
Según la OMS, se calcula que aproximadamente una de cada seis personas en el mundo tiene algún tipo de discapacidad. Si extrapolamos este porcentaje a los usuarios de nuestro producto digital, y pensamos en las dificultades a las que se enfrentan al utilizarlo, observamos que hay un enorme potencial de crecimiento simplemente mejorando su accesibilidad.
Antes de definir qué es la accesibilidad, quizá sea más interesante definir qué no es, desmintiendo algunos de los mitos a su alrededor.
Accesibilidad no es un conjunto de estándares ni una checklist que haya que cumplir. Ni tampoco un requisito de un proyecto o una serie de obligaciones legales.
Accesibilidad es gente real con discapacidades que son capaces de usar tu página o aplicación. Es también experiencia de usuario, usabilidad y diseño centrado en el usuario. Y sobre todo, es un derecho de unos y una obligación de otros.
Disponemos de las herramientas para conseguirlo, ya que la accesibilidad está integrada en la tecnología subyacente de la web, simplemente hay que saber cómo usarla. Hay que entender que, por definición, el diseño y el código bien hechos son accesibles.
Cuando pensamos en discapacidad al utilizar una web muchas veces pensamos en personas con ceguera. Y eso es solo un pequeño porcentaje de la realidad. Porque las dificultades también pueden surgir para gente con discapacidades auditivas, cognitivas, físicas, del habla, neurológicas o visuales que sean distintas de la ceguera.
Pero también ocurre a menudo que mucha gente puede tener una discapacidad temporal, como lesiones o pérdida de capacidad por la edad, o situacional, como usuarios con mala conexión o datos limitados, en condiciones de mala visualización o en entornos donde no se puede escuchar un audio.

Tanto a unos como a otros les afecta la falta de accesibilidad. Por tanto, lo que es esencial para algunos, se convierte en útil para todos, pues todos somos susceptibles de sufrir en algún momento una situación de discapacidad. Y ya no estaríamos hablando de un 16% de la población, sino de un porcentaje aún mayor que se puede beneficiar del uso adecuado de la tecnología para conseguir que nuestro producto digital sea utilizable por cualquier persona.
Uno de los grandes mitos alrededor de la accesibilidad es el coste añadido que supone incluirla en un proyecto. Esto sucede porque se suele valorar dicho coste al final del proceso, cuando resulta extremadamente caro añadir cualquier consideración extra. Si se realizan todos los pasos aquí comentados, y se integra como cualquier otro elemento del proceso, su coste es muchísimo más bajo y los beneficios lo compensan de sobra.
Lo primero que hay que entender es que la accesibilidad es un proceso continuo, un ciclo que se repite y afecta a todas las personas implicadas en el desarrollo de un producto digital. Y en el centro está el usuario, del que tenemos que conocer las necesidades y diseñar con ello en mente.
Cada uno de los individuos implicados en el proceso de desarrollo de un producto digital tiene un papel que desempeñar en la accesibilidad:
Por tanto, es indispensable lograr el compromiso del equipo y la dirección, para que la cultura de la accesibilidad se implante en la compañía y esté presente en todas las fases, de principio a fin y de forma recurrente:
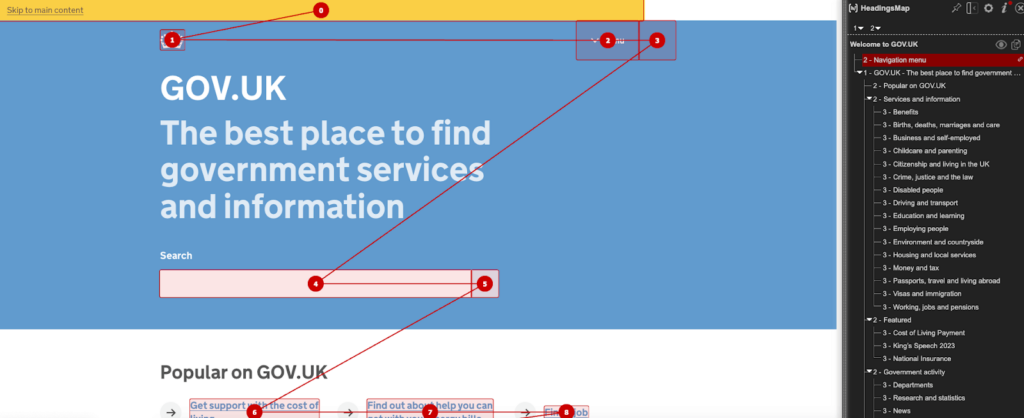
Uno de los ejemplos más habituales que se suele poner es el de la web del sector público británico, cuyo nivel de accesibilidad, usabilidad y consistencia en el diseño es altísimo, y resulta muy fácil de utilizar por cualquier usuario.
Se puede comprobar, por ejemplo, intentando navegar o realizar una búsqueda usando solo el teclado, o usando un lector de pantalla para navegar a través de la jerarquía de encabezados o para intentar acceder rápidamente a un contenido que esté en mitad del documento. Poder realizar sin problema cualquier de esas acciones significa que una web es accesible, sin importar la situación del usuario al otro lado.

