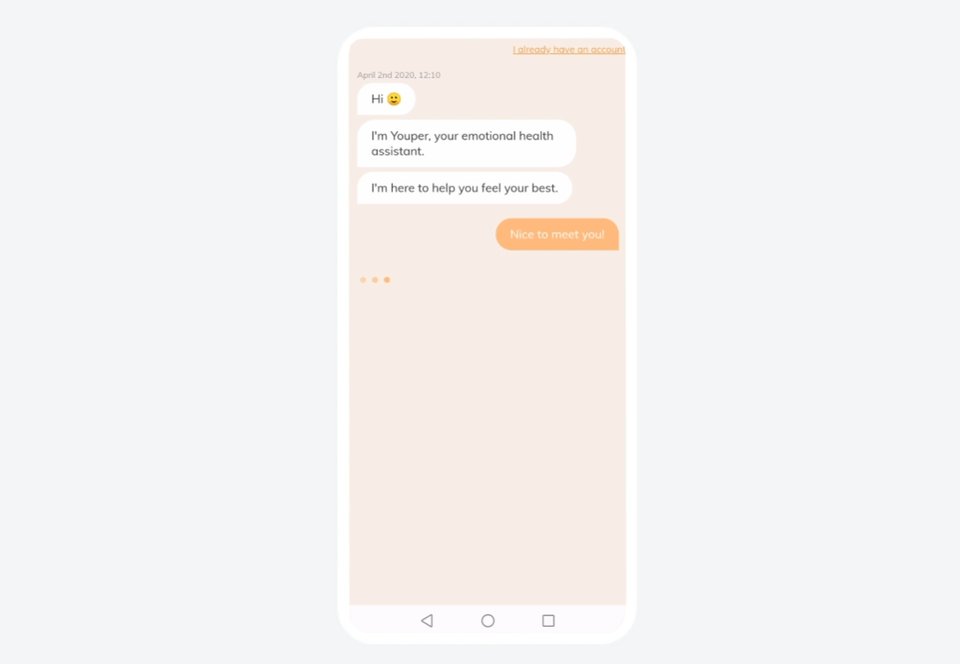
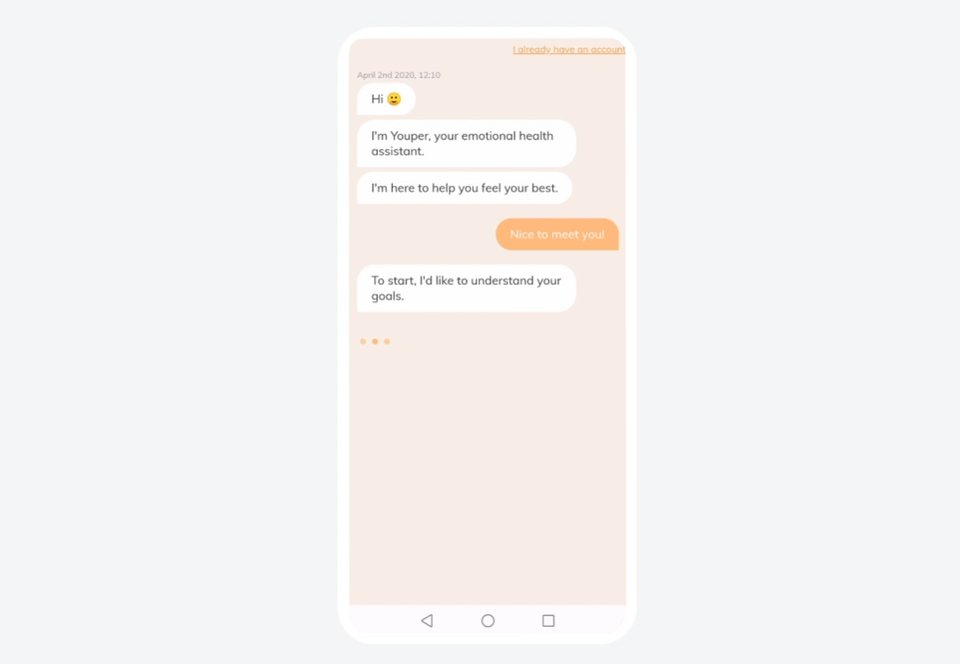
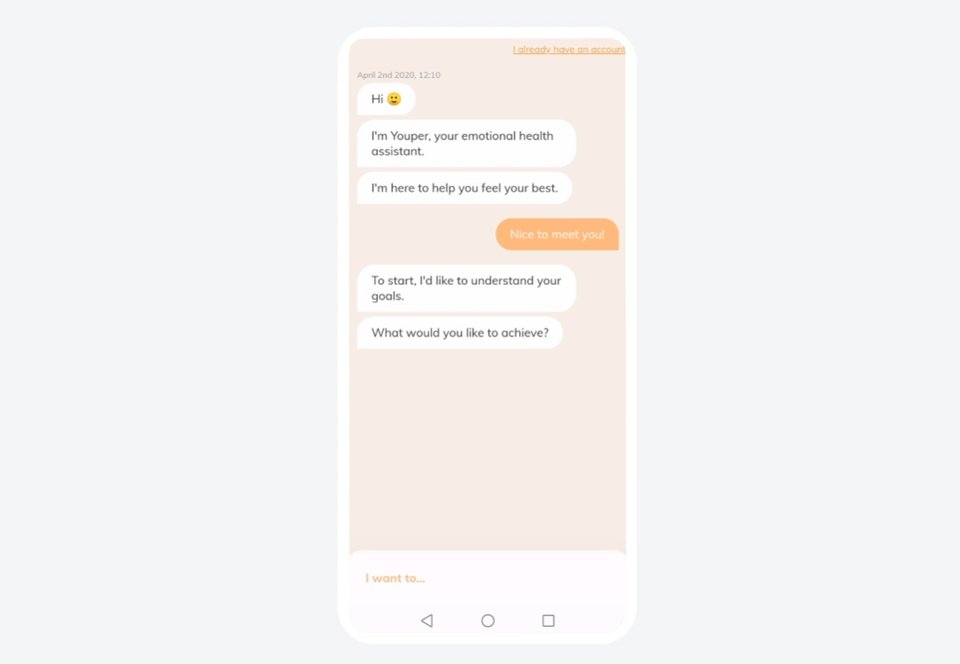
En este segundo ejemplo os muestro una app llamada Youper, un asistente emocional. La propuesta de valor está clara: estoy aquí para escucharte, entenderte y ayudarte. Por lo tanto, el camino más obvio sería saber más sobre ti desde el principio. La app enfoca el onboarding a través de un chatbot donde el usuario responde una serie de preguntas que potencian la sensación de estar hablando de forma real con alguien que nos entiende y nos va a ayudar a solucionar nuestros problemas. Una vez contestadas las preguntas, incitamos al registro. En este punto si hemos conseguido que el usuario pase todas las fases es más probable que acabe comprometiéndose y registrándose. Al fin y al cabo, ha realizado un trabajo previo donde contesta preguntas valiosas sobre él que no querrá perder. Ahora piensa “voy a recibir atención personalizada”.

Este ejemplo me gusta especialmente porque es una forma de mostrar directamente al usuario el potencial de nuestro producto y enfocarnos directamente en la propuesta de valor. Es una muestra del contenido real o contenido de ejemplo. Cuando empiezo a diseñar, siempre me pregunto cómo se verá el contenido en su mayor potencial, cuando todas las pantallas están llenas y sus funcionalidades están activas. La realidad es que, muchas veces, el usuario llega a nuestro producto con la mayoría de campos y componentes vacíos. En esto casos utilizamos “Show don’t tell”, es decir, mostramos a nuestro usuario cómo sería el funcionamiento añadiendo ejemplos de uso. Este contenido hace que resuene inmediatamente con los usuarios y aprendan más rápido.
