
El diseño de la interfaz de usuario debe ser intuitivo y adaptado a las necesidades del usuario. La UI está más alineado con la usabilidad que con el diseño del sitio web o aplicación móvil y es una de las clave del Growth Design.
Todo producto digital debe crear una experiencia que facilite la accesibilidad, legibilidad y que visualmente sea intuitivo. Hoy te contaré 5 buenas prácticas de interfaz de usuario que en su momento fueron reveladoras para mí y me ayudaron a mejorar poco a poco la calidad de mis diseños.
Implementar buenas prácticas de diseño de interfaz de usuario (UI) es fundamental para crear productos digitales que sean fáciles de usar y que satisfagan las necesidades de los usuarios. A continuación, te presento cinco estrategias esenciales que todo diseñador debe considerar para optimizar la experiencia de usuario (UX) y garantizar una interacción efectiva con el producto. Estas prácticas mejoran la jerarquía visual y la funcionalidad del producto, al tiempo que contribuyen a una mayor satisfacción del usuario y a mejores resultados de búsqueda.
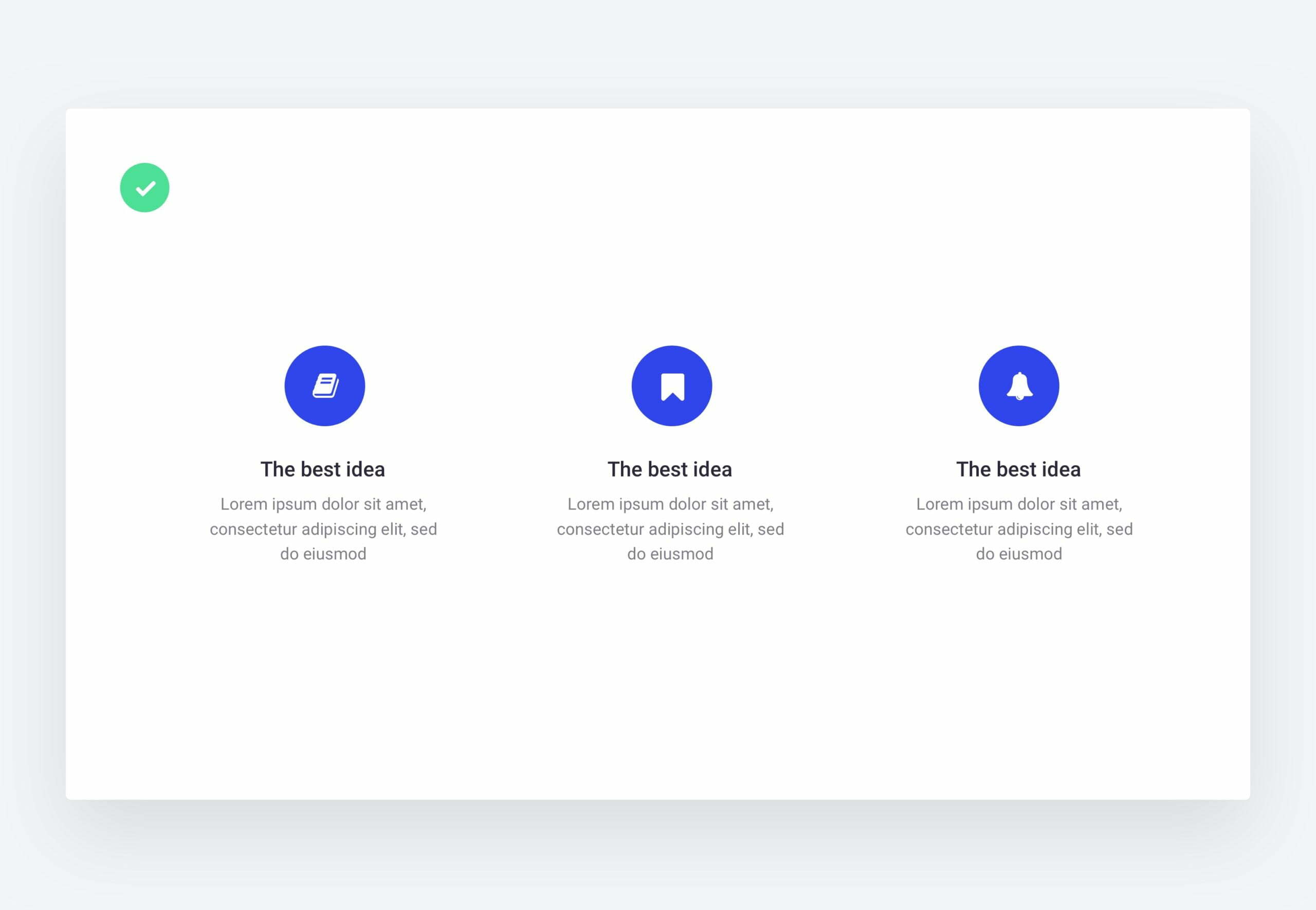
Es común que los iconos utilizados en tu producto tengan un peso visual elevado, especialmente cuando se encuentran cerca del texto. Los iconos suelen cubrir una gran superficie y pueden resultar visualmente «pesados», lo que puede desviar la atención del usuario.
