
Design System o Sistemas de Diseño es la mejor manera para adaptar tu marca al cambiante mundo del diseño digital. Definir, diseñar y desarrollar un producto no es tarea fácil si no seguimos ciertas pautas y normas dentro de la organización. Aquí es donde entra en juego el Design System. Pero, ¿qué es exactamente un design system y cómo puede facilitar la escalabilidad de tu producto? En este post, exploraremos estos conceptos en detalle y veremos cómo un Design System puede transformar tu proceso de desarrollo.
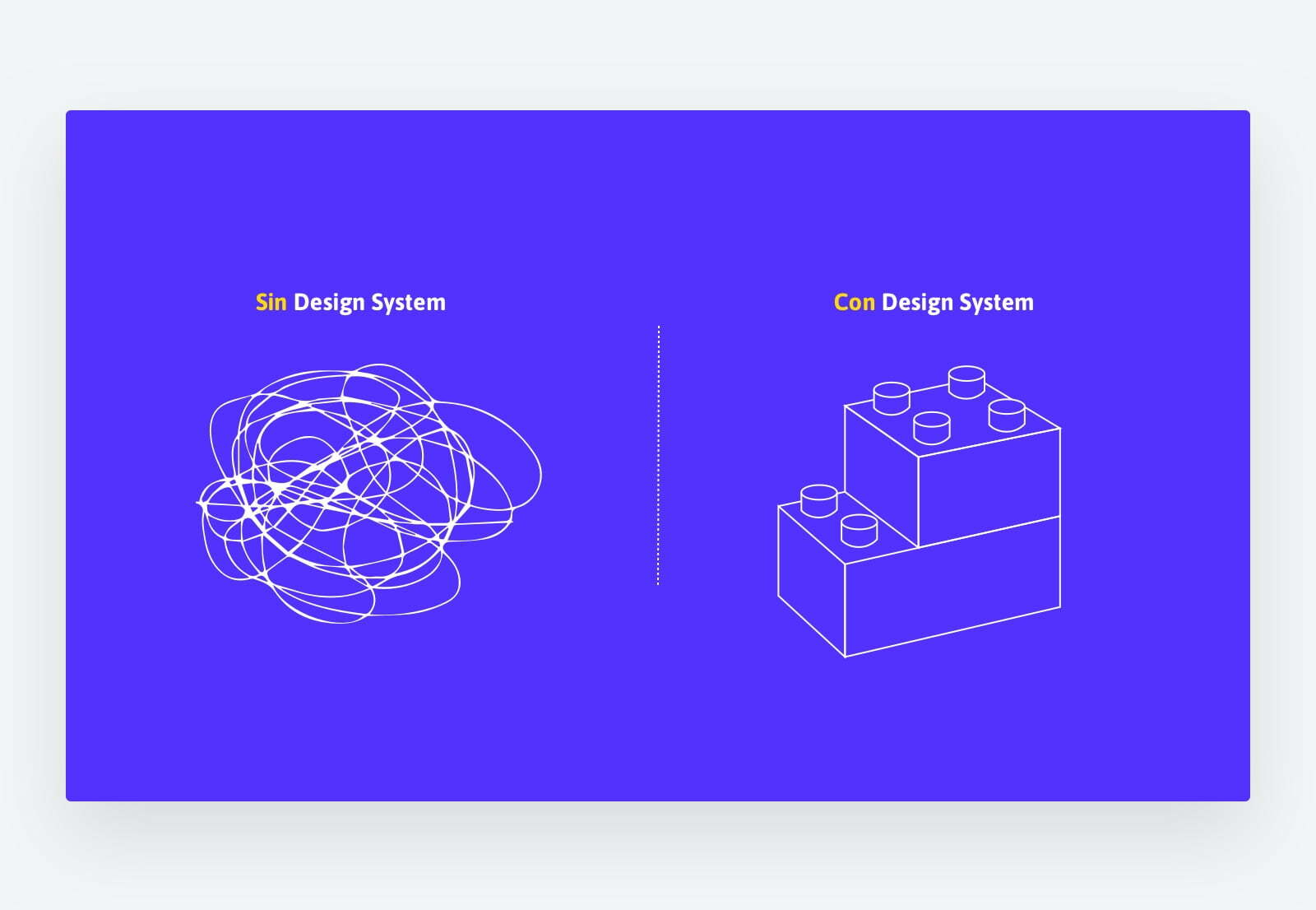
Cada día, el mundo cambia más rápido y nuestros productos tienen que adaptarse a estos cambios. Sin un marco estructurado, nos enfrentamos a problemas comunes como:
Estos desafíos suelen originarse en:
Al final, todo esto desemboca en la disminución de la velocidad, escalabilidad y consistencia visual del producto. Es entonces cuando te das cuenta de que necesitas repensar por completo la forma en que diseñas y construyes tus productos. Ya no basta con rediseñar; necesitas un método estructurado.