Os traigo dos ejemplos de producto que me parecen claves para esta estrategia:
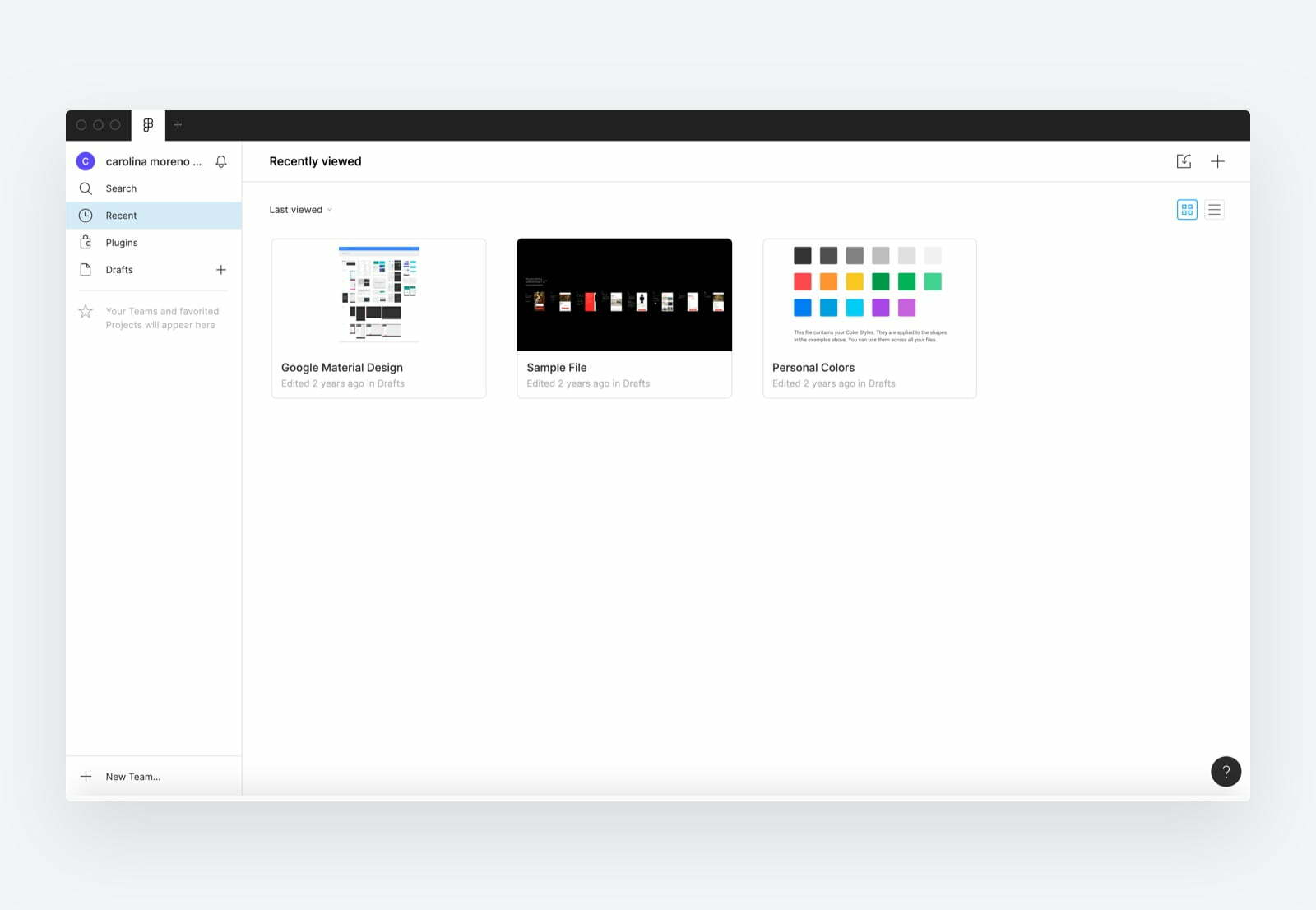
Desde el principio te proporciona un excelente tutorial y archivos finales donde podrás jugar y testear la nueva herramienta. De esta forma ayuda al usuario a entender hasta dónde podría llegar el producto y potenciar su propuesta de valor.