Iconos con mucho peso visual 💪🏼

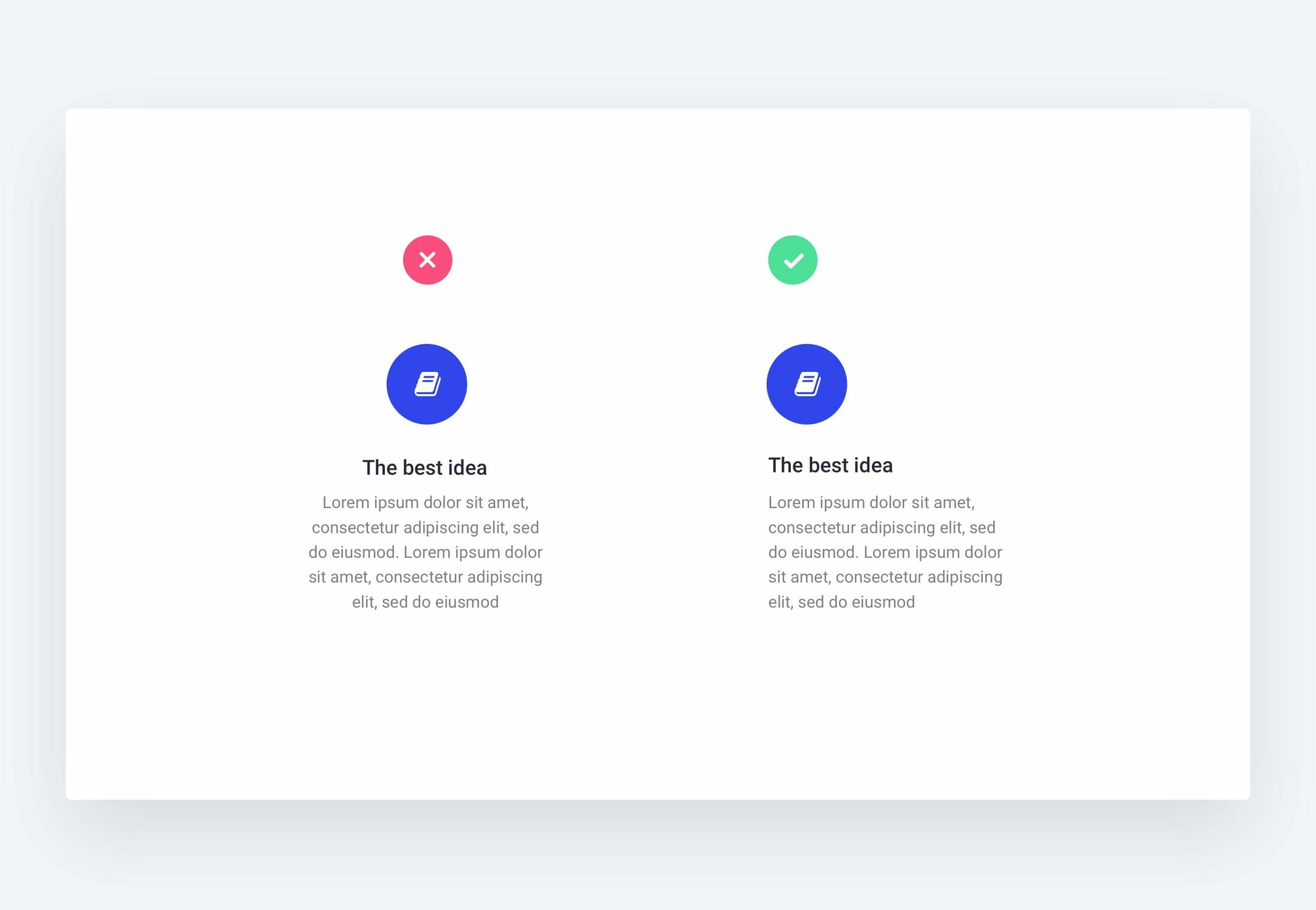
Existe una solución: Aunque los iconos no tienen una característica para cambiar su peso visual, puedes ajustar el contraste. Cambiar el color de los iconos a tonalidades más suaves permite equilibrar los elementos, logrando que los iconos complementen el diseño sin dominar la interfaz..
Usamos contraste para compensar el peso 🌗

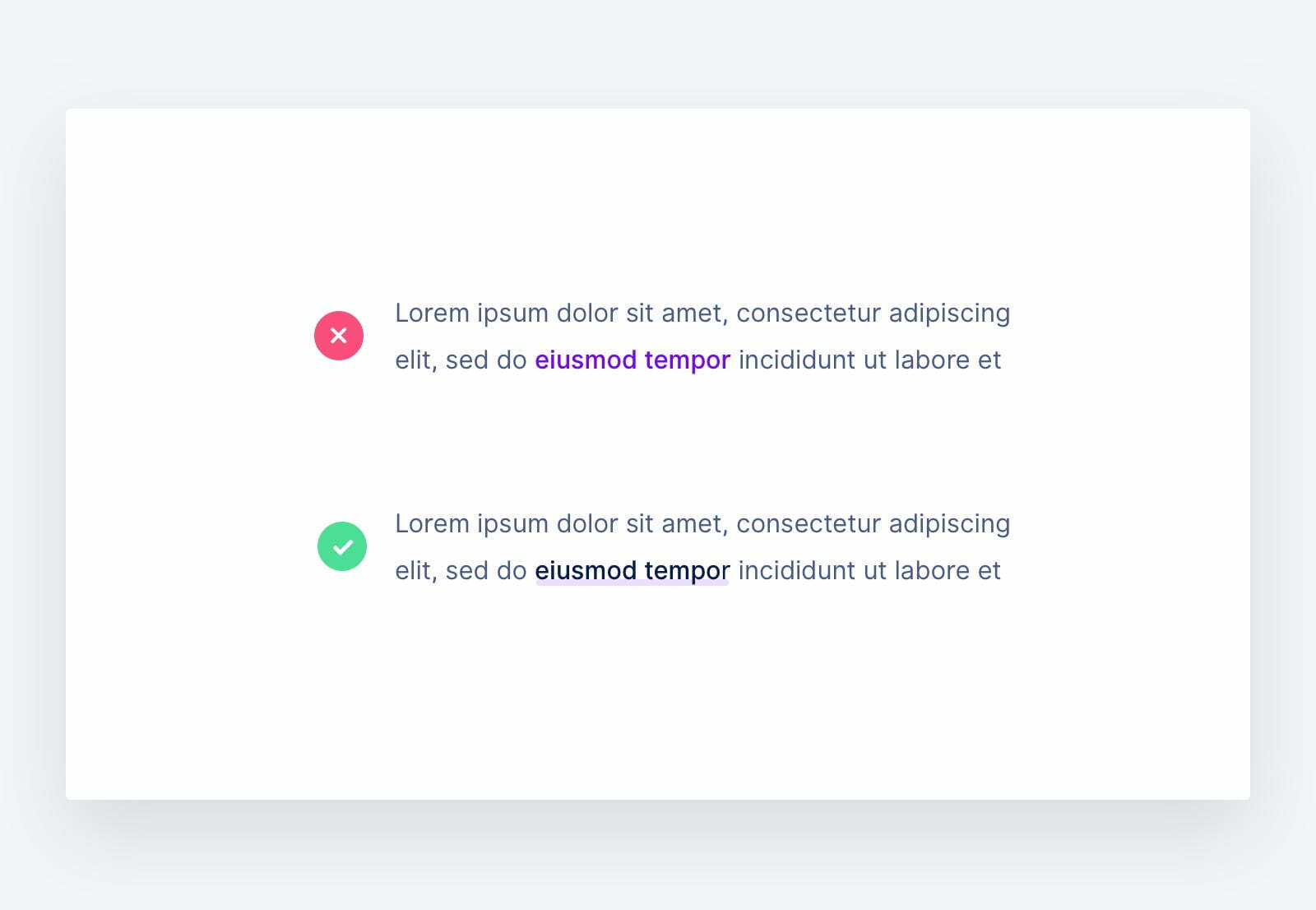
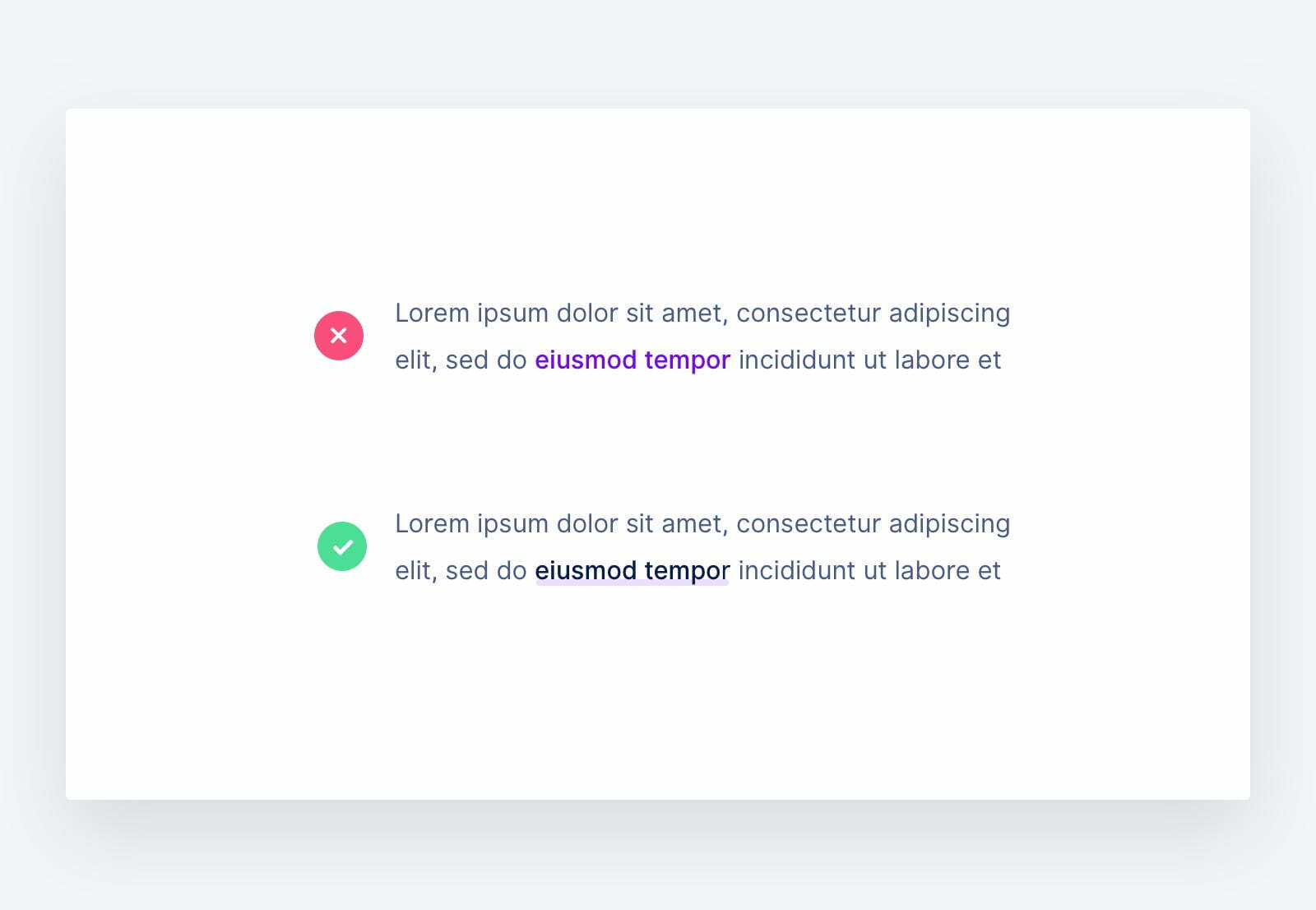
Cada detalle de la UI puede darle un toque especial y único a tu producto digital. La personalización de