Imagínate que tienes la respuesta a todos estos problemas. El programador y el diseñador hablan el mismo idioma, trabajan de manera más rápida, sacas funcionalidades antes que tus competidores, pruebas prototipos con usuarios de manera eficiente, obtienes datos valiosos para mejorar tu negocio, y tus desarrolladores implementan los diseños de manera precisa. Además, la incorporación de nuevos miembros al equipo es inmediata y mantienes la consistencia del producto. ¿Cómo lograr esto? Un Design System es la respuesta.

Los Design Systems se están convirtiendo en una infraestructura esencial para garantizar la calidad del diseño y la eficiencia del desarrollo en empresas de todo el mundo. Un Design System es la única fuente de verdad que agrupa todos los elementos necesarios para definir, prototipar y desarrollar un producto digital. No es una entrega única, sino un conjunto de entregables que evolucionan constantemente con el producto, las herramientas como Figma, y las nuevas tecnologías.
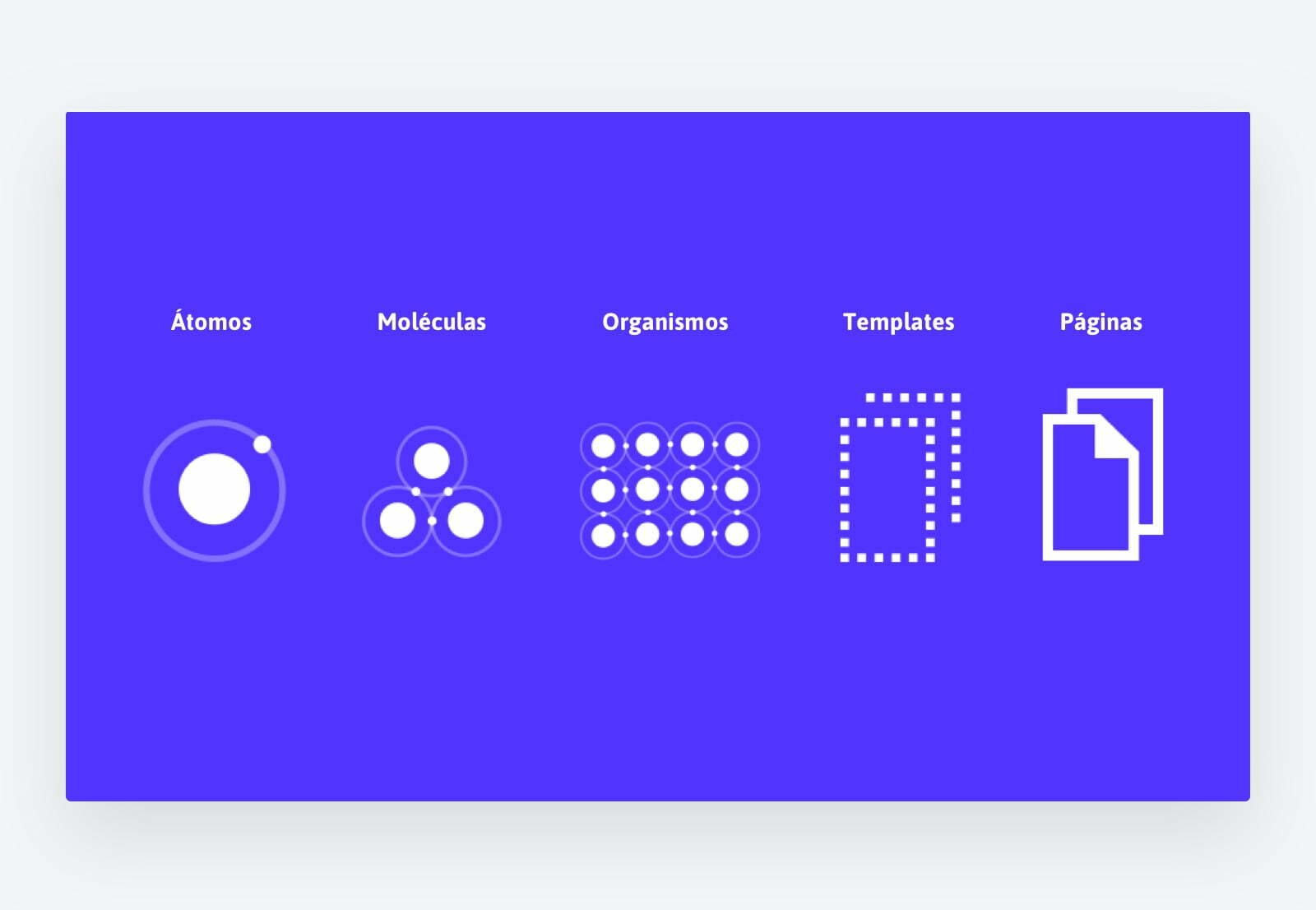
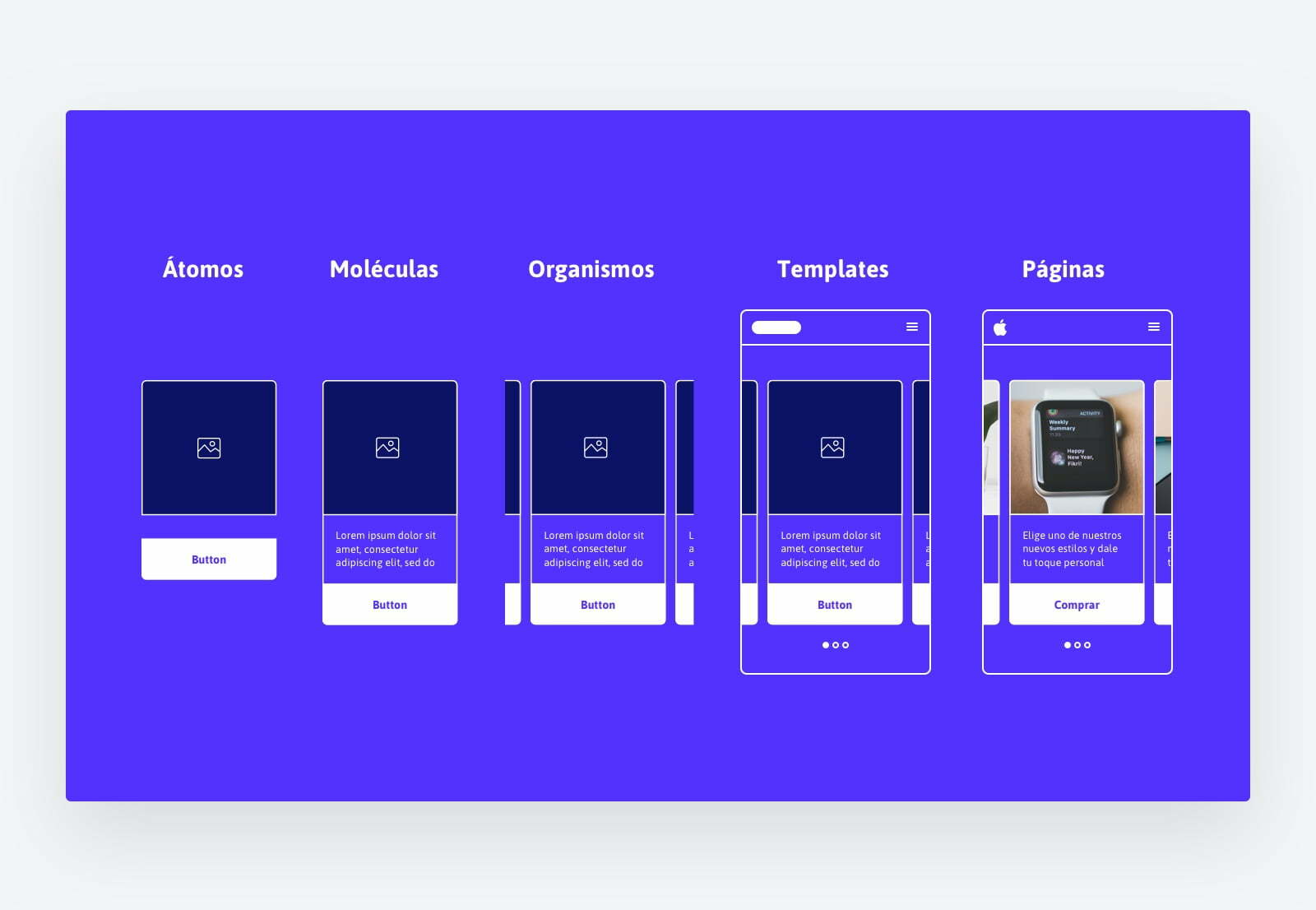
Para crear un Design System nos basamos en el concepto Atomic Design. Este método, inspirado en los principios de la química, fue ideado por Brad Frost y nos permite construir productos complejos en base a:


Comprobamos que un Design System es una serie de componentes que pueden reutilizarse en diferentes combinaciones. Son varios los aspectos en los que los sistemas de diseño nos ayudan a escalar un producto, aquí los más relevantes:
Un Design System garantiza una experiencia de usuario uniforme en todas las partes del producto. Al reutilizar componentes y seguir directrices estandarizadas, los usuarios de un sitio web experimentan una interfaz coherente, lo que mejora la usabilidad y la satisfacción general.
