
En el anterior post, te hablaba de lo que es el Strategic Design a nivel teórico y como introducción: un framework para alinear equipos de desarrollo y crecer a través del conocimiento.
En este post, vamos a ver cómo aplicarlo en un caso práctico.
Veamos dos supuestos de desarrollo de una nueva funcionalidad. Uno, que sucede con frecuencia, y otro, en el que aplicamos el Strategic Design.
Ejemplo 1: Desarrollo de una funcionalidad sin Strategic Design
Puede ser un ejemplo llevado al extremo de la falta de comunicación, pero desde luego, estaremos de acuerdo en que no es un escenario para nada inverosímil.
¿Cuál sería el resultado de un proceso así?
Realizaríamos la release de la funcionalidad con más esperanza que confianza, analizando a posteriori el impacto que tiene en el producto y deseando que mejore las métricas.
Sin una comprensión profunda de la idea y su impacto potencial, nuestra implementación se siente incierta y arriesgada. Dependemos en gran medida de la intuición y esperamos que nuestros esfuerzos den frutos, sin una base sólida de datos ni un enfoque estratégico.

Veamos en el segundo ejemplo cómo podríamos aplicar el framework de Strategic Design para involucrar a todos los equipos y sacar provecho de la experimentación:
Ejemplo 2: Desarrollo de una funcionalidad con Strategic Design
¿Cuál sería el resultado de un proceso así?
Realizamos la release de la funcionalidad que mayor impacto potencial ha tenido en la fase de experimentación, habiendo podido entender la interacción de los usuarios y habiendo definido las métricas de éxito que nos indicarán si el comportamiento observado se mantiene en el tiempo.
Gracias a la experimentación, hemos recopilado datos valiosos y hemos validado la idea antes de la implementación completa. Nuestra release se basa en una comprensión sólida de lo que los usuarios desean y esperan, respaldada por evidencia empírica. Estamos seguros de que nuestra implementación se alinea con los objetivos estratégicos y de que estamos listos para medir su impacto a largo plazo.
A tener en cuenta
Para asegurarnos de que un framework como el Strategic Design se integra de manera efectiva en nuestro roadmap de producto, es fundamental una planificación dinámica y adaptable.
Esto implica establecer hitos flexibles que nos permitan la incorporación en tiempo real de los mayores aprendizajes hallados en la fase experimentación.
Además, es esencial sincronizar las actividades de los equipos de desarrollo, como los de back-end, con las fases de experimentación, para que puedan trabajar en tareas paralelas o preparatorias, como el desarrollo de infraestructuras escalables o la creación de módulos reutilizables.
Esta aproximación nos asegurará que, mientras parte del equipo está enfocada en la experimentación, otros aspectos del desarrollo continúan avanzando, manteniendo el momentum del proyecto y maximizando la eficiencia del equipo. De esta manera, el Strategic Design no solo enriquece la calidad y pertinencia del producto, sino que también se alinea con los plazos y objetivos globales del roadmap.

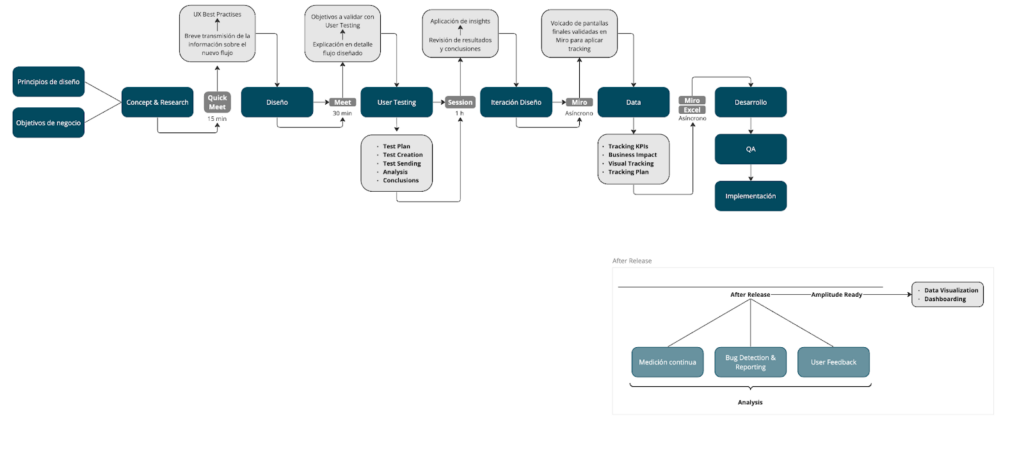
En el ejemplo que vemos justo debajo de estas líneas, vemos una adaptación de este framework a un caso real. Se trata de un proceso de desarrollo de producto en el que teníamos que ganar confianza sobre cada pantalla/proceso/funcionalidad que se planteaba.
En este contexto, no teníamos la opción de hacer A/B testing en producción de cada funcionalidad porque se estaba renovando todo el código, tanto front como back (una refactorización). Sin embargo, empleamos otros métodos como User Testing, 5-second test o mediciones CES para determinar cómo de bien funcionaba cada una de las nuevas funcionalidades.
De esta forma, conseguimos minimizar el riesgo de desarrollar cada nueva pantalla sin más información, maximizando el impacto del producto final entregado, teniendo en cuenta la opinión del usuario en todo momento.
Además, podemos ver cómo en este diagrama tenemos definidos los puntos de control en los que nos reuniremos con el equipo. Justo debajo del nombre del “ritual” podemos ver la duración estimada de la sesión, algo especialmente importante cuando tomamos tiempo de tantos miembros relevantes de distintos departamentos.
En este caso, además, se definió un proceso a alto nivel para evaluar cada funcionalidad después de su release en producción.

En este caso, el framework funcionó bastante bien. Tanto fue así que hicimos un caso de éxito con el cliente en cuestión en el que contamos cómo fue implementar este marco de trabajo y cómo hicimos uso de distintos métodos de experimentación.
Para concluir, como mencionaba en el primer post, estamos ante un framework (Strategic Design) que ha sido modificado para aplicarse en el contexto del Growth, cogiendo lo mejor de cada casa:
Es importante entender que este tipo de framework es adaptable a cada situación y momento en el que se encuentre nuestro proyecto.
Siendo así, ¿Qué te parece? ¿Conocías este marco de trabajo? ¿Crees que tendría cabida en el proyecto en el que trabajas actualmente?
Cayetano Iváñez es Senior Growth Manager en Product Hackers. Tiene experiencia en publicidad, negocio digital y desarrollo de productos, habiendo trabajando en Accenture o 21Buttons y creando distintos productos desde 0 como JSDC, lo que le da una visión general para encontrar palancas de crecimiento. Puedes contactarle a través de LinkedIn..