enlaces es un excelente ejemplo. Optar por un subrayado de color o un grosor específico puede hacer que los enlaces se destaquen, creando una experiencia que el usuario notará y apreciará.
Cada detalle cuenta 🖍

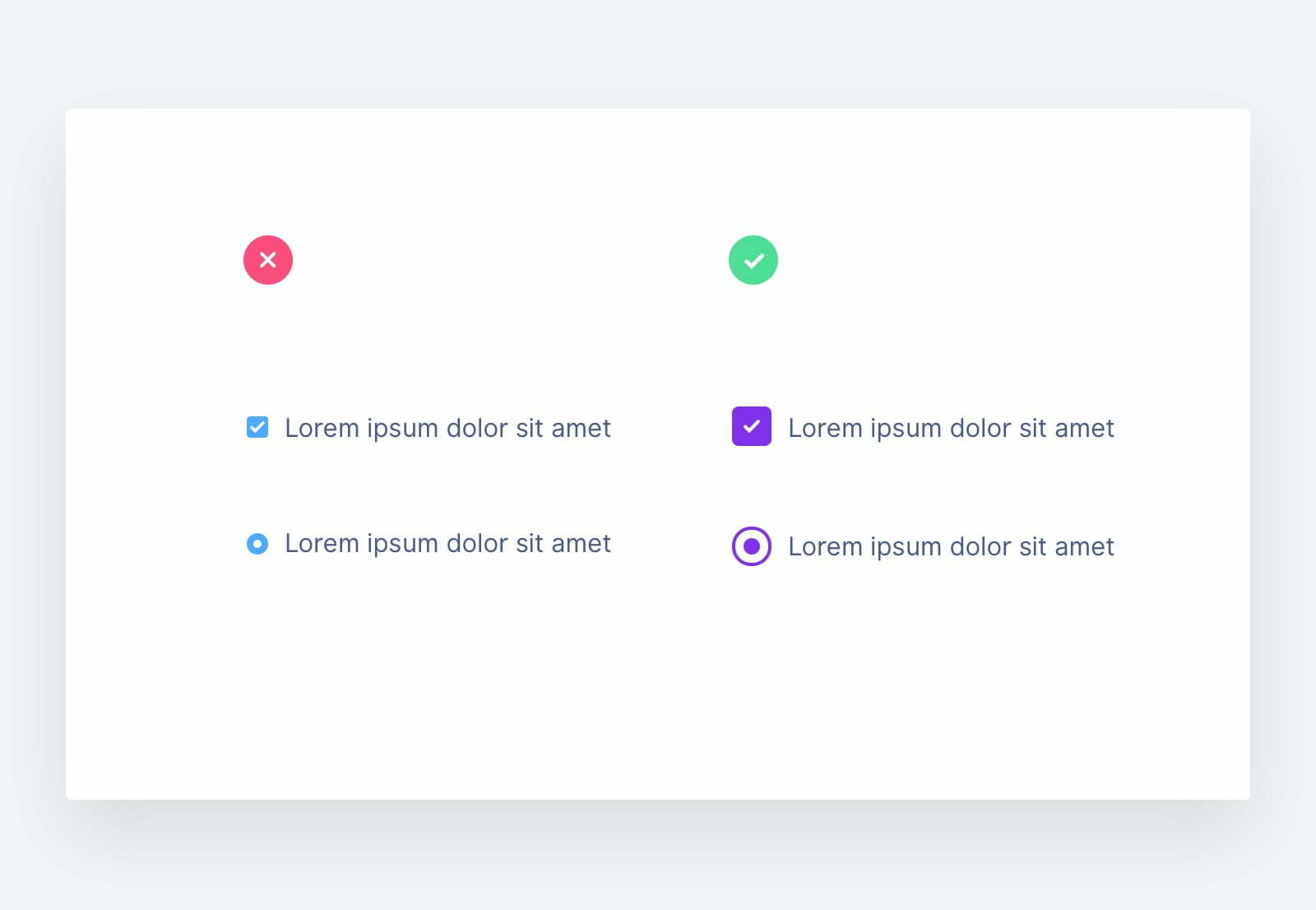
Utilizar los colores y componentes predeterminados está pasado de moda. No te conformes. Te recomiendo que des un paso más allá y te adentres a rediseñar (siempre que los tiempos te lo permitan) todos los componentes con los cuales interactuará tu usuario. Por ejemplo cambiar el color de los estados seleccionados por el color de tu marca ya denota personalización.
Personaliza tus componentes y evita usar componentes predeterminados 🌗

