
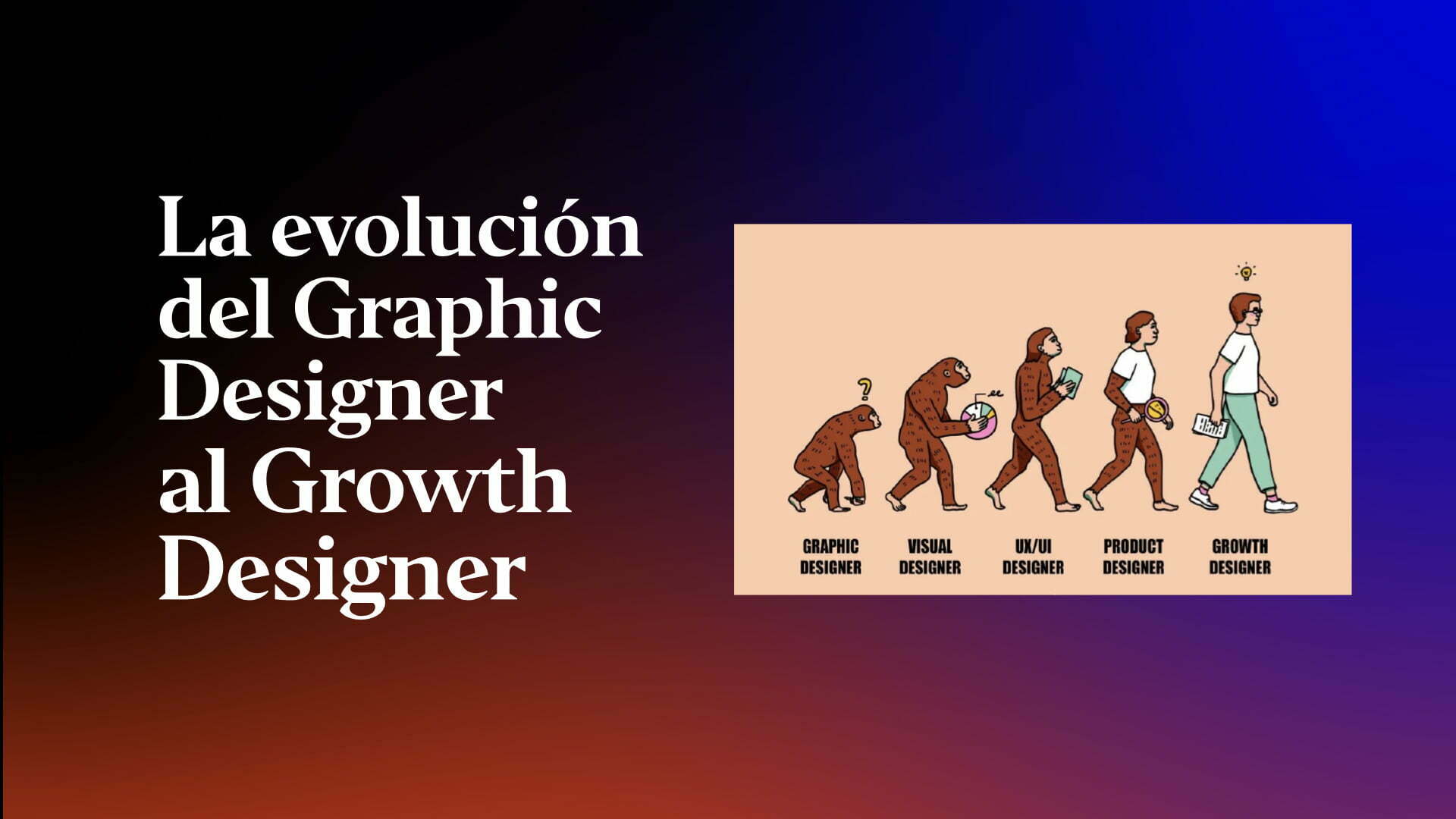
El mundo del diseño ha evolucionado de manera exponencial. El trabajo de los designers se ha diversificado en múltiples áreas y cada una de ellas cuenta con unos objetivos y enfoques distintos. Hoy vamos a entender cuáles son los diferentes diseñadores en el mundo del producto digital y por qué el Growth Designer es el último escalón de la cadena evolutiva.
El primer designer y base de los siguientes es el que llamamos Graphic Designer. Es un perfil altamente artístico que únicamente busca transmitir mensajes a través de las imágenes que compone y con un uso de herramientas básicas en el mundo del diseño.