Con un Design System bien establecido, los equipos de diseño y desarrollo pueden trabajar de manera más eficiente. No es necesario reinventar la rueda para cada nuevo proyecto o funcionalidad; en su lugar, se pueden reutilizar componentes existentes, reduciendo el tiempo y los recursos necesarios para desarrollar nuevas características.
Un Design System actúa como un lenguaje común entre diseñadores, desarrolladores, Product Managers y otros stakeholders. Al tener una referencia centralizada, se minimizan los malentendidos y se agiliza la comunicación, mejorando la colaboración y la alineación de objetivos.
A medida que el producto crece, mantener la coherencia y calidad del diseño puede volverse complejo. Un Design System facilita la escalabilidad al proporcionar una base sólida que puede adaptarse y crecer con el producto. Además, con componentes y directrices bien documentados, es más sencillo mantener y actualizar el sistema sin introducir inconsistencias.
Al estandarizar los componentes y procesos de diseño, se reduce la probabilidad de errores y se asegura que cada elemento cumpla con los estándares de calidad establecidos. Esto no solo mejora la apariencia y funcionalidad del producto, sino que también refuerza la confianza del usuario en la marca.
Un Design System bien gestionado ayuda a minimizar la acumulación de deuda tecnológica. Al reutilizar componentes y mantener un código limpio y modular, los cambios y actualizaciones se realizan de manera más eficiente y con menos riesgos.