Seguramente te hayas topado varias veces con este módulo de diseño. Normalmente suele aparecer en las landings y es un recurso muy utilizado para esquematizar y enfatizar 3 o 4 ideas principales. La alineación central puede verse muy bien para titulares y textos cortos.

Pero la alineación central no funciona para textos largos. Mi recomendación es que utilices alineación lateral para textos largos. Tus diseños se verán mejor y el texto será más legible.
La alineación puede cambiar radicalmente un diseño 📐

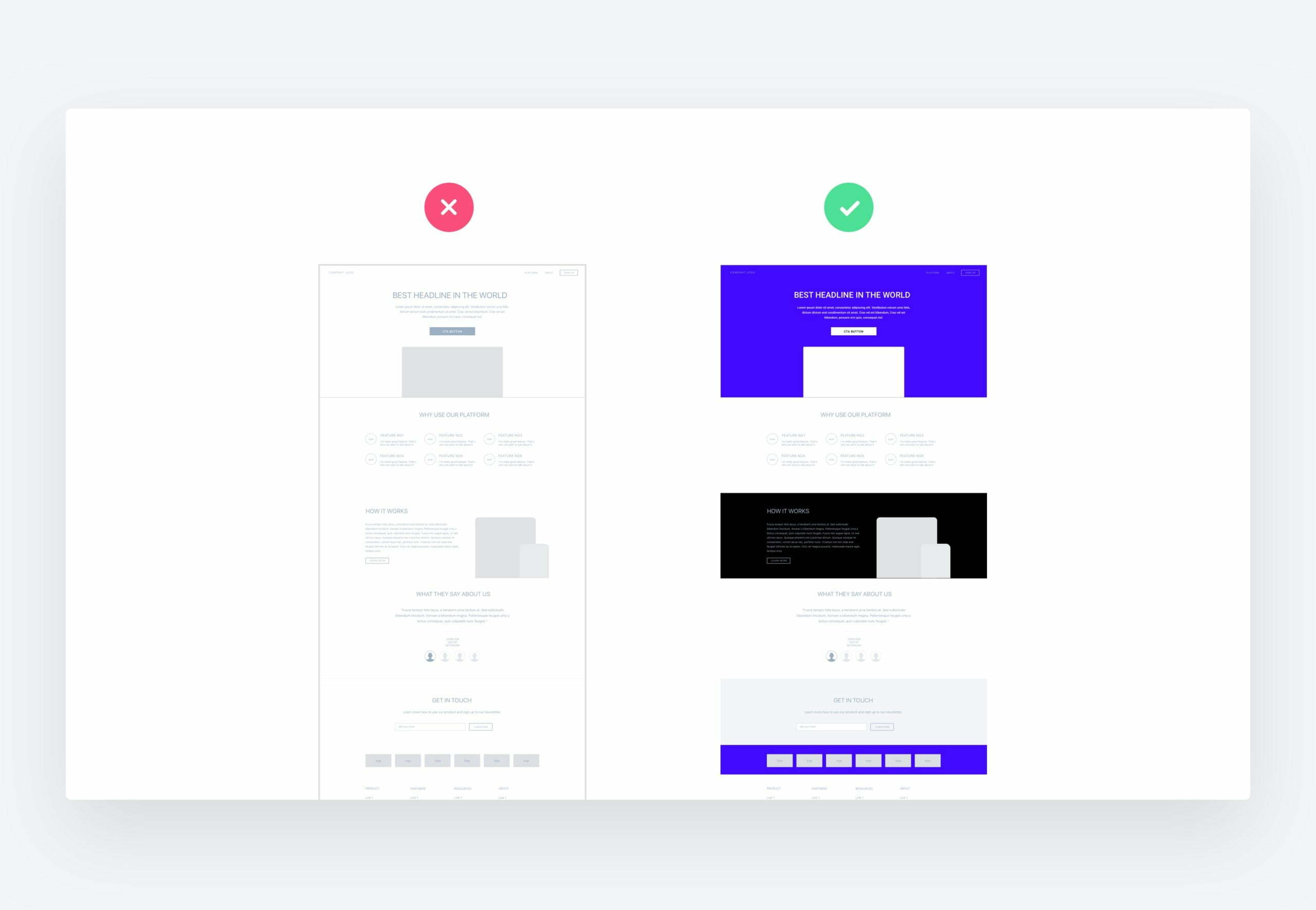