Un caso de éxito de empresa que suele poner la accesibilidad en el foco de sus productos es Apple, siendo uno de sus mayores logros la introducción del reconocimiento de voz en iPhone en 2009 a través de la herramienta VoiceOver.
Es un lector de pantalla que permite, a través de comandos de voz, utilizar multitud de aplicaciones del sistema operativo, entre ellas navegar por la web, con la ayuda de una voz que va leyendo los contenidos a medida que los encuentra y pudiendo activar las funcionalidades que se desee. Para personas con problemas de visión o dislexia, por ejemplo, resulta extremadamente útil siempre que las páginas web estén programadas correctamente.
Asimismo hay multitud de casos en los que la investigación asociada a la accesibilidad ha derivado en una tecnología ampliamente utilizada, como puede ser la máquina de Pellegrino Turri, precursora de la máquina de escribir y el teclado de los ordenadores, e inventada originalmente para ayudar a una amiga con ceguera a que pudiera mantener correspondencia.

O la tecnología asistiva más extendida en la actualidad: las gafas. Está tan integrada en nuestra vida que a veces se nos olvida que es el mismo tipo de herramienta que un lector de pantalla, es decir, un desarrollo tecnológico que permite que personas con una discapacidad visual accedan a la misma información que los que no la tienen.
Todo esto es muy bonito y suena realmente bien, pero ¿por qué debería una empresa gastar tiempo y recursos en cuidar la accesibilidad? ¿Qué beneficio puede sacar de todo ello?
Pues además de algunas consecuencias directas como puede ser el aumento de reputación, el impulso a la innovación o incluso la minimización de posibles denuncias, hay un beneficio obvio que es el incremento de mercado, y por tanto de ingresos. A este aumento se puede llegar por la mejora del SEO inherente a la de la accesibilidad, ya que ambas están muy interrelacionadas, pero sobre todo a la mejora de algunas métricas como puede ser la tasa de conversión o la tasa de rebote.
Pensemos en un ejemplo: eres un usuario en silla de ruedas y quieres comprar unas zapatillas deportivas. En una tienda puedes entrar sin problema a través de una rampa, la puerta se abre sola y el espacio es diáfano y despejado de obstáculos para moverte, elegir un producto y probártelo. En otra, unas escaleras te dificultan el acceso, la puerta resulta pesada y complicada de abrir y el interior presenta cambios de altura y espacios estrechos ¿Dónde irías a comprar?

Pues lo mismo sucede con el comercio o los servicios online. Cualquier persona va a tender a prestar atención, adquirir, adoptar y promocionar aquellos productos que mejor le traten como usuario. Y para un porcentaje considerable de ellos, una variable muy importante es lo accesible que sea.
En un contexto en el que hay tantos productos de nicho y una lucha por un pequeño porcentaje de mejora resulta determinante, ahí van algunas cifras que nos pueden ayudar a calcular el impacto de mejorar la accesibilidad:
Estas cifras resultan suficientemente relevantes como para no ser tenidas en cuenta. Pero es lo que hacen a diario miles de proyectos digitales en todo el mundo. Por algún motivo deciden descartar a un porcentaje de usuarios considerable y con ellos a sus ingresos. Quizá sea el momento de empezar a cambiar esto, antes de que la ley nos obligue a ello y nos entren las prisas.
Y por si el argumento económico fuera poco, siempre se puede acudir al argumento ético y democrático, y pensar en la idea fundacional presente en la creación de la Web, resumida así por Tim Berners-Lee:
“El poder de la Web está en su universalidad. El acceso por cualquier persona, independientemente de la discapacidad que presente es un aspecto esencial.“
Carlos Espada es Staff Growth Engineer en Product Hackers. Está especializado en desarrollo Front-End y se enfoca en todo lo que tenga que ver con la accesibilidad. Puedes contactarle a través de LinkedIn.