Con un Design System, la incorporación de nuevos diseñadores y desarrolladores es más rápida y sencilla. Al tener una guía clara y componentes reutilizables, los nuevos miembros pueden adaptarse rápidamente al flujo de trabajo y contribuir de manera efectiva desde el principio.
Para aprovechar al máximo los beneficios de un Design System, es esencial seguir algunas mejores prácticas:
Para los diseñadores que crean o contribuyen crear un sistema de diseño, el diseño de la UI se convierte en un trabajo más técnico. Es su responsabilidad asegurarse de que están diseñando de manera reutilizable y sistemática para garantizar que sus diseños imiten el mundo del desarrollo.
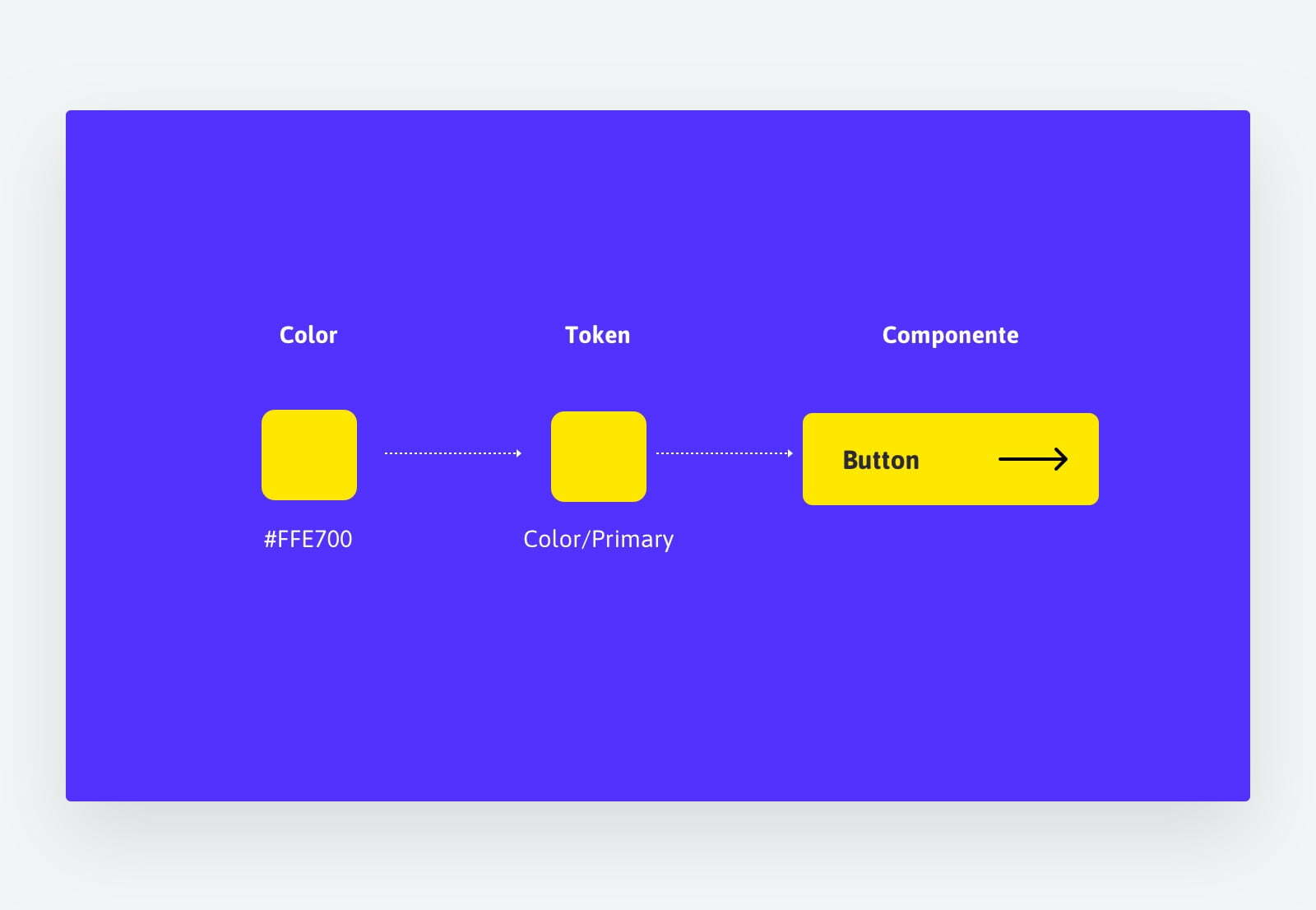
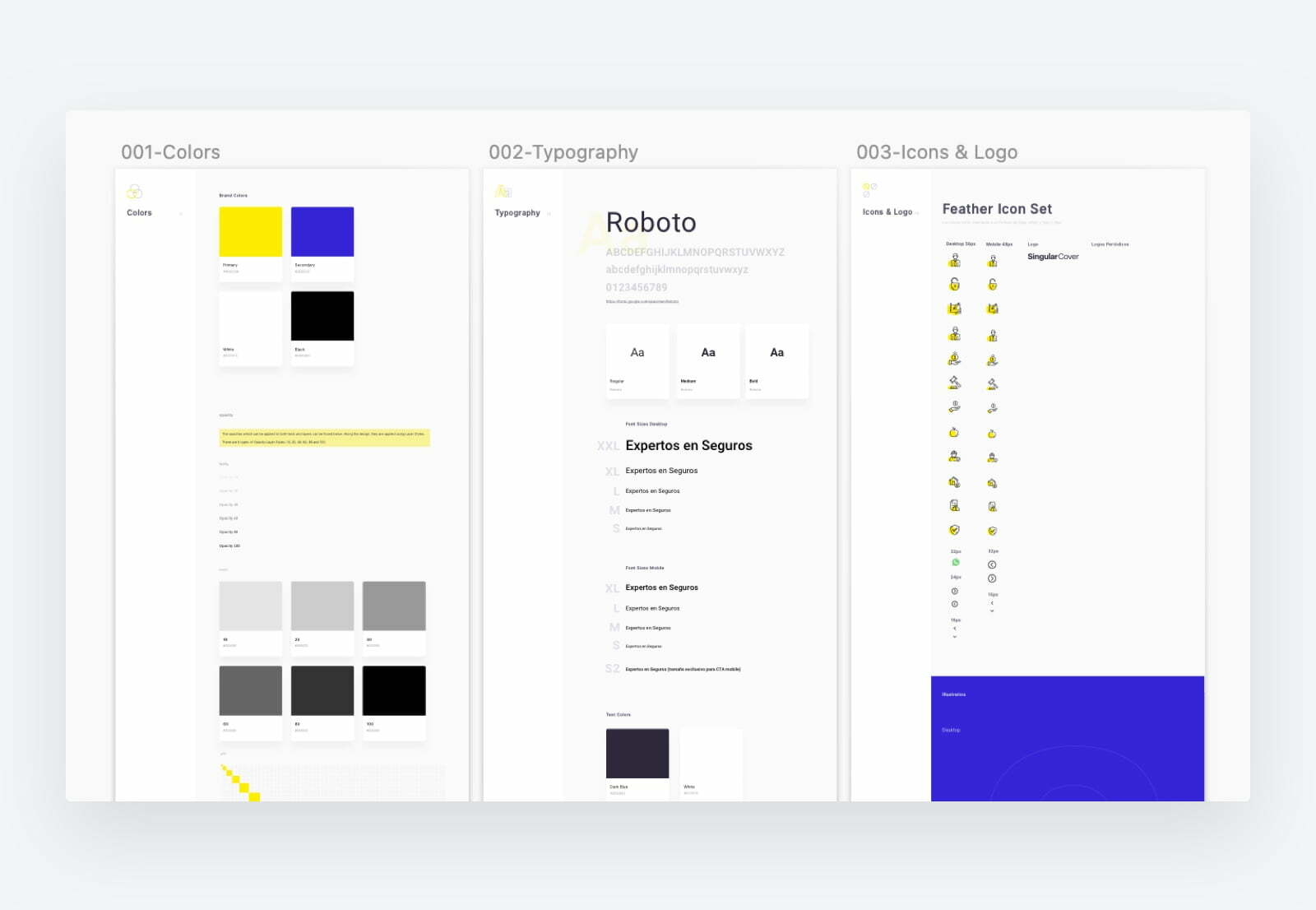
Esta base define características tales como tipografía, colores, iconos, espacios y arquitectura de la información. Puedes definir valores de bajo nivel y luego usarlos para crear los estilos para tu producto. La esencia de tu marca en un contexto digital. Los tokens del sistema de diseño están diseñados para ser flexibles y trabajar multiplataforma, por lo tanto, crear un lenguaje común es importante. Se podría lograr mucha interoperabilidad si todos, por ejemplo, nombramos nuestra paleta de colores color/type y los tamaños de fuente que utilizamos font/size.