Quizá hayas creado un diseño que funciona a la perfección en espaciados, tipografía o incluso jerarquía. Un diseño simple y claro es efectivo, pero hasta los buenos diseños se pueden ver aburridos y monótonos.
Agregar fondos de color en ciertos módulos es una buena forma de dividir secciones y agregar profundidad. Esta técnica también ayuda a enfatizar contenidos clave, dando dinamismo a la interfaz.
Sal de la monotonía 🥱

El diseñar interfaces no se trata solo de estética, consiste en crear una experiencia de usuario que mejore la percepción de diseño de producto. Un enfoque centrado en el usuario que Mejore su experiencia (UX) en cada interacción. Siguiendo estas buenas prácticas para el diseño, crearás interfaces atractivas, fáciles de usar y alineadas con las mejores estrategias de diseño de la página web dónde comercialices tu producto o servicio.
Resultados de búsqueda optimizados, interacción con el producto y una satisfacción del usuario elevada son el resultado de aplicar estos principios de diseño. Recuerda que un buen proceso de diseño incluye pruebas de usabilidad, comentarios de los usuarios y una comprensión profunda del usuario. Sigue profundizando con estos principios de UI
«No hay magia en la magia, todo está en los detalles». Walt Disney. 🔮
Si quieres colaborar o hablar sobre UI / UX puedes contactar conmigo a través de Linkedin. ¡Que tengas un feliz día!