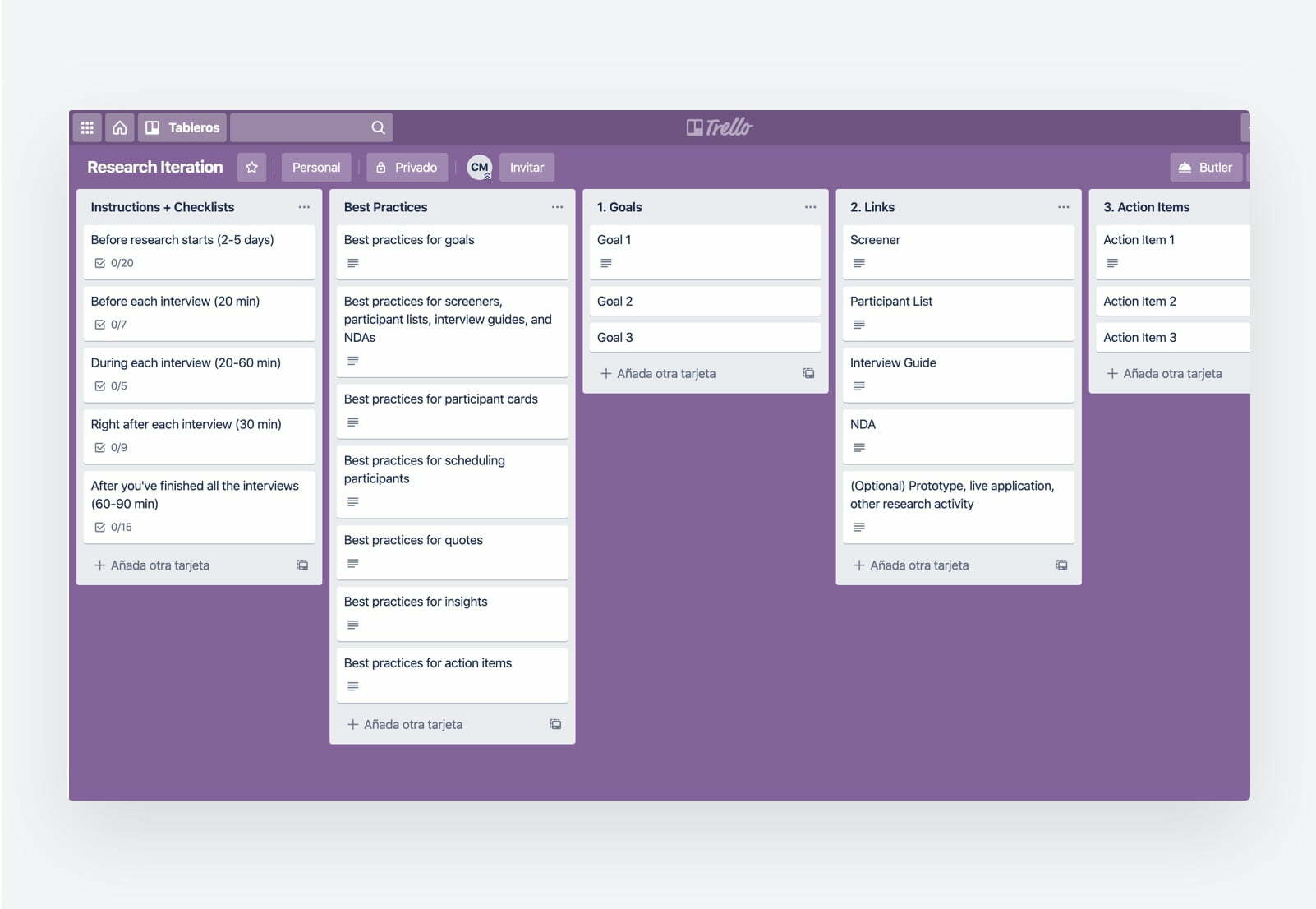
Otro ejemplo claro es Trello: te permite durante el proceso de onboarding ir rellenando ejemplos de tareas para, finalmente, mostrarte un espacio de trabajo con el cual ya podrás empezar a trabajar. Esto te permite de nuevo ser consciente del potencial de la herramienta y evitar espacios en blanco a la hora de utilizarlo por primera vez.


Recuerda que tu producto debe tener sentido y ser lo más claro posible. Evita bombardear a tu usuario con largas instrucciones, ya que hará que tus usuarios no vuelvan. Un exceso de explicación puede ser un gran indicativo de que algo no está funcionando en la usabilidad y un buen momento para revisar tu producto desde otras perspectivas.
Sé que diseñar una experiencia de onboarding increíble es un trabajo duro, pero espero que este artículo te ayude a impulsar tus pensamientos creativos.
Si quieres colaborar o hablar sobre UI / UX puedes contactar conmigo a través de LinkedIn. ¡Que tengas un feliz día!