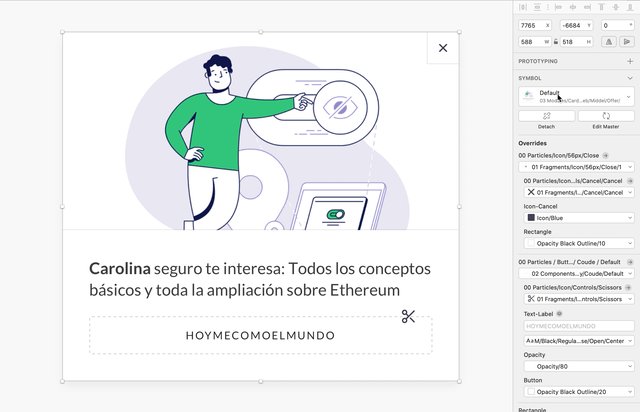
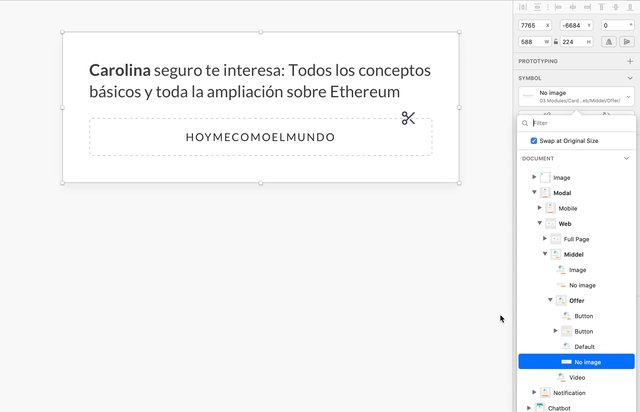
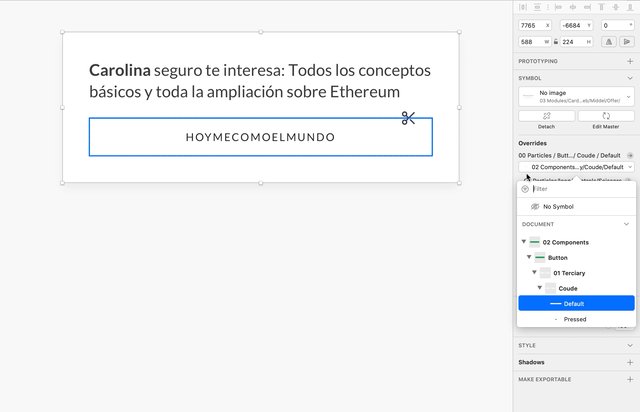
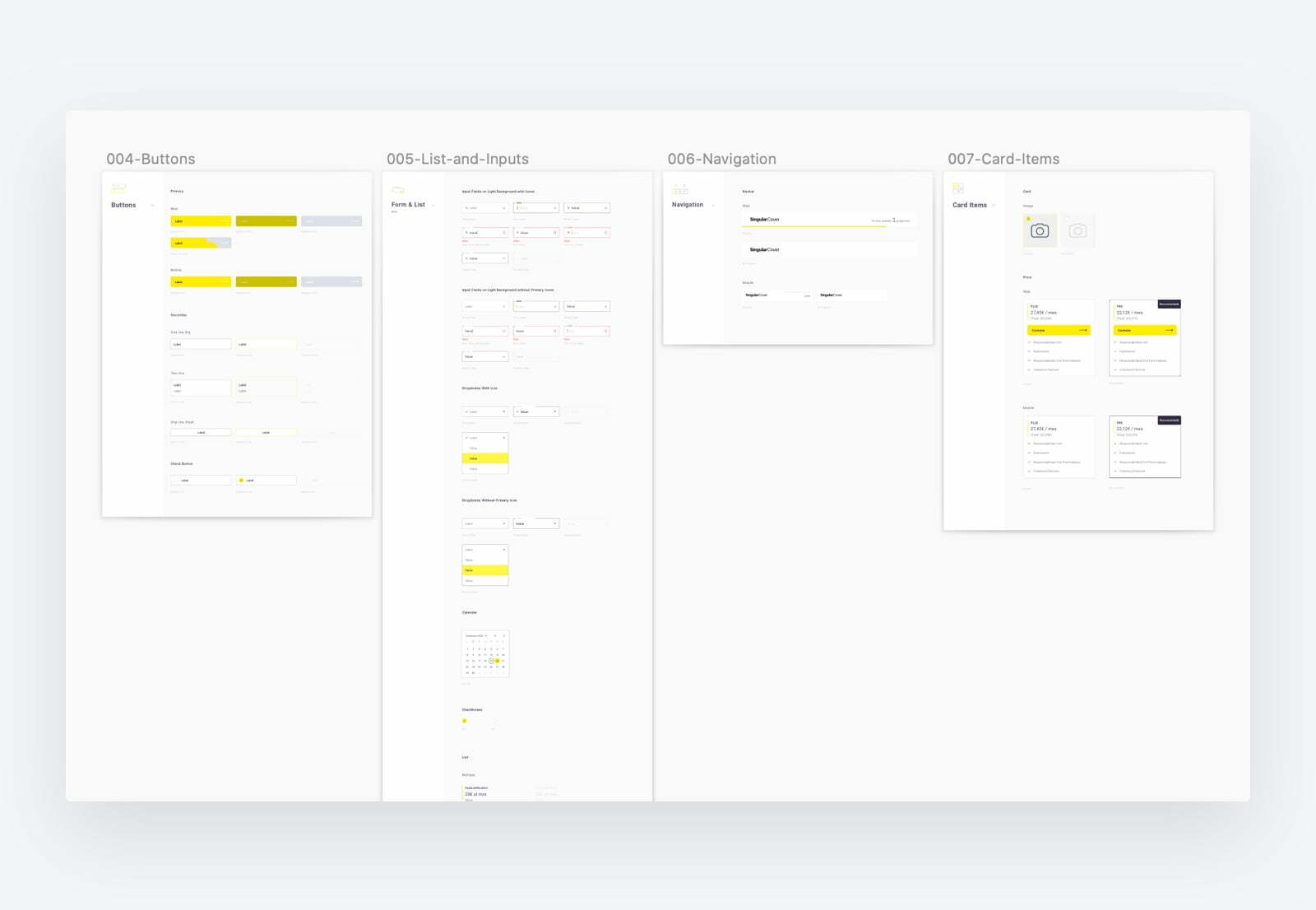
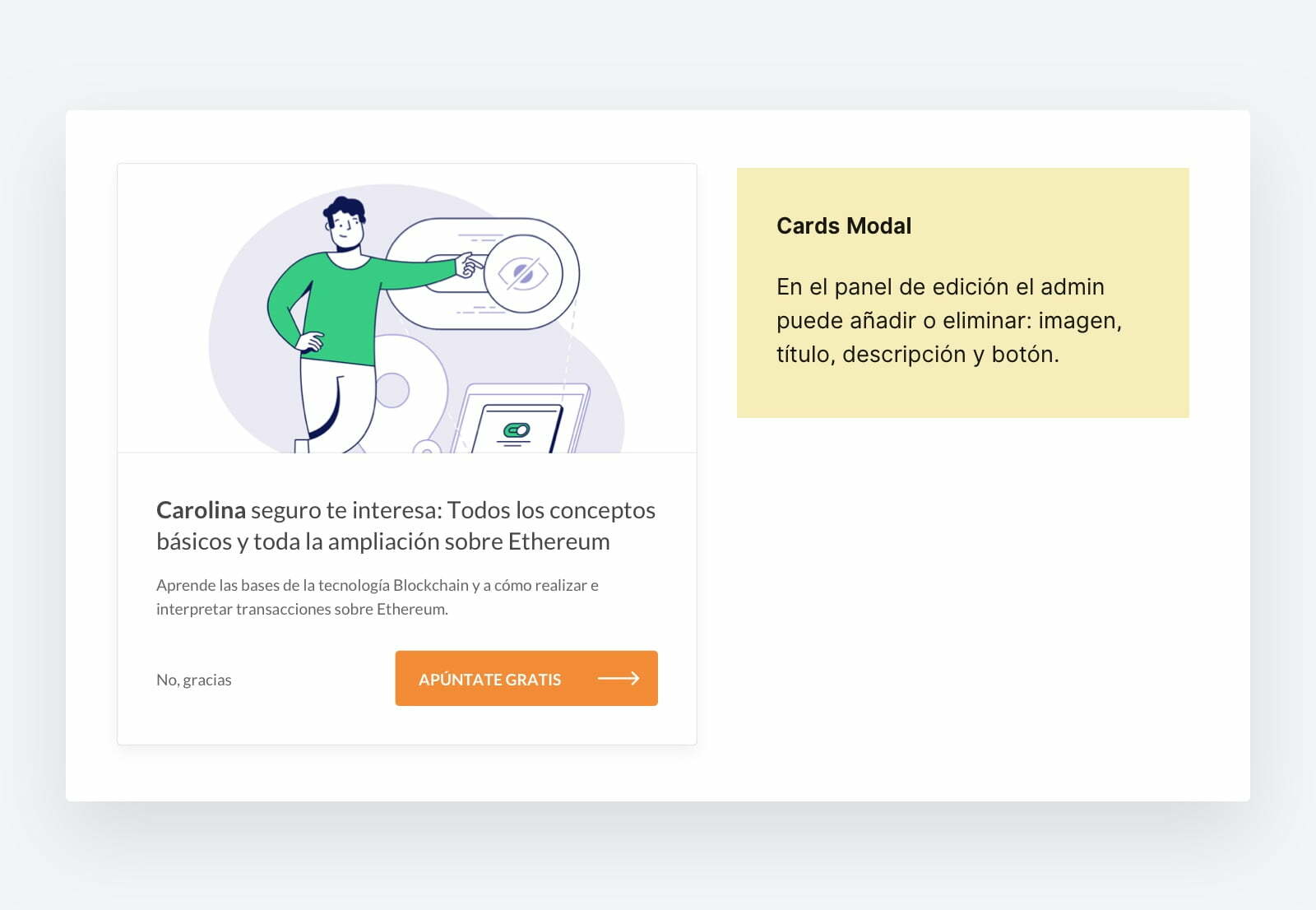
Una biblioteca de estilos, símbolos o componentes compartidos que los equipos de productos pueden utilizar para diseñar o crear prototipos de nuevas experiencias. Estos símbolos se actualizan para mantenerse siempre sincronizados. Es importante saber que el Design System no es una guía de estilo, es esencial no solo comprender las piezas de su sistema de diseño, sino también el contexto de su uso y el porqué detrás de ello.


Al unir todo, creamos pautas sobre cómo consumir el Design System, consideraciones de diseño y desarrollo y documentación detallada para cada componente.