A continuación se presenta el UX/UI Designer, que, como su propio nombre indica, se centra en la experiencia del usuario, en la apariencia y en la interactividad de la interfaz. Es de los que conoce 5 estrategias UX para un onboarding exitoso. Va un paso más allá de lo meramente visual y experimenta con la funcionalidad de aquello que diseña, utilizando, por tanto, herramientas y modelos de pensamiento más acordes como puede ser el Atomic Design.
La siguiente evolución es el denominado Product Designer. Aparte de la experiencia, apariencia e interactividad, muestra un enfoque desde producto, entendiendo claramente su definición y aportándole características o features que lo hacen evolucionar, siempre con esa atención al detalle propia de los diseñadores.
Por último, encontramos al Growth Designer. Una evolución de todos los anteriores que tiene mucho más que desglosar de lo que creemos.
Para entender la figura del Growth Designer resulta imprescindible conocer qué se entiende por Growth. Podemos dar una definición más larga centrada en detalles, pero en este post te la vamos a resumir de una forma sencilla y con relación al diseño. El Growth es un resultado, ya que, si podemos medir el impacto y conseguimos motivar al usuario dentro de los objetivos que nos hayamos planteado, conseguiremos un crecimiento sostenible.
Un Growth Designer debe impactar en el comportamiento del usuario a través del diseño de experiencias funcionales y visuales para incrementar las métricas clave del negocio. Para ello, diseñará soluciones que tengan en cuenta los sesgos psicológicos, principios de usabilidad y accesibilidad; mientras asegura la armonía visual y la coherencia con el resto del producto.
Para asegurar esa alineación con los objetivos del producto y del negocio, es muy importante que nuestro trabajo aporte valor para el usuario. Pero no temas, tenemos un roadmap para que conozcas cómo puedes hacerlo de forma correcta.
Recuerda basarte en datos, analíticas y crear hipótesis antes de lanzar cualquier experimento. Tu equipo es tu fortaleza, así que espera las validaciones de tu Growth Manager para poder tomar buenas decisiones objetivas.
Cuando comenzamos a trabajar con un cliente, la primera piedra del camino consiste en realizar un análisis heurístico. En Product Hackers intentamos responder hasta 25 preguntas que nos ayudan a entender el problema que pueden tener los usuarios a nivel de diseño.
En segundo lugar, exploramos todos y cada uno de los flujos con una capa de análisis UX. Tienes que tener la mente en blanco y saber valorar si faltan funcionalidades o si puedes mejorar las que ya están.
Una vez recogidos todos los datos pasamos a evaluar dando una puntuación final a cada uno de los bloques que consideramos más importantes:
👩💻 Experiencia de usuario general
🙋♀️ Uso específico del lenguaje
⛵️ Flujos de Navegación
🖥 Layout & estructura de contenidos
🔎 Búsqueda y resultados de contenido
📹 Elementos multimedia
💁♂️ Ayuda a los usuarios
🎚 Accesibilidad
Una vez realizado el análisis previo, es cuando podemos ponernos manos a la obra y experimentar. Recuerda que el Growth es un proceso continuo en el que puedes ir probando nuevas funcionalidades e iterar ideas, siempre recogiendo los datos, ¡somos científicos!
Puedes empezar por cosas más sencillas y rápidas, las denominadas quick wins, para pasar a puntos con mayor fricción y que requieran una mayor carga de trabajo. Experimenta en cada punto que consideres para lograr el mejor resultado posible. Te dejamos algunos ejemplos de cómo lo hemos hecho con algunos clientes:
Como hemos dicho, una vez realizados los experimentos planteados, toca recoger datos. ¿Ha funcionado esa feature como pensabas? ¿Ha solucionado el problema? Recuerda ser objetivo. Estos fueron algunos de los resultados que obtuvimos en diferentes experimentos y que, por supuesto, seguimos iterando para conseguir mejores resultados:
En definitiva, ser designer es enfrentarse a un proceso de evolución continua. Incluso llegar a ser Growth Designer no implica haber llegado a ninguna cima. Al final somos la evolución de los primeros diseñadores gráficos, de nosotros mismos. No nacemos siendo Growth Designers, necesitamos pasar por todas estas fases aprendiendo lo más básico del diseño gráfico a saber representarlo bien hasta adquirir las habilidades necesarias para poder impactar en el negocio. El diseño es parte del proceso de desarrollo del producto desde el primer día, así logramos una visión completa para aportar soluciones basándonos en datos, ya que sin datos todo es cuestión de gustos.