Es muy importante saber que un Design System está en constante evolución y que las formas de crearlo y documentarlo varían a lo largo del tiempo. Es por ello que debemos impulsar la comunicación entre diseñador y desarrollador, para hacernos el trabajo más fácil, ser cada día más productivos y evolucionar en nuestras metodologías.

Si quieres crear tu propio Design System, te dejo algunas referencias que pueden ser de utilidad e inspiración en tu nueva aventura. Si quieres saber más, hablaré de ello en mi siguiente post «Cómo simplificar mi producto y empezar a crear un Design System consistente».
Un Design System es una inversión estratégica que puede transformar la manera en que se diseñan y desarrollan los productos digitales. Al proporcionar una base coherente y reutilizable, facilita la escalabilidad, mejora la eficiencia del equipo de producto y garantiza una experiencia de usuario de alta calidad. Si estás buscando escalar tu producto de manera efectiva, implementar un Design System puede ser el paso clave hacia el éxito.
Espero que este artículo te haya ayudado a enfocar el diseño desde su lado más técnico. Si quieres colaborar o hablar sobre UX y UI, puedes contactar conmigo a través de LinkedIn. ¡Que tengas un feliz día!
Hola Carolina,
fantástico post, muy clarito y muy bien explicado, no puedo estar mas de acuerdo.
Un saludo!
Eduardo
Como puedo compartir el SD con mi equipo de desarrolladores?. Alguna plataforma recomendada?
Buenísimo artículo! Muy bien abordados los 5 puntos y sobre todo la clara explicación.
Gracias por este post, claro y conciso!
Me gusta lo expresado en este blog. Que muy claro en lo básico lo que quiere decirnos respecto a Design System y motiva a profundizar y prácticar esta ráma del diseño de sistemas
¡Gracias por comentar, José! 😉